計算方法の切り替えは、ラジオボタンコンポーネントを利用する事にします。
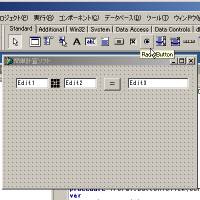
コンポーネントパレット[Standard]の中にある「RadioButton」コンポーネントをクリックして選択します。 |  |
 |
|
| フォーム Form1 画面上でクリックして RadioButton1 オブジェクトを配置します。 | |
 |
|
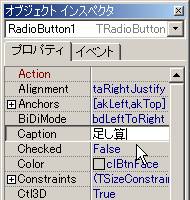
| オブジェクトインスペクタ画面でRadioButton1 オブジェクトの Captionプロパティを「足し算」と入力変更します。 |  |
 |
|
フォーム Form1 画面上の「RadioButton1」という文字が「足し算」という文字に変わります。
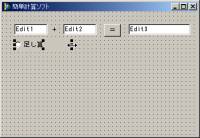
文字「足し算」の右横へマウスを移動するとその境界線上でマウスカーソルが変わります。 |  |
 |
|
| マウスドラッグをして文字が切れない程度までに境界線を狭くします。 |  |
 |
|
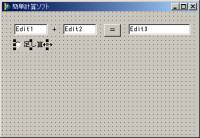
| 同様に、コンポーネントパレット[Standard]の中の「RadioButton」コンポーネントをあと3つ追加し、各オブジェクトの Caption プロパティをそれぞれ、「引き算」「掛け算」「割り算」と入力変更し、文字が切れない程度までに境界線を狭くします。 |  |
 |
|
ラジオボタンを押したとき、フォーム Form1画面上の「+」をそれぞれ表示変更させたいので、RadioButton1 〜 RadioButton4 各オブジェクトの OnClickイベント内で表示変更を行うプログラミングを施します。
オブジェクトインスペクタ画面でRadioButton1 オブジェクトの OnClickイベント欄でダブルクリックすると「RadioButton1Click」という文字が入ります。 | |
 |
|
コードエディタ画面に
procedure TForm1.RadioButton1Click(Sender: TObject);
begin
end; |
というプログラムコードが追加されます。 |  |
 |
|
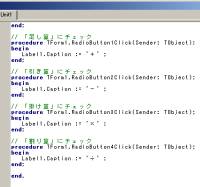
コードエディタ画面で、下記のように記述します。
// 「足し算」にチェック
procedure TForm1.RadioButton1Click(Sender: TObject);
begin
Label1.Caption := '+' ;
end; |
|  |
 |
|
同様にして、オブジェクトインスペクタ画面で RadioButton2 〜 RadioButton4 各オブジェクトの OnClickイベント欄でダブルクリックして「RadioButton2Click」〜「RadioButton4Click」を作成し、コードエディタ画面で、下記のように記述します。
// 「引き算」にチェック
procedure TForm1.RadioButton2Click(Sender: TObject);
begin
Label1.Caption := '−' ;
end;
// 「掛け算」にチェック
procedure TForm1.RadioButton3Click(Sender: TObject);
begin
Label1.Caption := '×' ;
end;
// 「割り算」にチェック
procedure TForm1.RadioButton4Click(Sender: TObject);
begin
Label1.Caption := '÷' ;
end; |
|  |
 |
|
作成したプログラムを保存します。メニュー「ファイル」→「すべて保存」をクリックして下さい。
プログラムのコンパイルを行います。メニュー「プロジェクト」→「SimpleCalc を再構築」をクリックして下さい。
コンパイル(再構築)が正常終了したら、出来上がったアプリケーション・プログラムを実行します。メニュー「実行」→「実行」をクリックして下さい。 |  |
 |
|
各ラジオボタンのチェックを行ってみて下さい。そのチェックにより Label1オブジェクトの内容が、「+」「−」「×」「÷」と変化するのを確認して下さい。
ラジオボタン RadioButton オブジェクトにチェックを入れると、Checked プロパティが「True」になります。チェックが外れると「False」になります。
逆に言えば、Checked プロパティに「True」を入れるとチェックが付き、「False」を入れるとチェックが外れます。
ラジオボタン RadioButtonコンポーネントは、その画面の中のうちの1つだけにチェックを入れる事が出来ます。1つにチェックを入れると他のラジオボタンのチェックは外れます。 |


 |
 |
|
実行して最初の状態は足し算状態ですが、フォーム Form1画面上の RadioButton1 オブジェクトにチェックが入っていませんので、プログラムの起動時の初期化処理として、チェックを入れるようにします。
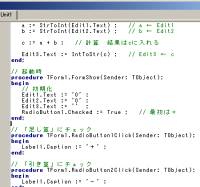
コードエディタ画面で
// 起動時
procedure TForm1.FormShow(Sender: TObject);
begin
// 初期化
Edit1.Text := '0' ;
Edit2.Text := '0' ;
Edit3.Text := '' ;
RadioButton1.Checked := True ; // 最初は+
end; |
と記述します。
※画面デザイン時にオブジェクトインスペクタ画面で RadioButton1オブジェクトの Checked プロパティを「True」に指定しておく事も出来ます。 |  |
 |
|
メニュー「ファイル」→「すべて保存」をクリックして下さい。
メニュー「プロジェクト」→「SimpleCalc を再構築」をクリックして下さい。
コンパイル(再構築)が正常終了したら、メニュー「実行」→「実行」をクリックして下さい。 |  |



