


 
 
 
 
 
 
 |
◆プリンタ、印刷
メモ帳で作成した文章を印刷出来るようにします。印刷するにはまず、プリンタを接続してプリンタドライバを入れてある必要があります。Adobe Acrobat等のPDFファイル作成のためのソフトウェアでも構いません。ここではテストとして「ライブPDFプリンタ」を導入しています。プリンタ無しの状態では例外(エラー)が発生しますので注意して下さい。
「ファイル」メニューの中に「プリンタ設定」と「印刷」というメニュー項目を追加します。
MainMenu1アイコンをダブルクリックして、メニュー編集用画面「Form1.MainMenu1」を表示します。
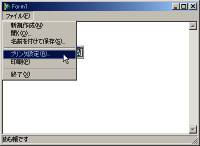
「名前を付けて保存」の下の区切り線をクリックします。 |  |
 |
|
[Insert]キーを押します。
するとその箇所に空のメニュー項目が追加挿入されます。 | |
 |
|
オブジェクトインスペクタ画面で Caption プロパティ欄を選択し、「-」(マイナス;ハイフン)と入力します。
「-」を指定する事によってメニューに区切り線を入れる事が出来ます。区切り線は、メニュー内で目的が異なる場合や逆に目立たせたい場合等に利用されます。 |  |
 |
|
| メニュー編集用画面で、追加挿入した空のメニュー項目が区切り線となりました。次のメニュー項目である2つ目の区切り線をクリックして選択状態にします。 |  |
 |
|
[Insert]キーを押します。
するとその箇所に空のメニュー項目が追加挿入されます。 |  |
 |
|
| オブジェクトインスペクタ画面で Caption プロパティ欄を選択し、「プリンタ設定(&R)...」と入力します。 |  |
 |
|
| オブジェクトインスペクタ画面で Name プロパティ欄を選択し、「mnuFilePrintSetup」と変更入力します。 |  |
 |
|
| メニュー編集用画面で、追加挿入した空のメニュー項目が「プリンタ設定」となりました。次のメニュー項目である2つ目の区切り線をクリックして選択状態にします。 |  |
 |
|
[Insert]キーを押します。
するとその箇所に空のメニュー項目が追加挿入されます。 |  |
 |
|
| オブジェクトインスペクタ画面で Caption プロパティ欄を選択し、「印刷(&P)」と入力します。 |  |
 |
|
| オブジェクトインスペクタ画面で Name プロパティ欄を選択し、「mnuFilePrint」と変更入力します。 |  |
 |
|
メニュー編集用画面を閉じて下さい。
コンポーネントパレット[Dialogs]の中に「PrinterSetupDialog」コンポーネントがありますので、クリックして選択します。 |  |
 |
|
フォーム Form1 画面上でクリックして PrinterSetupDialog1 オブジェクトを配置します。
このコンポーネントも、配置するとアイコン絵が表示されます。 | |
コードエディタ画面で、一番上、プログラムの先頭の方へ移動します。
unit Unit1;
interface
uses
Windows, Messages, SysUtils, Variants, Classes, Graphics, Controls, Forms,
Dialogs, StdCtrls, ComCtrls, Menus ;
type
TForm1 = class(TForm)
Memo1: TMemo;
StatusBar1: TStatusBar;
〜 |
これを下記のように記述します。
unit Unit1;
interface
uses
Windows, Messages, SysUtils, Variants, Classes, Graphics, Controls, Forms,
Dialogs, StdCtrls, ComCtrls, Menus, Printers ;
type
TForm1 = class(TForm)
Memo1: TMemo;
StatusBar1: TStatusBar;
〜 |
印刷させるためのプログラムを記述するので、それに必要な「Printers」ユニット(Delphi標準で入っているもの)を uses節に追加します。
