| [Standard]ページにある「Label」コンポーネントをクリックします。 |  |
 |
|
| フォーム Form1画面の配置したい場所でマウスクリックします。 |  |
 |
|
フォーム Form1画面上に Labelオブジェクト「Label1」が配置されました。
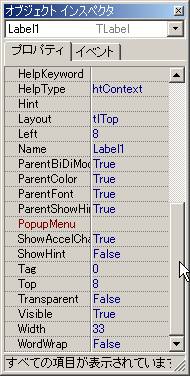
オブジェクトインスペクタに Labelオブジェクト「Label1」の内容が表示されます。 |  |
 |
|
オブジェクトインスペクタ画面の右横にある垂直スクロールバーを下の方へドラッグすると、Labelオブジェクトには色々なプロパティがある事が分かります。
赤く表示されているプロパティは、フォームに配置する他のコンポーネント(オブジェクト)と連動されるものです。
Fontプロパティ等のように、更にその下にプロパティがあるものには左横に[+]が付加されています。これをクリックするとその内容が表示されます。
このオブジェクトインスペクタには表示されていませんが、読み取り専用のプロパティというものもあります。これについては、ヘルプに記載されていますので随時参考にすると良いでしょう。 |

 |
 |
|
Alignプロパティを選択します。右横にある[▼]をクリックすると、指定出来る項目が一覧表示されて選択出来るようになっています。
Alignプロパティは、このオブジェクトを Form1画面内のどの部分にぴったり配置させるのかを指定します。初期状態は「alNone」となっており、これは、ぴったり配置させるのではなく自由で任意の場所に配置させます。
※Panelを配置して Panel上にLabelを配置した場合には、Panel内のどの部分に?という事になります。 |  |
 |
|
Alignプロパティが
「alTop」の場合です。
フォーム Form1画面内の上部分にぴったり配置されます。 |  |
 |
|
Alignプロパティが
「alBottom」の場合です。
フォーム Form1画面内の下部分にぴったり配置されます。 |  |
 |
|
Alignプロパティが
「alLeft」の場合です。
フォーム Form1画面内の左部分にぴったり配置されます。 |  |
 |
|
Alignプロパティが
「alRight」の場合です。
フォーム Form1画面内の右部分にぴったり配置されます。 |  |
 |
|
Alignプロパティが
「alClient」の場合です。
フォーム Form1画面内の全体部分にぴったり配置されます。
フォーム Form1画面のうち、タイトルバー、画面端の境界線以外を除くオブジェクトを配置出来る領域のことを、クライアント領域と呼びます。 |  |
 |
|
Alignmentプロパティを選択します。右横にある[▼]をクリックすると、指定出来る項目が一覧表示されて選択出来るようになっています。
Alignmentプロパティは、オブジェクト Label1 の文字の水平位置揃えを指定します。
Alignプロパティは「alTop」にしてあります。 |  |
 |
|
Alignmentプロパティが
「taLeftJustify」の場合です。
文字内容は"左寄せ"で表示されます。
初期状態はこの状態になっています。 |  |
 |
|
Alignmentプロパティが
「taRightJustify」の場合です。
文字内容は"右寄せ"で表示されます。 |  |
 |
|
Alignmentプロパティが
「taCenter」の場合です。
文字内容は"中央寄せ"で表示されます。 |  |
|
|
AutoSizeプロパティは、文字表示領域を自動計算してサイズ調整するかどうかを指定します。
「True」の場合は、自動計算してサイズ調整されます。
「False」の場合には自動計算されず文字領域サイズは自分で指定した状態となります。
初期状態は「True」になっています。「False」にすると文字内容が全て表示されなくなる可能性もありますので注意して下さい。
Alignmentプロパティの状態によって表示方法は変わりますので注意して下さい。 |  |
 |
|
Captionプロパティに「これはテストです」と入力すると、配置したLabel1の文字が「これはテストです」と表示されます。
AutoSizeプロパティが「True」のままになっていると、指定した文字内容がクライアント領域の上部にぴったり貼り付いた状態となって少し見にくいので「False」として、文字領域高さを大きくします。 |

 |
 |
|
Layoutプロパティを選択します。右横にある[▼]をクリックすると、指定出来る項目が一覧表示されて選択出来るようになっています。
Layoutプロパティは、オブジェクト Label1 の文字の垂直位置揃えを指定します。
初期状態は「tlTop」(上寄せ)となっています。 |  |
 |
|
Layoutプロパティが
「tlBottom」の場合です。
文字内容は"下寄せ"で表示されます。 |  |
 |
|
Layoutプロパティが
「tlCenter」の場合です。
文字内容は"中央寄せ"で表示されます。 |  |
 |
|
Colorプロパティは Label1文字領域の色を指定します。
初期状態は、貼り付けたフォーム Form1の Colorプロパティと同じ内容となっています。
右横にある[▼]をクリックすると、指定出来る項目が一覧表示されて選択出来るようになっています。
※項目をダブルクリックすると、「色の設定」画面を表示して指定する事が出来ます。
※RGB値を直接キー入力して指定する事も出来ます。例:「$0088AACC」等 |  |
 |
|
| Colorプロパティを「clAqua」(水色)に指定してみました。 |  |
 |
|
文字領域を指定色で塗り潰しをせず透明状態にしたい場合には、「Transparent」プロパティを「True」にします。
ここでは「False」(初期状態:不透明)のまま、水色で表示するようにしています。 |

