


 
 
 
 
 
 
 |
◆ヘルプ
ヘルプファイル(*.HLP)は、Microsoft Word等で原稿を作成してRTFファイルとして保存を行い、Delphi6インストールフォルダ内の「Help\Tools」フォルダ内にある「Microsoft Help Workshop」(HCW.EXE)を利用して作成する事が出来ます。が、多少煩雑になりますのでここでは説明しません。必要な方は別途書籍等を参考にして下さい。
ここでは「このアプリケーションについて」の画面表示を行う事にします。そのフォームをメインのフォーム(Form1)とは別に作成し、表示する方法について記述します。ヘルプ専用のフォームは、Delphiの「ファイル」メニューの中の「新規作成」→「その他」で幾つかのパターンのうちから選択する事も出来ますが、ここでは、通常のフォームを利用する事とします。
「表示」メニューの隣に「ヘルプ」メニューを追加し、その中に「MemoCyoについて」というメニュー項目を追加します。
MainMenu1アイコンをダブルクリックして、メニュー編集用画面「Form1.MainMenu1」を表示します。
「表示」の右横のメニュー箇所をクリックします。 |  |
 |
|
| オブジェクトインスペクタ画面で Caption プロパティ欄を選択し、「ヘルプ(&H)」と入力します。 |  |
 |
|
| オブジェクトインスペクタ画面で Name プロパティ欄を選択し、「mnuHelp」と変更入力します。 |  |
 |
|
| メニュー編集用画面で、追加したメニュー「ヘルプ」内の空のメニュー項目をクリックして選択状態にします。 |  |
 |
|
| オブジェクトインスペクタ画面で Caption プロパティ欄を選択し、「MemoCyoについて(&A)...」と入力します。 |  |
 |
|
| オブジェクトインスペクタ画面で Name プロパティ欄を選択し、「mnuHelpAbout」と変更入力します。 |  |
 |
|
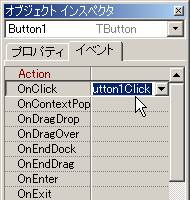
| フォーム Form1 画面のメニュー「ヘルプ」→「MemoCyoについて」をクリックして下さい。 |  |
 |
|
| オブジェクトインスペクタ画面で mnuHelpAbout オブジェクトのイベント欄に OnClick イベントハンドラの名前が設定されるのが確認出来ます。 |  |
コードエディタ画面に
procedure TForm1.mnuHelpAboutClick(Sender: TObject);
begin
end; |
というプログラムコードが追加されます。ここに追記する前に、先にヘルプ用フォーム画面を作成しておきます。
| メニュー「ファイル」→「新規作成」→「フォーム」をクリックして下さい。 |  |
 |
|
| 新しいフォーム Form2 画面が表示されます。 |  |
 |
|
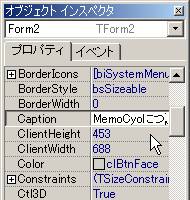
| オブジェクトインスペクタ画面で フォーム Form2 の Caption プロパティ欄を選択し、「MemoCyoについて」と変更入力します。 |  |
 |
|
| オブジェクトインスペクタ画面で フォーム Form2 の Scaled プロパティ欄を選択し、「False」に変更します。 |  |
 |
|
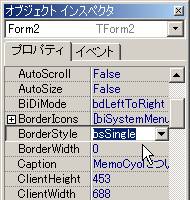
オブジェクトインスペクタ画面で フォーム Form2 の BorderStyle プロパティ欄を選択し、「bsSingle」に変更します。
bsSingleにすると画面のリサイズは出来なくなります。 |  |
 |
|
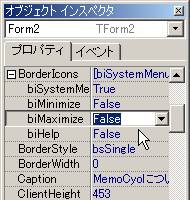
オブジェクトインスペクタ画面で フォーム Form2 の BorderIcons プロパティ欄の「biMinimize」を「False」に、「biMaximize」を「False」に変更します。
biMinimize を False にすると画面右上の最小化(アイコン化)ボタンが表示されなくなります。
biMaximize を False にすると画面右上の最大化ボタンが表示されなくなります。 |  |
 |
|
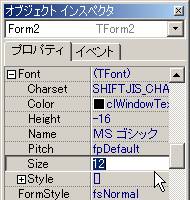
オブジェクトインスペクタ画面で フォーム Form2 の Font プロパティ欄を選択し、Name を「MS ゴシック」に、Size を「12」に変更します。
このフォーム Form2 画面の基本フォントを設定して下さい。 |  |
 |
|
