


 
 
 
 
 
 
 |
次に「べき乗(累乗)」について考えます。Pascal言語では標準の演算子として「べき乗(累乗)」がありません。Delphiでは数学関数 Mathユニット内に Power 関数がありますが、ここではそれを使わず簡単なべき乗の計算について記述します。
べき乗(累乗)
ab = a×a×・・・×a
←− b回掛け算 −→
※ b = 0 の時は、演算結果は「1」
b = 1 の時は、演算結果は「a」 |
b = 0 のとき、c := 1
b = 1 のとき、c := a
b = 2 のとき、c := a * a
b = 3 のとき、c := a * a * a
b = 4 のとき、c := a * a * a * a
・・・ |
if (b = 0) then c := 1 ;
if (b = 1) then c := a ;
if (b = 2) then c := a * a ;
if (b = 3) then c := a * a * a ;
if (b = 4) then c := a * a * a * a ;
・・・ |
b = 0 のとき、1に「a」を0回掛ける
b = 1 のとき、1に「a」を1回掛ける
b = 2 のとき、1に「a」を2回掛ける
b = 3 のとき、1に「a」を3回掛ける
b = 4 のとき、1に「a」を4回掛ける
・・・ |
これはつまり
| 繰り返し for 文 |
書式: for 制御変数:=初期値 to 終値 do 文
説明: 制御変数の値を初期値から始めて、
1ずつ増やしながら終値になるまで文を繰り返す。
文は1文だけなので、2文以上にする時には、
begin〜end で複合文にする。その場合は
for 制御変数:=初期値 to 終値 do begin
文 ;
文 ;
・・・
end
のようになる。 |
書式: for 制御変数:=初期値 downto 終値 do 文
説明: 制御変数の値を初期値から始めて、
1ずつ減らしながら終値になるまで文を繰り返す。
文は1文だけなので、2文以上にする時には、
begin〜end で複合文にする。その場合は
for 制御変数:=初期値 downto 終値 do begin
文 ;
文 ;
・・・
end
のようになる。 |
| ※何回繰り返すかわかっている場合に利用します。 |
c := 1;
for i:=1 to b do
c := c * a ; |
iの値:1、文を実行
iの値:2、文を実行
iの値:3、文を実行
・・・
iの値:b、文を実行
となっていきます。つまり、文は、b回繰り返されます。なお、bの値が0やマイナス値の場合には、文は実行されません。0の場合は「c := 1」を行っただけで「c := c * a」は行われませんので、変数 c の値は「1」となります。マイナス値の場合も「1」となりますので、マイナス値の場合には「ERROR!」と表示するよう if 文で判断させるようにします。
なお、「c := c * a;」は、変数 c の値と 変数 a の値を掛け算した結果を、変数 c に代入する、という意味です。
| コンポーネントパレット[Standard]の中にある「RadioButton」コンポーネントをクリックして選択し、フォーム Form1 画面上でクリックして RadioButton5 オブジェクトを配置します。 |  |
 |
|
| オブジェクトインスペクタ画面でRadioButton5 オブジェクトの Captionプロパティを「べき乗」と入力変更します。 | |
 |
|
ラジオボタンを押したとき、フォーム Form1画面上の「+」を表示変更させたいので、RadioButton5 オブジェクトの OnClickイベント内で表示変更を行うプログラミングを施します。
オブジェクトインスペクタ画面でRadioButton5 オブジェクトの OnClickイベント欄でダブルクリックすると「RadioButton5Click」という文字が入ります。
コードエディタ画面に
procedure TForm1.RadioButton5Click(Sender: TObject);
begin
end; |
というプログラムコードが追加されますので、コードエディタ画面で、下記のように記述します。
// 「べき乗」にチェック
procedure TForm1.RadioButton5Click(Sender: TObject);
begin
Label1.Caption := '^' ;
end; |
|  |
プログラムを以下のように書き換えて、べき乗の計算を組み込みます。
// 計算
procedure TForm1.Button1Click(Sender: TObject);
var
a , b , c , d : integer ;
