画面左側のツリー表示の中の「マイ コンピュータ」内にある、「ローカル ディスク(C:)」内の「DelphiProgram」フォルダ内の「test」フォルダをクリックして反転表示(選択状態)にします。
メニュー「ファイル」→「新規作成」→「フォルダ」をクリックして選択します。 |  |
 |
|
| 初期状態が「新しいフォルダ」という名前でキー入力編集状態となっています。 | |
 |
|
フォルダ名を「chap09」と決めて入力します。最後に[Enter]キー(改行キー)を押すか、どこかでマウス左クリックして下さい。
画面左側のツリー表示の中に、
「ローカル ディスク(C:)」
→「DelphiProgram」
→「test」
→「chap09」
というフォルダが新しく作成されるのを確認して下さい。 | |
 |
|
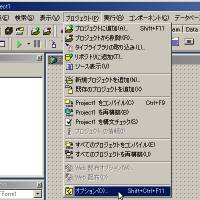
Delphi6を起動し、
Delphi6のメニュー「プロジェクト」内の「オプション」をクリックします。 |  |
 |
|
「プロジェクト オプション」画面が表示されます。
「ディレクトリ/条件」ページをクリックして内容を見ます。 |  |
 |
|
「ディレクトリ」内の設定
「出力ディレクトリ」
「ユニット出力ディレクトリ」
「検索パス」
「デバッグ用ソースパス」
「BPL出力ディレクトリ」
「DCP出力ディレクトリ」
の各設定を
「C:\DelphiProgram\test」
から
「C:\DelphiProgram\test\chap09」
に変更して[OK]ボタンをクリックして下さい。 |  |
 |
|
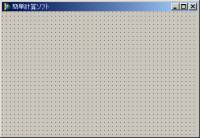
オブジェクトインスペクタ画面でフォーム Form1 の下記プロパティを指定します。
Caption:「簡単計算ソフト」
Scale:「False」
Font/Name:「MS ゴシック」
Font/Size:「10」 |  |
 |
|
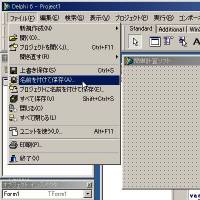
プログラミング作業はほとんど行っていませんが、最初にまず保存を行っておきます。
メニュー「ファイル」→「名前を付けて保存」をクリックして下さい。 |  |
 |
|
「Unit1に名前を付けて保存」画面が表示されます。
「保存する場所」には、先に作成したフォルダ「C:\DelphiProgram\test\chap09」を選択します。 |  |
 |
|
| ファイル名は「Unit1.pas」のまま[保存]ボタンをクリックして下さい。 |  |
 |
|
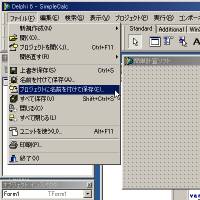
| メニュー「ファイル」→「プロジェクトに名前を付けて保存」をクリックして下さい。 |  |
 |
|
「Project1 に名前を付けて保存」画面が表示されます。
「保存する場所」は、先で既に「C:\DelphiProgram\test\chap09」を選択していますので、そのままで構いません。 |  |
 |
|
ファイル名を「SimpleCalc」と入力して[保存]ボタンをクリックして下さい。
ここで指定するこのプロジェクトのファイル名が、作成するソフトウェア・プログラムのファイル名となりますので注意して下さい。 |  |
計算を行うためには、計算する数値を入力する必要があります。コンポーネントパレット[Standard]の中に、文字や数値入力を行うための「Edit」コンポーネントがあります。
「Edit」コンポーネントをクリックして選択し、 |  |
 |
|
| フォーム Form1 画面上でクリックして Edit1 オブジェクトを配置します。 | |
 |
|
| コンポーネントパレット[Standard]の中の「Label」コンポーネントをクリックして選択します。 | |
 |
|
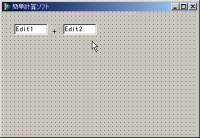
| フォーム Form1 画面上でクリックして Edit1 オブジェクトの右横にLabel1 オブジェクトを配置します。 |  |
 |
|
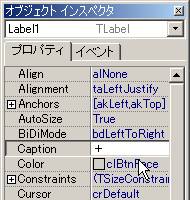
| オブジェクトインスペクタ画面でLabel1 オブジェクトの Captionプロパティを「+」と指定します。 |  |
 |
|
| 同様に、コンポーネントパレット[Standard]の中の「Edit」コンポーネントをクリックして選択し、フォーム Form1 画面上でクリックして Edit2 オブジェクトを配置します。 |  |
 |
|
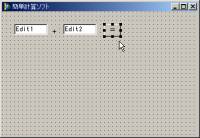
| 3つのオブジェクトで画面幅を取りすぎてしまいましたので、マウスドラッグにより、各オブジェクトの大きさを変更して左方向へ移動します。 |  |
 |
|
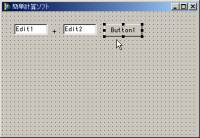
| コンポーネントパレット[Standard]の中の「Button」コンポーネントをクリックして選択し、フォーム Form1 画面上でクリックして Button1 オブジェクトを配置します。 |  |
 |
|
| オブジェクトインスペクタ画面でButton1 オブジェクトの Captionプロパティを「=」と指定し、マウスドラッグによって大きさを小さくします。 |  |
 |
|
| 更に、コンポーネントパレット[Standard]の中の「Edit」コンポーネントをクリックして選択し、フォーム Form1 画面上でクリックして Edit3 オブジェクトを配置します。 |  |
 |
|
| Edit1 に1つ目の数値を入力し、Edit2 に2つ目の数値を入力し、[=]ボタンを押すと、2つの数値の足し算を行ってその結果をEdit3 に表示させます。 |
 |
|