オブジェクトインスペクタ画面で フォーム Form2 の Position プロパティ欄を選択し、「poScreenCenter」に変更します。
この設定をするとフォーム Form2 をスクリーン画面中央に表示されます。 |  |
 |
|
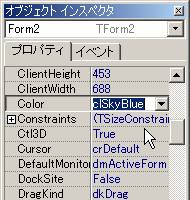
オブジェクトインスペクタ画面で フォーム Form2 の Color プロパティ欄を選択し、「clSkyBlue」に変更します。
フォーム Form2 画面色を指定しましたが色は自由に決めて下さい。 |  |
 |
|
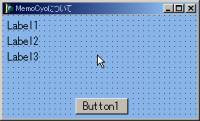
| フォーム Form2 画面に、Labelコンポーネントを3つ、Buttonコンポーネントを1つ配置して下さい。 |  |
 |
|
Label1オブジェクトの Caption プロパティをソフトのタイトル「MemoCyo」に、Label2オブジェクトの Caption プロパティをソフトのバージョン「Ver.1.00」に、Label3オブジェクトの Caption プロパティをソフトの著作権表示に、Button1オブジェクトの Caption プロパティを「閉じる(&C)」にして下さい。
レイアウト、文字表示等は自由に行って下さい。 |  |
 |
|
| フォーム Form2 画面上の Button1 オブジェクトをダブルクリックするか、又は、オブジェクトインスペクタ画面で Button1 オブジェクトの OnClick イベント欄をダブルクリックして下さい。 |  |
コードエディタ画面に
procedure TForm2.Button1Click(Sender: TObject);
begin
end; |
というプログラムコードが追加されます。これを下記のように記述します。
// [閉じる]
procedure TForm2.Button1Click(Sender: TObject);
begin
close ;
end; |
[閉じる]ボタンをクリックしたら「close ;」でこの画面を閉じるようにします。メインフォーム(この場合は、Form1)で close を行うとそのソフトウェアを閉じて終了される事になりますが、メイン以外のフォーム(この場合は、Form2)で close を行うと、そのフォームだけを閉じる事になり、ソフトウェアは終了されません。
| コードエディタ画面の上部のタグを「Unit1」つまりフォーム「Form1」のプログラムコードに切り替えて下さい。 |  |
コードエディタ画面で、一番上、プログラムの先頭の方へ移動します。
unit Unit1;
interface
uses
Windows, Messages, SysUtils, Variants, Classes, Graphics, Controls, Forms,
Dialogs, StdCtrls, ComCtrls, Menus, Printers ;
type
TForm1 = class(TForm)
Memo1: TMemo;
StatusBar1: TStatusBar;
〜 |
これを下記のように記述します。
unit Unit1;
interface
uses
Windows, Messages, SysUtils, Variants, Classes, Graphics, Controls, Forms,
Dialogs, StdCtrls, ComCtrls, Menus, Printers, Unit2 ;
type
TForm1 = class(TForm)
Memo1: TMemo;
StatusBar1: TStatusBar;
〜 |
フォーム Form1(Unit1)から フォーム Form2 画面つまりユニットファイル「Unit2(.pas)」を呼び出しますので、Unit2 を uses節に追加します。
コードエディタ画面で、一番下、プログラムの最後の方へ移動し、先ほど追加しておいた「ヘルプ」内の「MemoCyoについて」のイベントハンドラを、下記のように追加します。
// メニュー
// ヘルプ→MemoCyoについて
procedure TForm1.mnuHelpAboutClick(Sender: TObject);
begin
Form2.ShowModal ;
end; |
「Form2.ShowModal ;」で、フォーム Form2 画面を表示します。
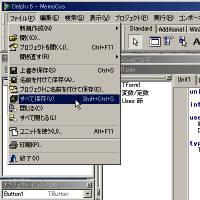
| メニュー「ファイル」→「すべて保存」をクリックしてプログラムの保存を行います。 |  |
 |
|
| フォーム Form2 画面のファイルをファイル名「Unit2」として保存を行って下さい。 |  |