i : integer ;
s : string ;
begin
a := StrToInt(Edit1.Text) ; // a ← Edit1
b := StrToInt(Edit2.Text) ; // b ← Edit2
// 計算
if (RadioButton1.Checked) then begin
c := a + b ;
s := IntToStr(c) ;
end
else begin
if (RadioButton2.Checked) then begin
c := a - b ;
s := IntToStr(c) ;
end
else begin
if (RadioButton3.Checked) then begin
c := a * b ;
s := IntToStr(c) ;
end
else begin
if (RadioButton4.Checked) then begin
if not(b = 0) then begin
c := a div b ;
d := a mod b ;
s := IntToStr(c) + ' ... ' + IntToStr(d) ;
end
else begin
s := 'ERROR!' ;
end;
end
else begin
if (b >= 0) then begin
c := 1;
for i:=1 to b do
c := c * a ;
s := IntToStr(c) ;
end
else begin
s := 'ERROR!' ;
end;
end;
end ;
end ;
end ;
Edit3.Text := s ; // Edit3 ← c
end; |
メニュー「ファイル」→「すべて保存」をクリックしてプログラムの保存を行い、メニュー「プロジェクト」→「SimpleCalc を再構築」をクリックしてプログラムのコンパイル(再構築)を行い、正常終了したら、メニュー「実行」→「実行」をクリックして下さい。
| 「5」^「3」で[=]ボタンをクリックすると、べき乗の計算が行われて結果表示欄に「125」と表示されます。 |  |
 |
|
| 「5」^「-4」で[=]ボタンをクリックすると、変数 b の値がマイナス値ですので結果表示欄に「ERROR!」と表示されます。 |  |
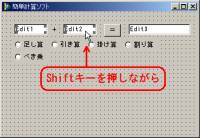
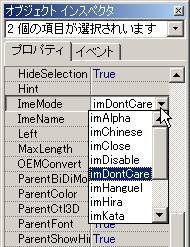
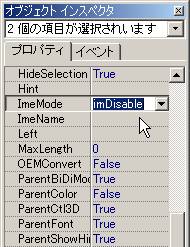
数値入力欄に日本語入力をしてしまうと例外が発生してしまいます。これを回避するため、数値入力しかしない Editオブジェクトでは、日本語入力をさせないようにします。そのためには、Editオブジェクトの ImeMode プロパティの内容を初期状態の「imDontCare」から「imDisable」にします。すると、[Alt]+[漢字]を押しても日本語入力モードにはなりません。
| Edit1オブジェクトをクリックして選択します。 |  |
 |
|
オブジェクトを複数選択した状態で、オブジェクトインスペクタ画面でプロパティを変更すると、一度に一括して変更する事が出来ます。
[Shift]キーを押しながらEdit2オブジェクトをクリックして選択します。
その他、マウスドラッグをして範囲選択する事も可能です。 |  |
 |
|
| オブジェクトインスペクタ画面でImeMode プロパティを「imDisable」と指定します。 |

 |
次に、整数計算だけでなく、実数計算を出来るように考えてみます。文字列から整数への変換は、StrToInt関数を使っていましたが、文字列から実数への変換は、StrToFloat関数を使います。同様に、整数から文字列への変換は IntToStr関数を使っていましたが、実数から文字列への変換は、FloatToStr関数を使います。StrToInt関数で実数値を入力しようとすると例外が発生してしまいます。
整数の割り算では演算子「div」を使いましたが、実数の割り算では演算子「/」を使います。「mod」は実数計算では使えません。
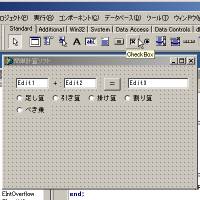
整数を扱う部分を全て実数を扱うように変更すれば目的は果たせますが、その場合、整数計算が出来なくなってしまいます。両方とも行いたいので、チェックボックス CheckBox コンポーネントを使って指定/判断するようにプログラミングを行います。CheckBoxオブジェクトにチェックが入っているかどうかは、Checkedプロパティを参照し、True(チェック有り)か False(チェック無し)かで分かります。