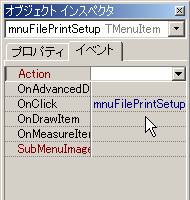
| フォーム Form1 画面のメニュー「ファイル」→「プリンタ設定」をクリックして下さい。 |  |
 |
|
| オブジェクトインスペクタ画面で mnuFilePrintSetup オブジェクトのイベント欄に OnClick イベントハンドラの名前が設定されるのが確認出来ます。 |  |
コードエディタ画面に
procedure TForm1.mnuFilePrintSetupClick(Sender: TObject);
begin
end; |
というプログラムコードが追加されます。これを下記のように記述します。
// メニュー
// ファイル→プリンタ設定
procedure TForm1.mnuFilePrintSetupClick(Sender: TObject);
begin
PrinterSetupDialog1.Execute ;
end; |
メニュー「ファイル」→「プリンタ設定」を行うと、「PrinterSetupDialog1.Execute」で「プリンタ設定」画面を表示します。ここで選択したプリンタへ、指定した用紙等で印刷指示が行われます。これを行わない場合は、Windowsの通常使うプリンタへ印刷される事になりますので、印刷を行うソフトウェアでは必ずどこかでプリンタ設定を行うようにして下さい。
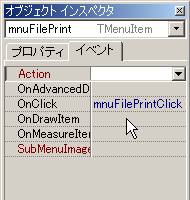
| フォーム Form1 画面のメニュー「ファイル」→「印刷」をクリックして下さい。 |  |
 |
|
| オブジェクトインスペクタ画面で mnuFilePrint オブジェクトのイベント欄に OnClick イベントハンドラの名前が設定されるのが確認出来ます。 |  |
コードエディタ画面に
procedure TForm1.mnuFilePrintClick(Sender: TObject);
begin
end; |
というプログラムコードが追加されます。これを下記のように記述します。
// メニュー
// ファイル→印刷
procedure TForm1.mnuFilePrintClick(Sender: TObject);
var
PRN : System.Text ;
i : integer ;
s : string ;
begin
// 文章がない場合は中断
if (Memo1.Lines.Count = 0) then exit ;
// 確認
if MessageDlg('印刷します。OK?', mtConfirmation,
[mbYes, mbNo], 0) = mrNo then exit ;
// 印刷開始
try
AssignPrn(PRN);
Rewrite(PRN);
Printer.Canvas.Font := Memo1.Font ;
for i:=0 to Memo1.Lines.Count-1 do begin
s := Memo1.Lines[i] ; // 1行分の文字
WriteLn(PRN, s);
end;
finally
CloseFile(PRN);
end;
end; |
メニュー「ファイル」→「印刷」を行うと、文章が入力されているかどうかの確認、印刷するかどうかの確認を行った後、「AssignPrn」でプリンタデバイス割り当てを行い、「ReWrite」で書き込みモードに指定、印刷時のフォントを Memo1 と同じフォントを指定させて、Memo1 内容を1行ずつ全ての行を WriteLnでプリンタへ文字を書き込み、最後にファイル(プリンタデバイス)のクローズを行っています。例外が発生した場合に備えて例外処理を加えています。
メニュー「ファイル」→「すべて保存」をクリックしてプログラムの保存を行い、メニュー「プロジェクト」→「MemoCyo を再構築」をクリックしてプログラムのコンパイル(再構築)を行い、正常終了したら、メニュー「実行」→「実行」をクリックして下さい。
文字を入力したあと、「ファイル」→「プリンタ設定」を行ってみて下さい。
プリンタ設定画面が表示され、プリンタの選択、プリンタのプロパティ指定、用紙サイズ・給紙方法・向きの指定を行う事が出来ます。最後に[OK]ボタンをクリックして下さい。 |

