フォームの画面デザイン・外観を決めるには、オブジェクトインスペクタを使って、各プロパティを設定・変更します。
プロパティの種類はかなり沢山ありますが、全てを指定変更する必要はなく、最初は必要最低限で構いません。多くの場合、通常利用される値が初期値として入っています。
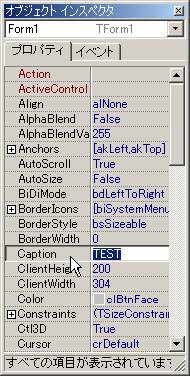
まずは、画面タイトルバーの文字を「TEST」と表示させるため、「Caption」プロパティに「TEST」と入力してみます。
プロパティの意味が分からなくなったり、その説明(ヘルプ)が見たい場合には、そのプロパティを選択状態にしておいて、[F1]キーを押します。 |  |
 |
|
その項目のヘルプ内容があるかどうかが検索され、検索結果画面が表示されます。
ここでは、
「TControl.Caption (VCL Reference)」
を選択して[表示]ボタンをクリックします。 |  |
 |
|
ヘルプ画面が表示されます。
ヘルプ画面が不要になった場合には、タイトルバー右端にある"閉じる"ボタン[×]をクリックして下さい。 |  |
 |
|
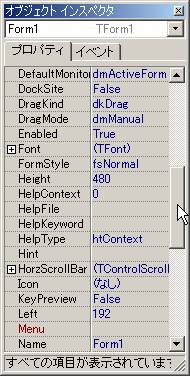
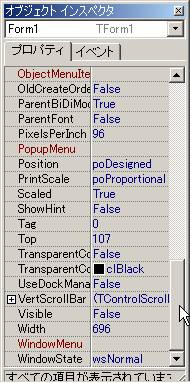
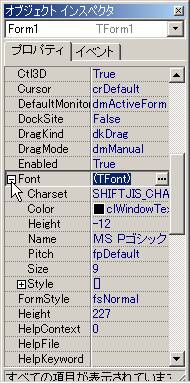
オブジェクトインスペクタ画面の右横にある垂直スクロールバーを下の方へドラッグすると、Form1には色々なプロパティがある事が分かります。
赤く表示されているプロパティは、フォームに配置する他のコンポーネント(オブジェクト)と連動されるものです。
Fontプロパティ等のように、更にその下にプロパティがあるものには左横に[+]が付加されています。これをクリックするとその内容が表示されます。
このオブジェクトインスペクタには表示されていませんが、読み取り専用のプロパティというものもあります。これについては、ヘルプに記載されていますので随時参考にすると良いでしょう。 |

 |
 |
|
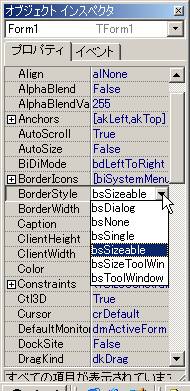
次に、BorderStyleプロパティを選択します。右横にある[▼]をクリックすると、指定出来る項目が一覧表示されて選択出来るようになっています。
BorderStyleプロパティは、Border=「縁、端」つまり、フォーム Form1画面の上下左右の縁をどのようなスタイルにするのかを選択します。 |  |
 |
|
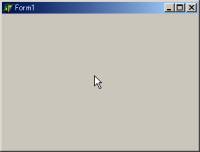
BorderStyleプロパティが
「bsDialog」の場合です。
"ダイアログ(対話用)画面" です。
タイトルバーにアイコンは表示されず、右上のボタンは[×]1つだけで、実行時、画面サイズを変更(リサイズ)する事は出来ません。 |  |
 |
|
BorderStyleプロパティが
「bsNone」の場合です。
"何も無し画面" です。
タイトルバーもボタンもなく、実行時、画面を移動する事もリサイズする事も出来ません。 |  |
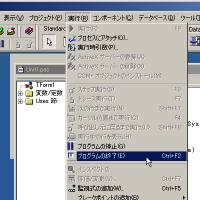
この場合、自分で「閉じる」ボタンを作るか、何かのイベントで閉じるようにして下さい。さもないと、この画面がメイン画面の場合、作成したアプリケーションプログラムを終了させる事が出来なくなります。つまり、アプリケーションを「強制終了」させる事になりますので注意して下さい。
※開発環境では、メニュー「実行」→「プログラムの終了」を行って下さい。 |  |
 |
|
BorderStyleプロパティが
「bsSingle」の場合です。
"一重境界線画面" です。