| コンポーネントパレット[Standard]の中にある「CheckBox」コンポーネントをクリックして選択します。 |  |
 |
|
| フォーム Form1 画面上でクリックして CheckBox1 オブジェクトを配置します。 | |
 |
|
| オブジェクトインスペクタ画面でCheckBox1 オブジェクトの Captionプロパティを「実数計算を行う」と入力変更します。フォーム Form1 画面上の「CheckBox1」という文字が変更されます。 |  |
 |
|
| 文字「実数計算を行う」の右横へマウスを移動するとその境界線上でマウスカーソルが変わります。マウスドラッグをして文字が切れない程度まで境界線を広くします。 |  |
 |
|
| 文字の境界線は、やや広めに取っておきます。プログラム実行環境によってはフォント・大きさの違いにより文字が切れてしまう場合があります。ですので各コンポーネントはなるべくキチキチにレイアウトしないよう注意します。 |  |
プログラムを以下のように書き換えて、実数計算を出来るようにします。変数 a , b には、StrToInt関数を使って代入すると実数値で例外を発生してしまうので、実数値を入れた実数変数 e , f から整数値への丸めを行う Round関数を使って、変数 a , b に代入しています。Round関数は、実数を丸めて最も近い整数値にします。これと似た関数に、Trunc関数というものもあります。Trunc関数は、実数を切り捨てて整数にします。整数計算と実数計算の内容はほとんど同じです。
// 計算
procedure TForm1.Button1Click(Sender: TObject);
var
a , b , c , d : integer ;
e , f , g : double ;
i : integer ;
s : string ;
begin
e := StrToFloat(Edit1.Text) ;
f := StrToFloat(Edit2.Text) ;
a := Round(e) ;
b := Round(f) ;
if not(CheckBox1.Checked) then begin
// 整数計算
if (RadioButton1.Checked) then begin
c := a + b ;
s := IntToStr(c) ;
end
else begin
if (RadioButton2.Checked) then begin
c := a - b ;
s := IntToStr(c) ;
end
else begin
if (RadioButton3.Checked) then begin
c := a * b ;
s := IntToStr(c) ;
end
else begin
if (RadioButton4.Checked) then begin
if not(b = 0) then begin
c := a div b ;
d := a mod b ;
s := IntToStr(c) + ' ... ' + IntToStr(d) ;
end
else
s := 'ERROR!';
end
else begin
if (b >= 0) then begin
c := 1 ;
for i:=1 to b do
c := c * a ;
s := IntToStr(c) ;
end
else
s := 'ERROR!';
end;
end ;
end ;
end ;
end
else begin
// 実数計算
if (RadioButton1.Checked) then begin
g := e + f ;
s := FloatToStr(g) ;
end
else begin
if (RadioButton2.Checked) then begin
g := e - f ;
s := FloatToStr(g) ;
end
else begin
if (RadioButton3.Checked) then begin
g := e * f ;
s := FloatToStr(g) ;
end
else begin
if (RadioButton4.Checked) then begin
if not(f = 0.0) then begin
g := e / f ;
s := FloatToStr(g) ;
end
else
s := 'ERROR!';
end
else begin
b := Round(f) ; // 何乗かは整数とする
if (b >= 0) then begin
g := 1.0 ;
for i:=1 to b do
g := g * e ;
s := FloatToStr(g) ;
end
else
s := 'ERROR!';
end;
end ;
end ;
end ;
end ;