 |
|
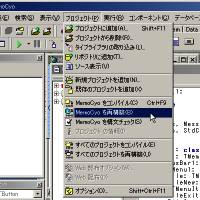
| メニュー「プロジェクト」→「MemoCyo を再構築」をクリックしてプログラムのコンパイル(再構築)を行って下さい。 |  |
 |
|
| 正常終了する事を確認して下さい。 |  |
 |
|
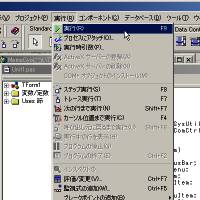
| メニュー「実行」→「実行」をクリックして下さい。 |  |
 |
|
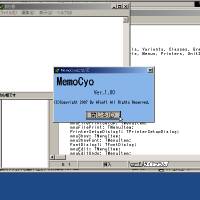
メニュー「ヘルプ」→「MemoCyoについて」を行ってみて下さい。
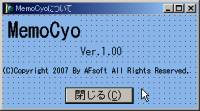
「このアプリケーションについて」画面が表示されます。確認をしたら[閉じる]ボタンをクリックして下さい。 |

↓
 |
フォーム Form2 画面を ShowModal メソッドを利用して表示させていますが、このメソッドで表示させた場合は、Form2 を表示している間は、Form1 を触る事は出来なくなります。
これを「Form2.Show ;」のように Show メソッドを利用して表示させてみます。
コンパイル、実行を行い、
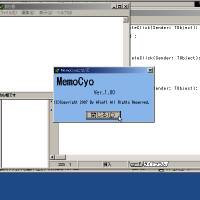
メニュー「ヘルプ」→「MemoCyoについて」を行ってみて下さい。 |  |
 |
|
裏側にあるフォーム Form1 画面をクリックしてみると、フォーム Form1 画面が表側に出てきて操作出来るようになります。
Show メソッドでフォームを開くと、このような動作が行われます。 |  |
このように、ShowModal メソッドでの表示・動作と Show メソッドでの表示・動作は異なってきます。変数のやり取りや特性も変わってきますので、特に Show メソッドを利用する場合には注意が必要となります。ShowModal の方が扱い易いですので、Show メソッドを使う特別な理由がない場合は、ShowModal を利用して下さい。
プログラムコードは「Form2.ShowModal ;」に戻しておいて下さい。
◆プロジェクトマネージャ
フォーム、ユニットを複数利用している場合には、画面やプログラムコードを切り替える機会が多くなりますので、それを行いやすくするために「プロジェクトマネージャ」を表示して利用する事が出来ます。
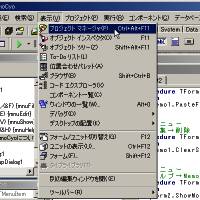
| メニュー「表示」→「プロジェクト マネージャ」を行って下さい。 |  |
 |
|
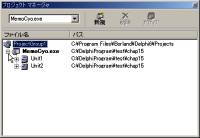
「プロジェクト マネージャ」画面が表示されます。
このツリー上の「Unit1」や「Unit2」をダブルクリックするとそのフォーム画面・プログラムコードを表示させる事が出来ます。 |  |
 |
|
| プロジェクトマネージャ画面のタイトルバーをマウス・ドラッグして、コードエディタ画面左側の余白部へもっていきます。 |  |
 |
|
| ドラッグ&ドロップで、プロジェクトマネージャ画面をドッキングさせました。 |  |
 |
|
| 境界線へマウスを移動し、ドラッグして、プロジェクトマネージャ画面部分を狭く、コードエディタ部分を広くして、プログラミングし易いようレイアウトして下さい。 |  |
◆検索
文章内のキーワード検索を出来るようにしてみます。Memoコンポーネントには残念ながら検索を行う便利なメソッドがありませんので、Memo1 オブジェクトの Lines プロパティで1行ずつ内容を調べて、指定したキーワードを含んでいるかどうかを確認するようにします。置換機能については、内容がやや難しくなりますので記述は控えます。
「編集」メニューの一番下に「検索」というメニュー項目を追加します。
MainMenu1アイコンをダブルクリックして、メニュー編集用画面「Form1.MainMenu1」を表示します。
「編集」メニューの一番下の箇所をクリックします。 |  |
 |
|
オブジェクトインスペクタ画面で Caption プロパティ欄を選択し、「-」(マイナス;ハイフン)と入力します。
「-」を指定する事によってメニューに区切り線を入れる事が出来ます。区切り線は、メニュー内で目的が異なる場合や逆に目立たせたい場合等に利用されます。 |  |
 |
|
| 「編集」メニューの一番下の箇所をクリックします。 |  |
 |
|
| オブジェクトインスペクタ画面で Caption プロパティ欄を選択し、「検索(&F)...」と入力します。 |  |
 |
|
