まずは、この画面のタイトル文字を付けてみましょう。
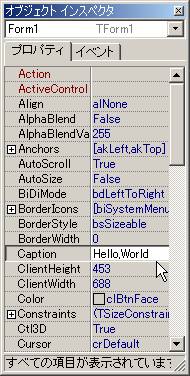
オブジェクトインスペクタで、「Form1」の「Caption」プロパティの箇所をクリックして選択し、その右横に「Hello,World」と入力します。これで、”Form1の Captionプロパティの内容を「Hello,World」にします”と指定しました。 |  |
 |
|
| フォーム Form1 画面のタイトルバーの文字が、入力した「Hello,World」に変わるのを確認して下さい。 |  |
 |
|
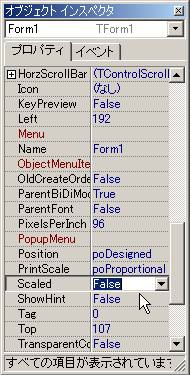
次に、オブジェクトインスペクタで、「Form1」の「Scaled」プロパティの箇所をクリックして選択し、「True」となっているのを「False」に変更します。右横の[▼]ボタンをクリックすると、一覧のうちから選択できます。
Windows環境によって、Windowsを利用する人によって、画面サイズや文字の種類・大きさ等は変わります。この ScaledプロパティをTrueにしたプログラムは、Windows環境によって自動的に文字の大きさが調整されて表示されます。Windowsで「大きい文字」にしていると大きい文字で表示されますが、文字の長さや位置等は自動的に調整されません。そのため、文字が欠けて見えなくなる場合があります。Scaledプロパティを「False」にすれば、プログラミング環境と同じように実行・表示されますので文字が欠けてしまうという症状がかなり減ります。 |  |
| ※Scaledプロパティは Trueのまま、文字の長さ・高さ・位置などを自動調整されるようプログラミングすべきである、という考え方もあります。但し、コンポーネントを使えば使うほど結構大変な作業となってきますので、ここでは ScaledプロパティをFalseにする、という事にしています。 |
 |
|
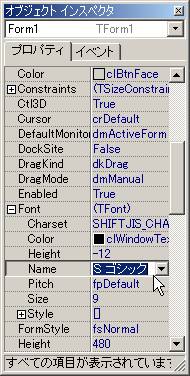
次に、オブジェクトインスペクタで、「Form1」の「Font」プロパティの左横にある[+]をクリックして下さい。Form1のFontプロパティは、Form1で使用する文字フォントの指定を行います。Fontプロパティは更に、色(Color)や大きさ(Size)、名前(Name)などのプロパティを持ちます。[+]が[-]と表示が変わり、その中身のプロパティが表示されます。
「Name」の箇所をクリックして選択し、「MS Pゴシック」となっているのを「MS ゴシック」に変更します。右横の[▼]ボタンをクリックすると、一覧のうちから選択できます。
※「P」が付いている名前のフォントは多くの場合、プロポーショナルフォントを示しており、1文字1文字の横幅が変わる場合があります。それによって文字位置等の調整がしにくい場合がありますので、「MS Pゴシック」ではなく、「MS ゴシック」を使うようにしています。 |  |
 |
|
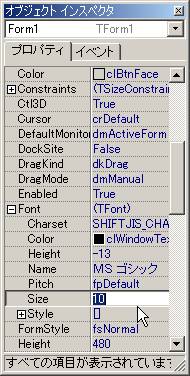
オブジェクトインスペクタで、「Form1」の「Font」プロパティの「Size」プロパティの値を、「9」では少し小さいので「10」にします。文字を表示する大きさをポイント数で指定します。
Form1に配置するコンポーネントの文字のフォント名や大きさ等は、このForm1のFontプロパティの状態を既定値(デフォルト値)として表示されます。
各コンポーネントでそのままの設定で利用する際は、Form1のFont内容を変更すると、全て、それに併せて変更されます。コンポーネントで個別設定した場合には変更されません。 |  |
 |
|