タイトルバー・アイコン・右上のボタンは3つ共、表示されます。実行時、画面の最大化・最小化・移動は出来ますがリサイズする事は出来ません。 |  |
 |
|
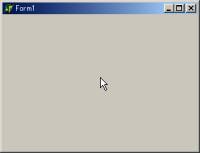
BorderStyleプロパティが
「bsSizeable」の場合です。
標準の画面です。
タイトルバー・アイコン・右上のボタンは3つ共、表示されます。実行時、画面の最大化・最小化・移動・リサイズする事が出来ます。 |  |
 |
|
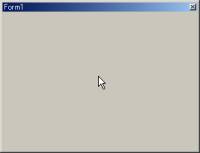
BorderStyleプロパティが
「bsToolWindow」及び
「bsSizeToolWin」の場合です。
タイトルバーはやや細くなります。タイトルバーにアイコンは表示されず、右上のボタンは[×]1つだけで、「bsToolWindow」はリサイズ出来ませんが、「bsSizeToolWin」はリサイズ出来ます。 |  |
 |
|
| BorderStyleプロパティが「bsSingle」及び「bsSizeable」の場合、BorderIconsプロパティ内でボタンの表示・非表示を行う事が出来ます。その他の場合には、元々表示出来ないボタンを表示させる、という事は出来ません。 |
 |
|
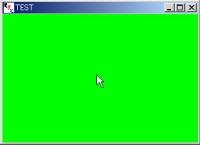
| Captionプロパティに「TEST」と入力すると、画面タイトルバーの文字が「TEST」と表示されます。 |  |
 |
|
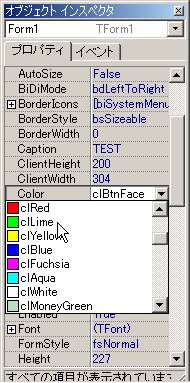
Colorプロパティはフォーム Form1画面の色を指定します。
右横にある[▼]をクリックすると、指定出来る項目が一覧表示されて選択出来るようになっています。
※項目をダブルクリックすると、「色の設定」画面を表示して指定する事が出来ます。
※RGB値を直接キー入力して指定する事も出来ます。例:「$0088AACC」等 |  |
 |
|
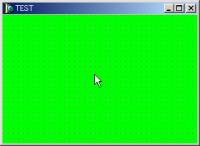
| Colorプロパティを「clLime」(ライム色)に指定してみました。 |  |
 |
|
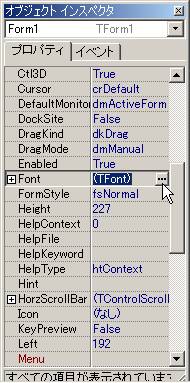
Fontプロパティはフォーム Form1画面上で文字を書く際のフォント指定を行います。
フォーム Form1上に配置したコンポーネント(オブジェクト)がFontプロパティを持つ場合、その初期値(既定値;デフォルト値)はここで指定する内容となります。つまり、オブジェクトのFontプロパティ値は Form上のFontプロパティ値を継承するという事になります。
右横にある[…]ボタンをクリックすると、「フォント」画面が表示されます。 |  |
 |
|
フォント名、スタイル、サイズ等を指定して[OK]ボタンをクリックして下さい。
フォント名に「TT」マークが付いているのは、TrueTypeFontです。また、日本語フォントでフォント名に「P」が付いているものは、プロポーショナルフォントです。この場合、1文字1文字の横幅の大きさが変わる場合がありますので御注意下さい。 |  |
 |
|
Fontプロパティは、更にその下にプロパティがありますので左横に[+]が付加されています。これをクリックするとその内容が表示されます。上記の「フォント」画面の指定内容とほぼ同じです。
[+]は[−]と表示が変わります。[−]をクリックすると、内容が見えなくなって閉じられます。再度[+]に変わります。
「フォント」画面を出して指定する手法、オブジェクトインスペクタでそのまま展開して指定する手法、やりやすい方を使用して下さい。 |  |
 |
|
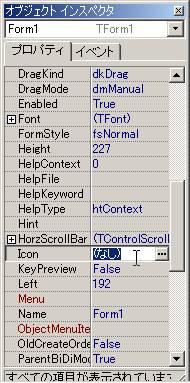