| オブジェクトインスペクタ画面で Name プロパティ欄を選択し、「mnuEditFind」と変更入力します。 |  |
 |
|
メニュー編集用画面を閉じて下さい。
コンポーネントパレット[Dialogs]の中に「FindDialog」コンポーネントがありますので、クリックして選択します。 |  |
 |
|
フォーム Form1 画面上でクリックして FindDialog1 オブジェクトを配置します。
このコンポーネントも、配置するとアイコン絵が表示されます。 | |
 |
|
オブジェクトインスペクタ画面で FindDialog1 オブジェクトの Options プロパティの frHideWholeWord を「True」に指定して下さい。
これは、「□単語単位で探す」(Match Whole Word)チェックボックスを表示させないようにします。 |  |
 |
|
| フォーム Form1 画面のメニュー「編集」→「検索」をクリックして下さい。 |  |
 |
|
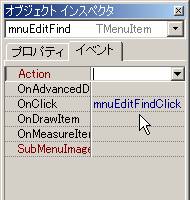
| オブジェクトインスペクタ画面で mnuEditFind オブジェクトのイベント欄に OnClick イベントハンドラの名前が設定されるのが確認出来ます。 |  |
コードエディタ画面に
procedure TForm1.mnuEditFindClick(Sender: TObject);begin
end; |
というプログラムコードが追加されます。これを下記のように記述します。
// メニュー
// 編集→検索
procedure TForm1.mnuEditFindClick(Sender: TObject);begin
FindDialog1.Execute ;
end; |
メニュー「編集」→「検索」を行うと、検索用のダイアログ画面を Execute メソッドを実行して表示させています。実際のキーワード検索のコーディング、つまり、検索用ダイアログ画面で[検索]ボタンをクリックした時の処理は、下記で行います。
| オブジェクトインスペクタ画面で FindDialog1 オブジェクトの OnFind イベント欄でダブルクリックして下さい。 |  |
コードエディタ画面に
procedure TForm1.FindDialog1Find(Sender: TObject);
begin
end; |
というプログラムコードが追加されます。これを下記のように記述します。
// 検索実行
procedure TForm1.FindDialog1Find(Sender: TObject);
var
keyw , s : string ;
updown : Boolean ;
upcase : Boolean ;
lineno : integer ;
i,j : integer ;
begin
keyw := FindDialog1.FindText ; // 検索文字列
updown := False ; // down:True up:False
if frDown in FindDialog1.Options then
updown := True ;
upcase := False ; // 大文字小文字区別する:True しない:False
if frMatchCase in FindDialog1.Options then
upcase := True ;
lineno := Memo1.Perform(EM_LINEFROMCHAR, -1, 0); // 現在カーソル行
if not(upcase) then
keyw := AnsiUpperCase(keyw); // 区別しない場合は大文字に
j := -1 ;
if (updown) then begin
// 下へ(次の行から最後の行へ)
for i:=lineno+1 to Memo1.Lines.Count-1 do begin
s := Memo1.Lines[i] ;
if not(upcase) then
s := AnsiUpperCase(s); // 区別しない場合は大文字に
if (AnsiPos(keyw,s) > 0) then begin // 見つかった場合
j := i ;
break ; // 繰り返し終了
end;
end;
end
else begin
// 上へ(前の行から最初の行へ)
for i:=lineno-1 downto 0 do begin
s := Memo1.Lines[i] ;
if not(upcase) then
s := AnsiUpperCase(s); // 区別しない場合は大文字に
if (AnsiPos(keyw,s) > 0) then begin // 見つかった場合