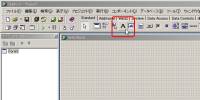
| 画面に文字(テキスト)を表示させるには、Labelコンポーネントを利用します。「Standard」コンポーネントパレット内にあります。「A」のように表示されたボタンをクリックします。 |  |
 |
|
| 画面(フォーム)Form1のどこに文字を書かせたいのかをクリック、又は、クリック&ドラッグして決めます。 |  |
 |
|
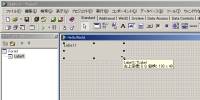
Label1が配置されました。文字内容の初期値は「Label1」となっています。オブジェクトツリーで「Form1」に「Label1」が配置されたのが確認出来ます。
文字の回りに黒い四角が付いています。この四角をドラッグする事によって大きさを変更する事が出来ます。この四角が付いているものが現在選択されている対象物(オブジェクト)となります。 |  |
 |
|
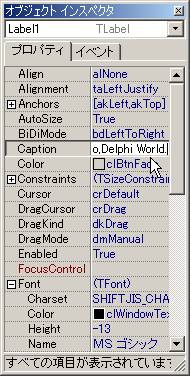
| オブジェクトインスペクタで、「Label1」の「Caption」プロパティの箇所をクリックして選択し、その右横に「Label1」となっているのを「Hello,Delphi World.」と変更入力します。これで、Label1の Captionプロパティの内容を「Hello,Delphi World.」にしました。 |  |
 |
|
| フォーム Form1 画面上に配置した「Label1」が、入力した「Hello,Delphi World.」に変わるのを確認して下さい。 |  |
 |
|
| オブジェクトインスペクタで、「Label1」の「Font」プロパティの「Size」プロパティの値を、「10」から「40」にしました。文字が大きくなるのが確認出来ます。 |  |
 |
|
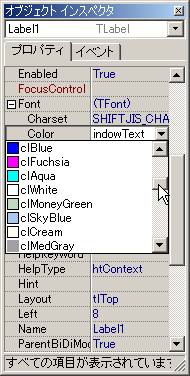
| オブジェクトインスペクタで、「Label1」の「Font」プロパティの「Color」プロパティの内容を、「clAqua」(水色)に変更します。右横の[▼]ボタンをクリックすると、一覧のうちから選択できます。 |  |
 |
|
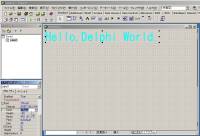
フォーム Form1 画面上に配置した「Hello,Delphi World.」の文字が水色に変わるのを確認して下さい。
これで完成とします。 |  |
 |
|
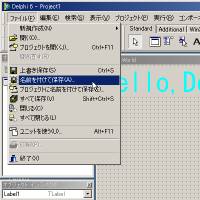
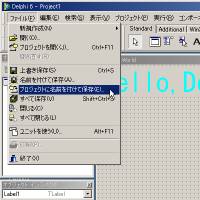
| 作成した「Hello,World」のメインプログラムのフォーム「Form1」(コードは「Unit1」)を保存します。メニュー「ファイル」→「名前を付けて保存」をクリックして下さい。 |  |
 |
|
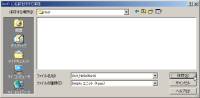
「Unit1に名前を付けて保存」画面が表示されます。
「保存する場所」の右横にある[▼]をクリックして下さい。 |  |
 |
|
「保存する場所」を
「マイ コンピュータ」内の
「ローカル ディスク(C:)」内の
「DelphiProgram」フォルダ内の
「test」フォルダ
に変更して下さい。 |  |
 |
|
「ファイル名」を
「Unit_HelloWorld」
と変更入力して、[保存]ボタンをクリックして下さい。 |  |
 |
|
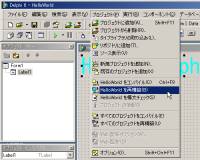
| 作成した「Hello,World」プロジェクトを保存します。メニュー「ファイル」→「プロジェクトに名前を付けて保存」をクリックして下さい。 |  |