↓

↓
 |
 |
|
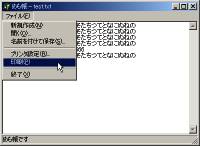
「ファイル」→「印刷」を行ってみて下さい。
確認画面が表示され、[はい]をクリックすると、現在のプリンタに対して印刷が開始されます。
「ライブPDFプリンタ」の場合には次のような画面が表示されます。プレビュー機能をオンにしたプリンタの場合には、プレビュー画面が表示されます。それ以外の通常のプリンタの場合には、[はい]をクリックした後すぐにプリンタ(プリンタスプーラ)へデータ送信され、プリンタでの印刷が開始されます。 |

↓

↓
 |
◆フォント
プリンタへ印刷される文字のフォントは、Memo1 オブジェクトと同じフォントにしましたので、次に、Memo1 の表示フォントを指定するようにします。
「ファイル」メニューの隣に「表示」メニューを追加し、その中に「フォント」というメニュー項目を追加します。
MainMenu1アイコンをダブルクリックして、メニュー編集用画面「Form1.MainMenu1」を表示します。
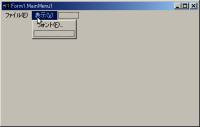
「ファイル」の右横のメニュー箇所をクリックします。 |  |
 |
|
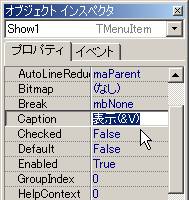
| オブジェクトインスペクタ画面で Caption プロパティ欄を選択し、「表示(&V)」と入力します。 |  |
 |
|
| オブジェクトインスペクタ画面で Name プロパティ欄を選択し、「mnuShow」と変更入力します。 |  |
 |
|
| メニュー編集用画面で、追加したメニュー「表示」内の空のメニュー項目をクリックして選択状態にします。 |  |
 |
|
| オブジェクトインスペクタ画面で Caption プロパティ欄を選択し、「フォント(&F)...」と入力します。 |  |
 |
|
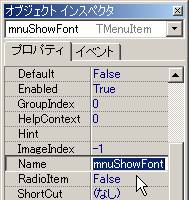
| オブジェクトインスペクタ画面で Name プロパティ欄を選択し、「mnuShowFont」と変更入力します。 |  |
 |
|
メニュー編集用画面を閉じて下さい。
コンポーネントパレット[Dialogs]の中に「FontDialog」コンポーネントがありますので、クリックして選択します。 |  |
 |
|
フォーム Form1 画面上でクリックして FontDialog1 オブジェクトを配置します。
このコンポーネントも、配置するとアイコン絵が表示されます。 | |
 |
|
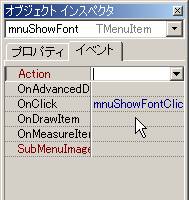
| フォーム Form1 画面のメニュー「表示」→「フォント」をクリックして下さい。 |  |
 |
|
| オブジェクトインスペクタ画面で mnuShowFont オブジェクトのイベント欄に OnClick イベントハンドラの名前が設定されるのが確認出来ます。 |  |
コードエディタ画面に
procedure TForm1.mnuShowFontClick(Sender: TObject);
begin
end; |
というプログラムコードが追加されます。これを下記のように記述します。
// メニュー
// 表示→フォント
procedure TForm1.mnuShowFontClick(Sender: TObject);
begin
FontDialog1.Font := Memo1.Font ;
if (FontDialog1.Execute) then begin
Memo1.Font := FontDialog1.Font ;
end;
end; |
メニュー「表示」→「フォント」を行うと、「FontDialog1.Execute」でフォント設定ダイアログ画面が表示され、[OK]ボタンをクリックすると True が返されます。[キャンセル]ボタンをクリックすると False が返されます。[OK]ボタンをクリックした場合、このフォント設定で行ったフォント情報を Memo1 オブジェクトのフォント情報へ代入しています。
メニュー「ファイル」→「すべて保存」をクリックしてプログラムの保存を行い、メニュー「プロジェクト」→「MemoCyo を再構築」をクリックしてプログラムのコンパイル(再構築)を行い、正常終了したら、メニュー「実行」→「実行」をクリックして下さい。
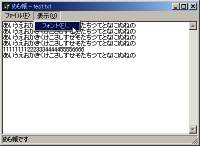
文字を入力したあと、「表示」→「フォント」を行ってみて下さい。
フォント設定ダイアログ画面が表示され、各フォント情報の指定を行う事が出来ます。例えば、フォント名を「MS 明朝」に、サイズを「14」にして、[OK]ボタンをクリックしてみます。 |