Edit3.Text := s ;
end; |
メニュー「ファイル」→「すべて保存」をクリックしてプログラムの保存を行い、メニュー「プロジェクト」→「SimpleCalc を再構築」をクリックしてプログラムのコンパイル(再構築)を行い、正常終了したら、メニュー「実行」→「実行」をクリックして下さい。
ラジオボタン RadioButtonオブジェクトとチェックボックス CheckBoxオブジェクトの違いについて少し記述します。
| フォーム Form1画面に、ラジオボタン RadioButtonオブジェクトを5個、チェックボックス CheckBoxオブジェクトを5個、配置してみます。 |  |
 |
|
これを保存、コンパイルして実行してみます。
ラジオボタン RadioButton1〜RadioBotton5 をクリックしてチェックを入れてみます。チェックを入れただけで直前のものは自動的にチェックが外れます。
ラジオボタンは、1つの画面内でそのうちのどれか1つだけチェックを入れる事が出来ます。
ラジオボタンは、動作・状態のモード切替選択などで利用されます。 |


 |
 |
|
チェックボックス CheckBox1〜CheckBox5 をクリックしてチェックを入れてみます。チェックが入っていないものをクリックするとチェックが入り、チェックが入っているものをクリックするとチェックが外れます。
チェックボックスは、1つの画面内に複数配置して、いくつでもチェックを入れる事が出来ます。
チェックボックスは、動作・状態の追加オプション選択などで利用されます。
双方とも、文字内容は Captionプロパティで指定する事ができ、チェックが入っているかどうかは Checked プロパティで指定・判断する事が出来ます。 |


 |
 |
|
1画面内にラジオボタンのセットを複数個、配置したい場合には、GroupBoxコンポーネントを利用します。
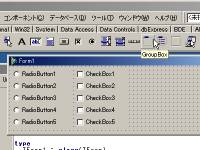
コンポーネントパレット[Standard]の中にある「GroupBox」コンポーネントをクリックして選択します。 |  |
 |
|
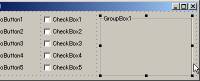
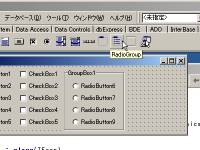
| フォーム Form1 画面上でクリックして GroupBox1 オブジェクトを配置します。 |  |
 |
|
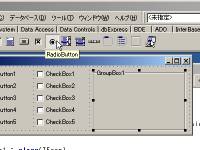
| グループボックス GroupBox1オブジェクトが選択されている状態で、ラジオボタン RadioButtonコンポーネントをクリックして選択します。 |  |
 |
|
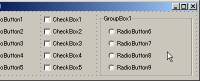
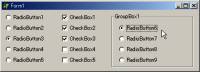
| フォーム Form1 画面上のグループボックス GroupBox1オブジェクト上でクリックして ラジオボタン RadioButton6〜RadioButton9 オブジェクトを配置します。 |  |
 |
|
これを保存、コンパイルして実行してみます。
RadioButton6 〜 RadioButton9 各オブジェクトをクリックしてチェックをしてみて下さい。
RadioButton1 〜 RadioButton5 各オブジェクトの状態に関係なく、チェックを入れたり外したりする事ができ、お互い影響されないようになります。
グループボックス GroupBox1 オブジェクト内の各オブジェクトの TabOrderプロパティは、その中だけで 0 から開始され、各オブジェクトの位置 Left/TopプロパティはGroupBox1内の左上点を(0,0)として数値が割り振られます。 |


 |
 |
|
また、GroupBoxに似たもので、RadioGroupコンポーネントというものがあります。
これは、RadioButtonと GroupBoxを組み合わせて扱い易くしたようなコンポーネントです。
コンポーネントパレット[Standard]の中にあります。 |  |
 |
|
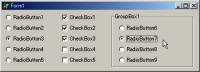
| フォーム Form1 画面上でクリックして RadioGroup1 オブジェクトを配置します。 |  |
 |
|
| オブジェクトインスペクタ画面でItems プロパティをクリックすると、右横に[…]ボタンが表示されますので、これをクリックします。Items プロパティ入力欄をダブルクリックでも構いません。 |  |
 |
|
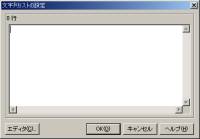
