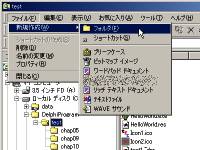
画面左側のツリー表示の中の「マイ コンピュータ」内にある、「ローカル ディスク(C:)」内の「DelphiProgram」フォルダ内の「test」フォルダをクリックして反転表示(選択状態)にします。
メニュー「ファイル」→「新規作成」→「フォルダ」をクリックして選択します。 |  |
 |
|
初期状態が「新しいフォルダ」という名前でキー入力編集状態となっています。フォルダ名を「chap14」と決めて入力します。最後に[Enter]キー(改行キー)を押すか、どこかでマウス左クリックして下さい。
画面左側のツリー表示の中に、
「ローカル ディスク(C:)」
→「DelphiProgram」
→「test」
→「chap14」
というフォルダが新しく作成されるのを確認して下さい。 | |
 |
|
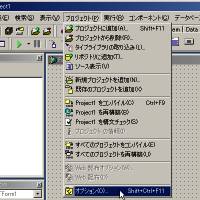
Delphi6を起動し、
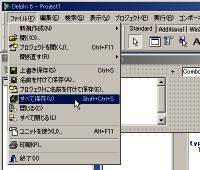
Delphi6のメニュー「プロジェクト」内の「オプション」をクリックします。 |  |
 |
|
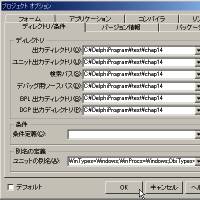
「プロジェクト オプション」画面が表示されます。
「ディレクトリ/条件」ページをクリックし、
「ディレクトリ」内の設定
「出力ディレクトリ」
「ユニット出力ディレクトリ」
「検索パス」
「デバッグ用ソースパス」
「BPL出力ディレクトリ」
「DCP出力ディレクトリ」
の各設定を
「C:\DelphiProgram\test」
から
「C:\DelphiProgram\test\chap14」
に変更して[OK]ボタンをクリックして下さい。 |  |
 |
|
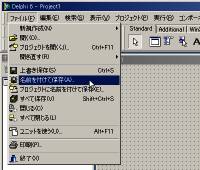
プログラミング作業は何も行っていませんが、最初にまず保存を行っておきます。
メニュー「ファイル」→「名前を付けて保存」をクリックして下さい。 |  |
 |
|
「Unit1に名前を付けて保存」画面が表示されます。「保存する場所」には、先に作成したフォルダ「C:\DelphiProgram\test\chap14」を選択します。
ファイル名は「Unit1.pas」のまま[保存]ボタンをクリックして下さい。 |  |
 |
|
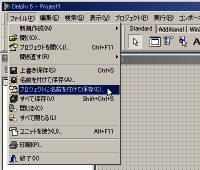
| メニュー「ファイル」→「プロジェクトに名前を付けて保存」をクリックして下さい。 |  |
 |
|
「Project1 に名前を付けて保存」画面が表示されます。
「保存する場所」は、先で既に「C:\DelphiProgram\test\chap14」を選択していますので、そのままで構いません。
ファイル名は「Project1.dpr」のまま[保存]ボタンをクリックして下さい。 |  |
| コンポーネントパレット[Standard]の中にある「ListBox」コンポーネントをクリックして選択します。 |  |
 |
|
フォーム Form1 画面上でクリックして ListBox1 オブジェクトを配置します。
同様に Label1、Label2オブジェクトを配置します。 | |
 |
|
| コンポーネントパレット[Standard]の中にある「ComboBox」コンポーネントをクリックして選択します。 |  |
 |
|
| フォーム Form1 画面上でクリックして ComboBox1 オブジェクトを配置します。 |  |
 |
|
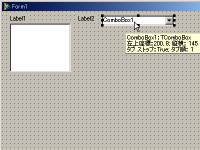
| 更にButton1、Edit1オブジェクトを配置し、Label1オブジェクトのCaptionプロパティを「+」に、Button1オブジェクトのCaptionプロパティを「=」に指定して画面レイアウトを整えます。 |  |
 |
|
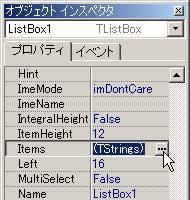
ListBoxの選択一覧項目は、Itemsプロパティで入力します。
オブジェクトインスペクタ画面でListBox1 オブジェクトの Itemsプロパティ欄を選択すると右横に[…]ボタンがありますのでこのボタンをクリックします。 |  |
 |
|
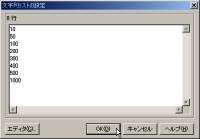
「文字列リストの設定」画面が表示されます。ここに表示させたい選択一覧項目を入力します。
1項目を1行で入力して下さい。入力し終わったら[OK]ボタンをクリックして下さい。 |  |
 |
|
| フォーム Form1 画面上のListBox1に入力した内容が反映されます。表示枠に入りきらない場合は右横にスクロールバーが自動的に表示されます。 |  |
 |
|
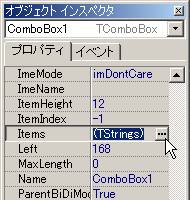
ComboBoxの選択一覧項目も同じく、Itemsプロパティで入力します。
オブジェクトインスペクタ画面でComboBox1 オブジェクトの Itemsプロパティ欄を選択すると右横に[…]ボタンがありますのでこのボタンをクリックします。 |  |
 |
|
「文字列リストの設定」画面が表示されます。ここに表示させたい選択一覧項目を入力します。
1項目を1行で入力して下さい。入力し終わったら[OK]ボタンをクリックして下さい。 |  |
 |
|
この状態で ListBox と ComboBox の動きを見て確認するため、作成したプログラムを一旦保存します。
メニュー「ファイル」→「すべて保存」をクリックして下さい。 |  |
 |
|
プログラムのコンパイルを行います。
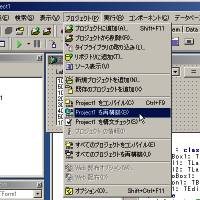
メニュー「プロジェクト」→「Project1 を再構築」をクリックして下さい。
プログラムのコンパイル(再構築)を行うと、その経過・結果を示す画面が表示されます。[OK]ボタンをクリックして下さい。
もしエラーがある場合にはその旨を表示しコンパイルは完了しません。 |  |
 |
|
コンパイル(再構築)が正常終了したら、出来上がったアプリケーション・プログラムを実行してみて下さい。
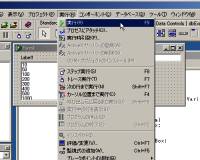
メニュー「実行」→「実行」をクリックして下さい。 |  |
 |
|
作成したテストプログラムが実行されます。
ListBoxやComboBoxの表示の仕方等を確認して下さい。ComboBox右横の[▼]をクリックすると選択一覧項目が表示されます。
画面の右上にある[×]ボタンをクリックすると終了されます。 |  |
 |
|
まずは、ListBox1の選択一覧項目内からクリックして選択をすると上に配置したLabel1にその内容を表示するようにしてみます。
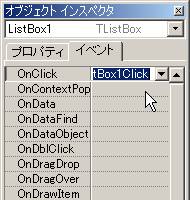
ListBox1をクリックした時、という事で、オブジェクトインスペクタ画面で ListBox1 オブジェクトの OnClickイベント欄でダブルクリックすると「ListBox1Click」という文字が入ります。 |  |