 |
|
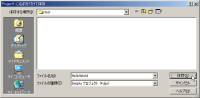
「保存する場所」は先に指定した場所と同じになっていますのでそのままに、「ファイル名」を
「HelloWorld」
と変更入力して、[保存]ボタンをクリックして下さい。 |  |
 |
|
作成したアプリケーション・プログラムのソースファイルの保存は出来ましたので、次に、プログラムのコンパイルを行います。
メニュー「プロジェクト」→「HelloWorld をコンパイル」又は「HelloWorld を再構築」のどちらかをクリックして下さい。(最初はどちらでも構いません)
※プログラムが大きくなってプログラムファイルが複数になった場合、「コンパイル」は変更されたものだけがコンパイルされ、「再構築」は全てのものがコンパイルされます。 |  |
 |
|
コンパイルが正常終了すると画面上の変化がありませんので、コンパイルをしたのかどうかが分からない、という場合があります。そのため、コンパイル状況を画面表示するように設定します。
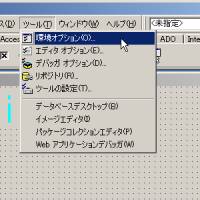
メニュー「ツール」→「環境オプション」をクリックして下さい。 |  |
 |
|
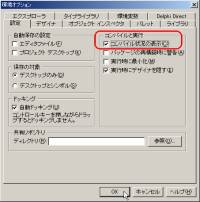
| 「環境オプション」画面が表示されます。「設定」ページ内の「コンパイルと実行」内にある「コンパイル状況の表示」にチェックを入れて[OK]ボタンをクリックして下さい。 |  |
 |
|
| メニュー「プロジェクト」→「HelloWorld をコンパイル」又は「HelloWorld を再構築」のどちらかをクリックして プログラムのコンパイルを行うと、その経過・結果を示す画面が表示されます。 |  |
 |
|
コンパイルが正常終了したら、出来上がったアプリケーション・プログラムを実行してみて下さい。
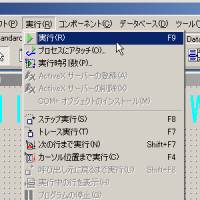
メニュー「実行」→「実行」をクリックして下さい。 |  |
 |
|
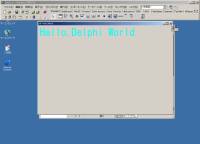
「Hello,World」プログラムが実行されます。
終了する際は、「Hello,World」画面の右上にある[×]ボタンをクリックして下さい。
プログラム開発が終了しましたら、「Delphi6」を終了して下さい。 |  |
 |
|
エクスプローラで確認
Windowsに添付されているファイル管理ツール「エクスプローラ」を動かします。 |
Windowsの「スタート」メニューから、「プログラム」メニューの中、或いは、「プログラム」メニューの中の「アクセサリ」内に「エクスプローラ」はあります。
「マイ コンピュータ」内の
「ローカル ディスク(C:)」内の
「DelphiProgram」フォルダ内の
「test」フォルダ
を参照して下さい。ファイル一覧を詳細表示に変更します。 |  |
 |
|
Windowsの初期状態では、ファイルの種類(拡張子)が表示されない状態になっていますので、同じ名前のファイルが複数存在するように見えてしまいますので、ファイルの種類(拡張子)を表示する設定に変更します。
エクスプローラのメニュー「ツール」→「フォルダ オプション」をクリックします。(古いWindowsでは、メニュー「表示」→「オプション」の場合もあります)
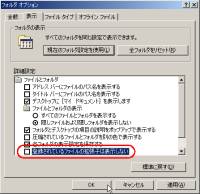
「フォルダオプション」画面が表示されます。「表示」ページ内の「□登録されているファイルの拡張子は表示しない」のチェックをはずして[OK]ボタンをクリックして下さい。 |


 |