Iconプロパティは、BorderStyleプロパティが「bsSingle」及び「bsSizeable」の場合、フォームのタイトルバー左端に表示するアイコン絵を指定します。指定しない場合(「(なし)」となっている場合)は、Delphiが標準で用意しているアイコン絵となります。
アイコンファイルは通常、拡張子が「.ico」のファイルです。ツールやインターネット等で提供されている著作権フリーのものを利用するか、又は、自分で作成して利用します。 |  |
 |
|
Delphiには、「イメージエディタ」というツールが用意されており、このツールを利用してアイコン絵を自作する事が出来ます。
メニュー「ツール」→「イメージエディタ」を行って下さい。 |  |
 |
|
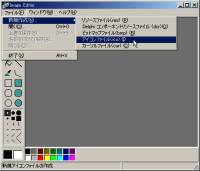
「イメージエディタ」(Image Editor)が起動されます。
メニュー「ファイル」→「新規作成」→「アイコンファイル(ico)」を行って下さい。 |  |
 |
|
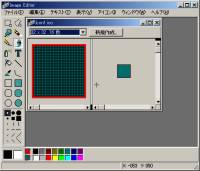
| 通常は、サイズ「32×32」色「16」のまま[OK]ボタンをクリックして下さい。 |  |
 |
|
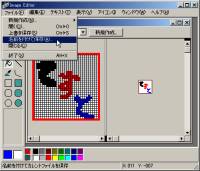
Windows標準添付の「ペイント」のような感覚で、アイコンファイルを作成する事が出来ます。
アイコン作成編集画面は、メニュー「表示」→「拡大」で大きく表示する事が出来ます。 |  |
 |
|
| アイコン絵を描き終わったら、メニュー「ファイル」→「名前を付けて保存」を行って下さい。 |  |
 |
|
作成中のプログラムと同じ場所(同じフォルダ)に、ファイル名を付けて保存して下さい。
ファイル名は分かり易い名前にしておいて下さい。初期内容は「Icon1.ico」となっています。 |  |
 |
|
オブジェクトインスペクタでの、Iconプロパティの右横にある[…]ボタンをクリックして下さい。
すると、「画像設定」画面が表示されます。[読み込み]ボタンをクリックして下さい。 |  |
 |
|
| 先ほど作成・ファイル保存をしたアイコンファイル(初期状態では「Icon1.ico」)を選択して[開く]ボタンをクリックして下さい。 |  |
 |
|
| 「画像設定」画面に、選択したアイコンファイルの内容が表示されますので、これでよろしければ[OK]ボタンをクリックして下さい。別のアイコンファイルを選択したい場合には再度[読み込み]ボタンをクリックして下さい。 |  |
 |
|
| フォーム Form1画面のタイトルバー左端のアイコン絵が、選択したアイコン絵に変更されました。 |  |
 |
|
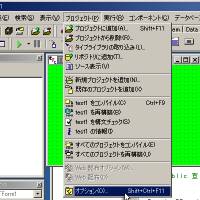
| メニュー「プロジェクト」→「オプション」を行って下さい。 |  |
 |
|
「プロジェクトオプション」画面が表示されます。
「アプリケーション」ページに切り替えて下さい。 |  |
 |
|
「アプリケーションの設定」内の
「タイトル」には、このアプリケーション・プログラムのタイトル(アプリケーション名)を入力し、[アイコンの読み込み]ボタンをクリックして、上記と同様に、アイコンファイルを選択して下さい。[OK]ボタンをクリックして下さい。
※この設定も、アプリケーション・プログラム毎に行います。 |  |
 |
|
作成したアプリケーション・プログラムを起動すると、Windowsのタスクバーにはそのアイコンと名前が表示されますが、ここには、上記「アプリケーションの設定」内で指定したアイコンとタイトルが表示されます。
※Form1の Icon/Captionプロパティの内容ではありません。 |

 |