↓

↓
 |
 |
|
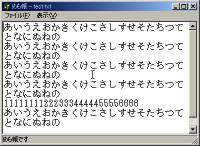
| Memo1 オブジェクトのフォント情報が変更され、画面がそのフォントで表示されるようになります。 |  |
 |
|
プリンタ設定を行ったあと、「ファイル」→「印刷」を行ってみて下さい。
確認画面が表示され、[はい]をクリックすると、現在のプリンタに対して印刷が開始されます。
「ライブPDFプリンタ」の場合には次のような画面が表示されます。プレビュー機能をオンにしたプリンタの場合には、プレビュー画面が表示されます。それ以外の通常のプリンタの場合には、[はい]をクリックした後すぐにプリンタ(プリンタスプーラ)へデータ送信され、プリンタでの印刷が開始されます。
指定したフォントで印刷されるのを確認して下さい。 |

↓

↓
 |
◆編集メニューとクリップボード
Windowsアプリケーションでは、特にメニューが無くても、
[CTRL]+[A]キーで、全選択
[CTRL]+[X]キーで、切り取り(カット)
[CTRL]+[C]キーで、複写(コピー)
[CTRL]+[V]キーで、貼り付け(ペースト)
[Delete]キーで、削除(デリート)
が出来るようになっているものが多く、通常利用されていると思います。しかし、Windows 標準の「メモ帳」やその他のアプリケーションソフトには、編集メニューがあり、その中にメニュー項目として存在しますので、本ソフトでもメニューを追加するようにします。
切り取り(カット)及び複写(コピー)をすると、選択している部分(文字内容)が、Windowsのクリップボード(Clipboard)と呼ばれる領域にコピーされます。切り取りは選択した部分が消されます。複写は選択した部分が残ります。そして貼り付け(ペースト)を行うと、クリップボードに入れられた内容がそのまま現在の場所に貼り付けられます。つまり、切り取り&貼り付けで<文章の移動>が、複写&貼り付けで<文章の複写>が出来ます。
Windowsのクリップボードは1つしかありませんので、文章格納領域も1箇所のみです。(※そのため、複数扱えるようにするような各種クリップボード関連ソフトも開発・公開されています)
それでは「ファイル」メニューと「表示」メニューの間に「編集」メニューを追加し、その中に「元に戻す」「全選択」「切り取り」「コピー」「貼り付け」というメニュー項目を追加します。
MainMenu1アイコンをダブルクリックして、メニュー編集用画面「Form1.MainMenu1」を表示します。
「表示」メニュー箇所をクリックします。 |  |
 |
|
[Insert]キーを押します。
するとその箇所に空のメニューが追加挿入されます。 |  |
 |
|
| オブジェクトインスペクタ画面で Caption プロパティ欄を選択し、「編集(&E)」と入力します。 |  |
 |
|
| オブジェクトインスペクタ画面で Name プロパティ欄を選択し、「mnuEdit」と変更入力します。 |  |
 |
|
| メニュー編集用画面で、追加したメニュー「編集」内の空のメニュー項目をクリックして選択状態にします。 |  |
 |
|
| オブジェクトインスペクタ画面で Caption プロパティ欄を選択し、「元に戻す(&U)」と入力します。 |  |
 |
|
| オブジェクトインスペクタ画面で Name プロパティ欄を選択し、「mnuEditUndo」と変更入力します。 |  |
 |
|
メニュー編集用画面を閉じて下さい。
フォーム Form1 画面のメニュー「編集」→「元に戻す」をクリックして下さい。 |  |
 |
|
| オブジェクトインスペクタ画面で mnuEditUndo オブジェクトのイベント欄に OnClick イベントハンドラの名前が設定されるのが確認出来ます。 |  |
コードエディタ画面に
procedure TForm1.mnuEditUndoClick(Sender: TObject);
begin
end; |
というプログラムコードが追加されます。これを下記のように記述します。
// メニュー
// 編集→元に戻す
procedure TForm1.mnuEditUndoClick(Sender: TObject);
begin
Memo1.Undo ;
end; |
メニュー「編集」→「元に戻す」を行うと、Memo1 オブジェクトの Undo メソッドを実行します。これで直前の状態に戻す機能「元に戻す」(アンドゥ)が出来るようになります。但し、あくまでも1つ前の状態に戻す、という事です。再度「元に戻す」を行うと、いわゆる「やり直し」(リドゥ)になるようです。