 |
 |
|
Labelオブジェクトの文字そのものの色を指定する場合には、Fontプロパティ内の Colorプロパティを指定します。
Fontプロパティ内の初期状態は、貼り付けたフォーム Form1の Font内のプロパティと同じ内容となっています。
右横にある[▼]をクリックすると、指定出来る項目が一覧表示されて選択出来るようになっています。
Fontプロパティ内の Colorプロパティを「clRed」(赤色)にしてみました。 |

 |
 |
|
Labelオブジェクトの文字そのもののフォント名を指定する場合には、Fontプロパティ内の Nameプロパティを指定します。
Fontプロパティ内の初期状態は、貼り付けたフォーム Form1の Font内のプロパティと同じ内容となっています。
右横にある[▼]をクリックすると、指定出来る項目が一覧表示されて選択出来るようになっています。
Fontプロパティ内の Nameプロパティを「MS 明朝」にしてみました。 |

 |
 |
|
Labelオブジェクトの文字そのもののフォントサイズを指定する場合には、Fontプロパティ内の Sizeプロパティを指定します。
Fontプロパティ内の初期状態は、貼り付けたフォーム Form1の Font内のプロパティと同じ内容となっています。
Fontプロパティ内の Sizeプロパティを「20」にしてみました。 |

 |
 |
|
もう1つ、Labelオブジェクトを配置します。
コンポーネントパレットにある「Label」をクリックし、フォーム Form1上でクリックします。2つ目のLabelオブジェクト「Label2」が配置されます。 |

 |
 |
|
オブジェクトインスペクタには、新しく配置した Label2オブジェクトの内容が表示されます。
新しく配置した Label2オブジェクトの幾つかのプロパティの初期値は、貼り付けたフォーム Form1のプロパティ内容を継承し、フォーム Form1のプロパティ内容と同じ内容になります。 |  |
 |
|
Label2オブジェクトの
Fontプロパティ内の Sizeプロパティを「40」にしてみました。 |

 |
 |
|
| オブジェクトが複数ある場合、オブジェクトを選択したい場合にはコンポーネントパレットの「Standard」ページ内のカーソルマークをクリックしてオブジェクトをクリックすれば、そのオブジェクトを選択状態に出来ます。 |  |
 |
|
| Label1オブジェクトをクリックして、Label1オブジェクトを選択状態にしました。 |  |
 |
|
| Label2オブジェクトをクリックして、Label2オブジェクトを選択状態にしました。 |  |
 |
|
| 選択したオブジェクトの中央辺りでマウスボタンを押したままマウス移動(マウス・ドラッグ)すると、そのオブジェクトの位置を移動させる事が出来ます。 |

↓
 |
 |
|
オブジェクトインスペクタで
Leftプロパティ:水平位置
Top プロパティ:垂直位置
を数値で指定してオブジェクトの位置を移動させる事も出来ます。
(今回の場合はフォーム Form1画面の)クライアント領域の左上を(0,0)、右方向・下方向を+ とした数値です。 |  |
 |
|
不要になったオブジェクトは、選択状態にしておいて、
メニュー「編集」→「削除」をクリックする、又は、
[Delete]キーを押す
事によって、そのオブジェクトを削除する事が出来ます。
※必要なものまで消さないよう注意して下さい。
※イベントハンドラを作成してある場合には、その内容も消す必要があります。 |

↓
 |
 |
|
次にボタンを配置してみます。
[Standard]ページにある「Button」コンポーネントをクリックし、フォーム Form1上でクリックします。Buttonオブジェクト「Button1」が配置されます。 |

 |
 |
|
ボタン Button1オブジェクトの大きさを変更する場合には、Button1の隅にある四角いマークをマウスでドラッグする事により可能です。
オブジェクトインスペクタで
Width プロパティ:横幅
Heightプロパティ:高さ
を数値で指定してオブジェクトの大きさを変更させる事も出来ます。 |

↓

↓
 |
 |
|
ボタン Button1オブジェクトの位置を変更する場合には、Button1の中央辺りをマウスでドラッグする事により可能です。
Labelオブジェクトと同様、オブジェクトインスペクタで
Leftプロパティ:水平位置
Top プロパティ:垂直位置
を数値で指定してオブジェクトの位置を移動させる事も出来ます。 |

↓
 |
 |
|
| ボタン上の文字内容を指定するには、Captionプロパティで行います。Captionプロパティに「押して!」と入力すると、配置したボタン Button1上の文字が「押して!」と表示されます。 |

 |
 |
|
Button1オブジェクトの
Fontプロパティ内の Nameプロパティを「MSゴシック」に、Sizeプロパティを「16」にしてみました。 |

 |



