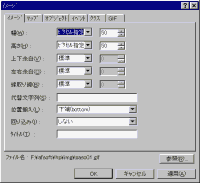
イメージをクリックして選択し、メニュー「編集|プロパティ」(又は、右クリックメニュー「プロパティ」)を行うと右図のような画面が表示されます。
幅・高さは最初、その絵の大きさを表示しています。この値を変更するとホームページ上で縦長や横長に変形して表示させる事が出来ます。グラフィックな横線を描きたい時、例えば 10×10のサイズで絵を作っておき、イメージを挿入してプロパティを600×10に変更して横長に変形させるとバイト数の節約になります。
大きさを変更しない場合には「標準」にしておきます(その方がHTMLファイルのバイト数を減らせるので)。
代替文字列(ALT文字)は、画像を読み込み中に、その画像の位置に表示され、マウスを合わせると説明文のように表示される文字です。また、目の不自由な方は、文字を音声合成しており、この代替文字も音声合成されるそうなので、画像にはなるべく、説明語句等を付けるようにして下さい。
画像の横には通常、文字を1行しか置く事が出来ませんが、「回り込み」の指定をすることにより、画像の横に文字を複数行置く事が出来ます。この場合、画像と文字の間の間隔は、上下・左右の余白を指定して下さい。
なお、回り込み指定は、見る側のWWWブラウザによって無視される場合があります。ですので一般的に、画像の横に文字を置きたい場合には、縁取り線無しの列数2の表を挿入し、片方のセルに画像を、片方のセルに文字を、入れます。詳しくは後述します。
なお、画像の横に画像を入れる事は出来ます。 |

|