MainMenu1アイコンをダブルクリックして、メニュー編集用画面「Form1.MainMenu1」を表示します。
メニュー「編集」内の空のメニュー項目をクリックして選択状態にします。 |  |
 |
|
| オブジェクトインスペクタ画面で Caption プロパティ欄を選択し、「-」(マイナス;ハイフン)と入力します。 |  |
 |
|
| メニュー「編集」内の空のメニュー項目をクリックして選択状態にします。 |  |
 |
|
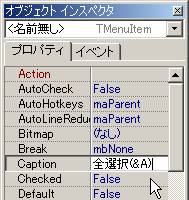
| オブジェクトインスペクタ画面で Caption プロパティ欄を選択し、「全選択(&A)」と入力します。 |  |
 |
|
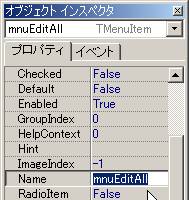
| オブジェクトインスペクタ画面で Name プロパティ欄を選択し、「mnuEditAll」と変更入力します。 |  |
 |
|
| メニュー「編集」内の空のメニュー項目をクリックして選択状態にします。 |  |
 |
|
| オブジェクトインスペクタ画面で Caption プロパティ欄を選択し、「-」(マイナス;ハイフン)と入力します。 |  |
 |
|
| メニュー「編集」内の空のメニュー項目をクリックして選択状態にします。 |  |
 |
|
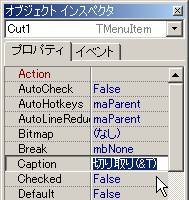
| オブジェクトインスペクタ画面で Caption プロパティ欄を選択し、「切り取り(&T)」と入力します。 |  |
 |
|
| オブジェクトインスペクタ画面で Name プロパティ欄を選択し、「mnuEditCut」と変更入力します。 |  |
 |
|
| メニュー「編集」内の空のメニュー項目をクリックして選択状態にします。 |  |
 |
|
| オブジェクトインスペクタ画面で Caption プロパティ欄を選択し、「コピー(&C)」と入力します。 |  |
 |
|
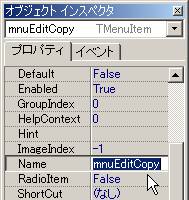
| オブジェクトインスペクタ画面で Name プロパティ欄を選択し、「mnuEditCopy」と変更入力します。 |  |
 |
|
| メニュー「編集」内の空のメニュー項目をクリックして選択状態にします。 |  |
 |
|
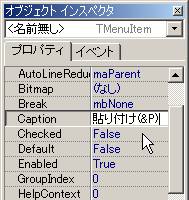
| オブジェクトインスペクタ画面で Caption プロパティ欄を選択し、「貼り付け(&P)」と入力します。 |  |
 |
|
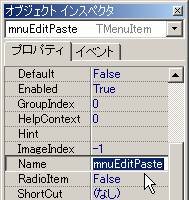
| オブジェクトインスペクタ画面で Name プロパティ欄を選択し、「mnuEditPaste」と変更入力します。 |  |
 |
|
| メニュー「編集」内の空のメニュー項目をクリックして選択状態にします。 |  |
 |
|
| オブジェクトインスペクタ画面で Caption プロパティ欄を選択し、「削除(&D)」と入力します。 |  |
 |
|
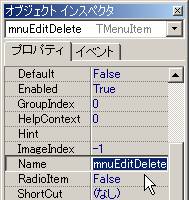
| オブジェクトインスペクタ画面で Name プロパティ欄を選択し、「mnuEditDelete」と変更入力します。 |  |
 |
|
メニュー編集用画面を閉じて下さい。
フォーム Form1 画面のメニュー「編集」→「全選択」をクリックして下さい。 |  |
 |
|
| オブジェクトインスペクタ画面で mnuEditAll オブジェクトのイベント欄に OnClick イベントハンドラの名前が設定されるのが確認出来ます。 |  |
コードエディタ画面に
procedure TForm1.mnuEditAllClick(Sender: TObject);
begin
end; |
というプログラムコードが追加されます。これを下記のように記述します。
// メニュー
// 編集→全選択
procedure TForm1.mnuEditAllClick(Sender: TObject);
begin
Memo1.SelectAll ;
end; |
メニュー「編集」→「全選択」を行うと、Memo1 オブジェクトの SelectAll メソッドを実行します。
| フォーム Form1 画面のメニュー「編集」→「切り取り」をクリックして下さい。 |  |
 |
|
| オブジェクトインスペクタ画面で mnuEditCut オブジェクトのイベント欄に OnClick イベントハンドラの名前が設定されるのが確認出来ます。 |  |