j := i ;
break ; // 繰り返し終了
end;
end;
end;
if (j >= 0) then begin
Memo1.SelStart := Memo1.Perform(EM_LINEINDEX, j, 0); // カーソル行移動
Memo1.SelLength := Length(Memo1.Lines[j]) ;
Memo1.SetFocus ;
StatusBar1.SimpleText := '見つかりました';
end
else begin
Memo1.SelLength := 0 ;
StatusBar1.SimpleText := '見つかりませんでした';
end;
end; |
検索用ダイアログ画面で入力した検索キーワードは、「FindDialog1.FindText」で取得出来ます。「○下へ」にチェックをした場合には、「frDown in FindDialog1.Options」の値が True となり、「○上へ」にチェックをした場合にはこの値が False となります。「大文字と小文字を区別する」にチェックをした場合には、「frMatchCase in FindDialog1.Options」の値が True となり、チェックをしない場合にはこの値が False となります。
下への検索の場合には、現在のカーソル行の1つ下から順番に1行ずつ最後まで検索を行い、上への検索の場合には、現在のカーソル行の1つ上から順番に1行ずつ最初まで検索を行います。現在のカーソル行は「lineno := Memo1.Perform(EM_LINEFROMCHAR, -1, 0);」で取得出来ます。
「大文字と小文字を区別する」にチェックしない場合、つまり、大文字と小文字を同一視する場合は、検索キーワードを大文字に変換し、メモの各行も大文字に変換して、大文字同士として検索しています。大文字への変換は、AnsiUpperCase 関数で行います。逆に、小文字に変換する場合には、AnsiLowerCase 関数を利用します。
文字の検索は、AnsiPos 関数で行っています。AnsiPos(検索キーワード,検索対象文字列) で 返り値は 検索対象文字列での最初の位置(1〜)となります。見つからない場合には「0」を返します。
検索キーワードが見つかったら、その行を変数 j に入れ、break で for文を抜け出しています。
メモ内でのカーソル行移動は、「Memo1.SelStart := Memo1.Perform(EM_LINEINDEX, j, 0);」で行います。SelLength は、その行を反転表示させるのに指定しています。「Memo1.SetFocus ;」は、フォーカスを Memo1 に移動させることによって、行を反転表示しているのを見えるようにしています。
検索用ダイアログ画面は、[キャンセル]ボタンをクリックすると閉じられますが、必要が無くなった場合には「FindDialog1.CloseDialog ;」で確実に閉じるようにして下さい。思わぬ所で想定外の動きをしてしまう場合があります。ここでは、フォーム Form1 を閉じた時、つまり、ソフトウェアを終了した時に行うようにしています。
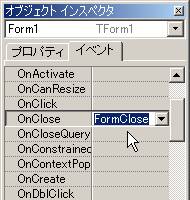
| オブジェクトインスペクタ画面でフォーム Form1 オブジェクトの OnClose イベント欄でダブルクリックして下さい。 |  |
コードエディタ画面に
procedure TForm1.FormClose(Sender: TObject; var Action: TCloseAction);
begin
end; |
というプログラムコードが追加されます。これを下記のように記述します。
// 終了時
procedure TForm1.FormClose(Sender: TObject; var Action: TCloseAction);
begin
FindDialog1.CloseDialog ; // 検索ダイアログを閉じる
end; |
メニュー「ファイル」→「すべて保存」をクリックしてプログラムの保存を行い、メニュー「プロジェクト」→「MemoCyo を再構築」をクリックしてプログラムのコンパイル(再構築)を行い、正常終了したら、メニュー「実行」→「実行」をクリックして下さい。
検索の動作を確認しておいて下さい。
|
|
バッチファイル
BASIC
C言語のお勉強
拡張子な話
DOSプログラム
Delphi
>Delphi入門編
01 02 03 04
05 06 07 08
09 10 11 12
13 14 15 16
17 18 19 20
シェアウェア
Script!World
データベース
|