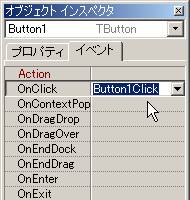
[=]ボタンを押したとき、つまり、Button1 をクリックした時に計算を行う、という事は、Button1 オブジェクトの OnClickイベント内で計算・結果表示を行うプログラミングを施します。
オブジェクトインスペクタ画面でButton1 オブジェクトの OnClickイベント欄でダブルクリックすると「Button1Click」という文字が入ります。 |  |
 |
|
コードエディタ画面に
procedure TForm1.Button1Click(Sender: TObject);
begin
end; |
というプログラムコードが追加されます。 |  |
 |
|
コードエディタ画面で、下記のように記述します。
// 計算
procedure TForm1.Button1Click(Sender: TObject);
var
a , b , c : integer ;
begin
a := StrToInt(Edit1.Text) ; // a ← Edit1
b := StrToInt(Edit2.Text) ; // b ← Edit2
c := a + b ; // 計算 結果はcに入れる
Edit3.Text := IntToStr(c) ; // Edit3 ← c
end; |
※上記ではHTMLの都合上、全角空白文字を使っていますが、実際には、半角空白やTAB文字を使って記述して下さい。 |  |
 |
|
作成したプログラムを保存します。
メニュー「ファイル」→「すべて保存」をクリックして下さい。 |  |
 |
|
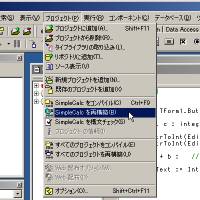
プログラムのコンパイルを行います。
メニュー「プロジェクト」→「SimpleCalc を再構築」をクリックして下さい。 |  |
 |
|
プログラムのコンパイル(再構築)を行うと、その経過・結果を示す画面が表示されます。[OK]ボタンをクリックして下さい。
もしエラーがある場合にはその旨を表示しコンパイルは完了しません。 |  |
 |
|
コンパイル(再構築)が正常終了したら、出来上がったアプリケーション・プログラムを実行してみて下さい。
メニュー「実行」→「実行」をクリックして下さい。 |  |
 |
|
作成したプログラム「SimpleCalc」が実行されます。
画面の右上にある[×]ボタンをクリックすると終了されます。 |  |
 |
|
1つ目の入力欄(Edit1)に「10」をキー入力し、2つ目の入力欄(Edit2)に「20」をキー入力し[=]ボタンをクリックして下さい。
3つ目の欄(Edit3)に、足し算の結果の「30」が表示されます。 |

↓
 |
さて、このプログラムですが、
実行直後に数値を入力せず、すぐに[=]ボタンを押してみます。 |  |
 |
|
プログラム開発環境で実行している場合には、その開発環境での例外(エラー)発生画面が表示されます。
[OK]をクリックして下さい。 | |
 |
|
| 例外(エラー)が出るとそこでプログラムは一時停止しますので、続行しますので、メニュー「実行」→「実行」をクリックして下さい。 | |
 |
|
プログラム実行が続行され、今度は、作成中のプログラム自身の例外(エラー)発生画面が表示されます。
例外発生画面表示を行うプログラミングをせずとも Delphiが自動的に画面表示を行ってくれます。但し、例外発生をした箇所で終了します。 |  |
 |
|
この例外は、「a := StrToInt(Edit1.Text);」の箇所で起きていますが、この Delphi標準関数 StrToInt は、数字ではない文字を変換しようとすると例外が発生します。
例外発生した理由としては、Editオブジェクトの Text プロパティの最初の内容がまずいので、画面デザイン時にオブジェクトインスペクタで指定しておく事も出来ますが、今回は、プログラムを動かした時に内容を初期化するようにします。 |
 |
|
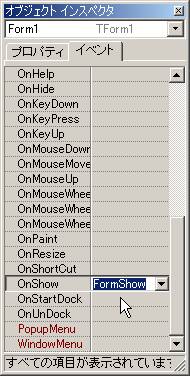
オブジェクトインスペクタ画面でフォーム Form1 の イベントページの OnShowイベント欄でダブルクリックします。すると自動的に「FormShow」という文字が入り、コードエディタ画面に
procedure TForm1.FormShow(Sender: TObject);
begin
end; |
というプログラムコードが追加されます。 |  |
 |
|
プログラムを実行すると、
Form1の
OnCreate イベント
↓
OnShow イベント
↓
OnActivate イベント
↓
OnPaint イベント
の順で実行されます。
OnCreate時には画面上に配置した各オブジェクトの準備が出来ておらず、OnActivate、OnPaintイベントはプログラム実行中にも発生しますので、起動時に1度だけ動かすような処理は、OnShowイベントハンドラで記述するのが簡単です。 |
 |
|
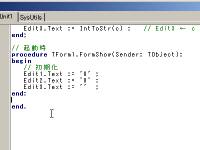
コードエディタ画面で
// 起動時
procedure TForm1.FormShow(Sender: TObject);
begin
// 初期化
Edit1.Text := '0' ;
Edit2.Text := '0' ;
Edit3.Text := '' ;
end; |
と記述します。 |  |
 |
|
メニュー「ファイル」→「すべて保存」をクリックしてプログラムの保存を行い、メニュー「プロジェクト」→「SimpleCalc を再構築」をクリックしてプログラムのコンパイルを行い、コンパイル(再構築)が正常終了したら、出来上がったアプリケーション・プログラムを実行してみて下さい。
メニュー「実行」→「実行」をクリックして下さい。 |  |