コードエディタ画面に
procedure TForm1.mnuEditCutClick(Sender: TObject);
begin
end; |
というプログラムコードが追加されます。これを下記のように記述します。
// メニュー
// 編集→切り取り
procedure TForm1.mnuEditCutClick(Sender: TObject);
begin
Memo1.CutToClipboard ;
end; |
メニュー「編集」→「切り取り」を行うと、Memo1 オブジェクトの CutToClipboard メソッドを実行します。
| フォーム Form1 画面のメニュー「編集」→「コピー」をクリックして下さい。 |  |
 |
|
| オブジェクトインスペクタ画面で mnuEditCopy オブジェクトのイベント欄に OnClick イベントハンドラの名前が設定されるのが確認出来ます。 |  |
コードエディタ画面に
procedure TForm1.mnuEditCopyClick(Sender: TObject);
begin
end; |
というプログラムコードが追加されます。これを下記のように記述します。
// メニュー
// 編集→コピー
procedure TForm1.mnuEditCopyClick(Sender: TObject);
begin
Memo1.CopyToClipboard ;
end; |
メニュー「編集」→「コピー」を行うと、Memo1 オブジェクトの CopyToClipboard メソッドを実行します。
| フォーム Form1 画面のメニュー「編集」→「貼り付け」をクリックして下さい。 |  |
 |
|
| オブジェクトインスペクタ画面で mnuEditPaste オブジェクトのイベント欄に OnClick イベントハンドラの名前が設定されるのが確認出来ます。 |  |
コードエディタ画面に
procedure TForm1.mnuEditPasteClick(Sender: TObject);
begin
end; |
というプログラムコードが追加されます。これを下記のように記述します。
// メニュー
// 編集→貼り付け
procedure TForm1.mnuEditPasteClick(Sender: TObject);
begin
Memo1.PasteFromClipboard ;
end; |
メニュー「編集」→「貼り付け」を行うと、Memo1 オブジェクトの PasteFromClipboard メソッドを実行します。
| フォーム Form1 画面のメニュー「編集」→「削除」をクリックして下さい。 |  |
 |
|
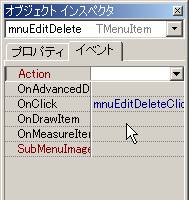
| オブジェクトインスペクタ画面で mnuEditDelete オブジェクトのイベント欄に OnClick イベントハンドラの名前が設定されるのが確認出来ます。 |  |
コードエディタ画面に
procedure TForm1.mnuEditDeleteClick(Sender: TObject);
begin
end; |
というプログラムコードが追加されます。これを下記のように記述します。
// メニュー
// 編集→削除
procedure TForm1.mnuEditDeleteClick(Sender: TObject);
begin
Memo1.ClearSelection ;
end; |
メニュー「編集」→「削除」を行うと、Memo1 オブジェクトの ClearSelection メソッドを実行します。選択している文字列を削除する、という意味では、「Memo1.SelText := '' ;」でも構わないのですが、この場合「編集」→「元に戻す」が有効とならないので、ここでは ClearSelection メソッドを実行するようにしています。
メニュー「ファイル」→「すべて保存」をクリックしてプログラムの保存を行い、メニュー「プロジェクト」→「MemoCyo を再構築」をクリックしてプログラムのコンパイル(再構築)を行い、正常終了したら、メニュー「実行」→「実行」をクリックして下さい。
編集メニューの各メニュー項目の動作を確認しておいて下さい。
|
|
バッチファイル
BASIC
C言語のお勉強
拡張子な話
DOSプログラム
Delphi
>Delphi入門編
01 02 03 04
05 06 07 08
09 10 11 12
13 14 15 16
17 18 19 20
シェアウェア
Script!World
データベース
|