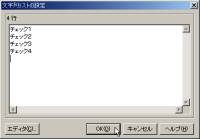
| 「文字列リストの設定」画面が表示されます。 |  |
 |
|
| RadioGroup1の枠内に表示・選択したい項目内容を入力します。1項目ずつ改行キー([Enter]キー)を押します。入力が終わったら[OK]ボタンをクリックして下さい。後で編集する事も可能です。 |  |
 |
|
すると、RadioGroup1内に入力した項目がチェック付き項目として表示されます。項目の位置は自動的に割り振られます。
GroupBox内に RadioButtonオブジェクトを配置するよりも簡単です。 |  |
 |
|
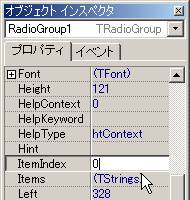
| RadioGroup1オブジェクト内のチェック項目で、初期値としてどの項目にチェックをするのかは、ItemIndexプロパティで指定します。このプロパティの値が -1 の場合、チェック無しとなります。このプロパティの値が 0 の場合、最初の項目にチェックが入ります。以降、1、2、…となります。 |  |
 |
|
| オブジェクトインスペクタ画面でRadioGroup1オブジェクトのItemIndex プロパティを「0」にしました。最初の項目「チェック1」にチェックが入りました。 |  |
 |
|
| これを保存、コンパイルして実行してみます。 |  |
RadioButtonオブジェクトを使った場合、プログラム内での判定方法は、
if (RadioButton6.Checked) then 文1 ;
if (RadioButton7.Checked) then 文2 ;
if (RadioButton8.Checked) then 文3 ;
if (RadioButton9.Checked) then 文4 ; |
或いは
if (RadioButton6.Checked) then
文1
else
if (RadioButton7.Checked) then
文2
else
if (RadioButton8.Checked) then
文3
else
文4 ; |
という具合になりますが、
RadioGroupオブジェクトを使った場合は
if (RadioGroup1.ItemIndex = 0) then 文1 ;
if (RadioGroup1.ItemIndex = 1) then 文2 ;
if (RadioGroup1.ItemIndex = 2) then 文3 ;
if (RadioGroup1.ItemIndex = 3) then 文4 ; |
或いは
if (RadioGroup1.ItemIndex = 0) then
文1
else
if (RadioGroup1.ItemIndex = 1) then
文2
else
if (RadioGroup1.ItemIndex = 2) then
文3
else
文4 ; |
のようになりますが、Delphi(Pascal)ではこれを
case (RadioGroup1.ItemIndex) of
0: 文1 ;
1: 文2 ;
2: 文3 ;
3: 文4 ;
end; |
のように記述する事が出来ます。
| 判断・選択 case 文 |
書式:case 式 of
定数,・・・,定数: 文;
・・・ ;
定数,・・・,定数: 文
end
説明:式を評価し、その値と一致する定数の右側にある文が
実行される。定数は1つでも複数でも可。
式、定数は、文字以外の順序型
(整数型、論理型、列挙型、部分範囲型)である。
式と定数は同じ型でなければならない。
同じ値を表すものが2つ以上あってはならない。
選択式の値が、選択定数のうちのどれか1つと等しく
なければならない。
文は1文だけなので、2文以上にする時には、
begin〜end で複合文にする。その場合は
case 式 of
定数,・・・,定数: begin
文 ;
文 ;
・・・
end ;
・・・ ;
定数,・・・,定数:
begin
文 ;
文 ;
・・・
end
end
のようになる。(定数の列が長い場合は改行可)
指定した定数以外、という指定をしたい場合は
case 式 of
定数,・・・,定数: 文;
・・・ ;
else 文
end
又は
case 式 of
定数,・・・,定数: 文;
・・・ ;
else begin
文 ;
文 ;
・・・
end
end
のように記述する。 |
|
|
バッチファイル
BASIC
C言語のお勉強
拡張子な話
DOSプログラム
Delphi
>Delphi入門編
01 02 03 04
05 06 07 08
09 10 11 12
13 14 15 16
17 18 19 20
シェアウェア
Script!World
データベース
|



