


 
 
 
 
 
 
 |
| DelphiXE3 [FMX] 縞螺旋効果(BandedSwirlEffect)2013/11/30 |
前回は [Effects]内の「折り畳み効果」(WrapEffect)について見てみました。次は同じく [Effects]内の「縞螺旋効果」(BandedSwirlEffect)を見てみます。
[Effects]内
| FMX |  |
ヘルプより。
TBandedSwirlEffect は、ビジュアル オブジェクトのテクスチャの縞をらせん状に回転させる効果を作成するためのクラスです。詳細は、「TImageFXEffect」および「FireMonkey の画像効果」を参照してください。
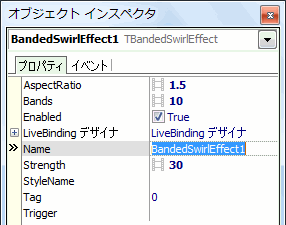
渦巻きの中心は Center プロパティで指定されます。渦巻きのようすは AspectRatio プロパティでカスタマイズすることができます。らせん巻きの程度は Strength プロパティで設定することができます。渦巻きにおける縞の数は Bands プロパティで設定することができます。 |

 |
AspectRatio
渦巻きの回転要素を変化させる要素を示します。
AspectRatio は System.Single 値で、0.50 から 2.00 の範囲の値を取ります。
AspectRatio が明示的に設定されていない場合、1.50 に等しいと見なされます。 |
Bands
回転帯の数を示します。
Bands は System.Single 値で、0 から 20 の範囲の値を取ります。
Bands が 0 に設定されている場合、TBandedSwirlEffect は TSwirlEffect と同じ視覚効果となります。
Bands が明示的に設定されていない場合、10 に等しいと見なされます。 |
|
Center
渦巻きの中心点を示します。
Center は、TPointF 値です。
Center に、X および Y の座標と一緒に TPointF 値を割り当てるか、次のように PointF 関数を使用します:
BandedSwirlEffect1.Center := PointF(0, 0);
Center が明示的に設定されていない場合、[150,150] に等しいと見なされます。 |
|
Strength
竜巻効果の回転の量を示します。
Strength は System.Single 値で、-70.00 から 70.00 の範囲の値を取ります。
Strength が正の数の場合、渦巻きは反時計回りになります。Strength が負の数の場合、渦巻きは時計回りになります。
Strength が明示的に設定されていない場合、30.00 に等しいと見なされます。 |
|
Trigger
トリガ条件を保有するプロパティ。
それぞれのトリガ条件は、プロパティ名、等号記号、トリガ値で構成されます。すべての組み込みトリガはブール値です。したがって、それらの値は True または False でなければなりません。 例:
IsMouseOver=true;IsPressed=false
トリガの値を設定は、 オブジェクト インスペクタで最も簡単に行えます。
| トリガ | 説明 |
| IsDragOver | コントロールがドラッグされている(マウス ボタンがクリックされ、かつ押されたままになっている)際に、効果を発生させます。 |
| IsFocused | コントロール上にフォーカスがある際に、効果を発生させます。 |
| IsMouseOver | マウスがコントロールの上を通過した際に、効果を発生させます(HitTest が True に設定されている必要があります)。 |
| IsVisible | コントロールが画面上に表示されている際に、効果を発生させます。 |
その他の組み込みトリガには、以下のものがあります。
・IsActive(TCustomForm)
・IsChecked (TMenuItem)
・IsOpen (TEffect)
・IsPressed (TCustomButton)
・IsSelected(MenuItem、TTabItem、TListBoxItem、TTreeViewItem)
効果トリガに関するさらなる情報については、「FireMonkey の画像効果」の「効果のトリガ」を参照してください。 |
|
それでは少し試してみます。
まずはフォーム上にボタンを配置します。
効果の中心点は [150,150] との事ですから、300×300ドットの大きさにします。
本コンポーネントを配置し、構造ビューでドラッグしてボタンの子になるようにします。
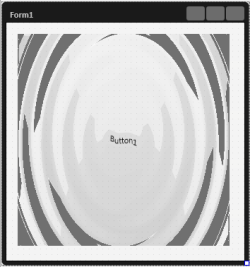
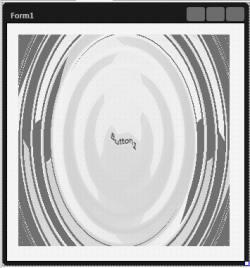
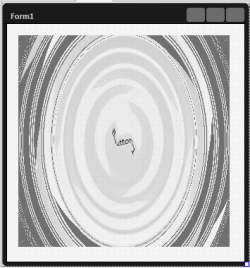
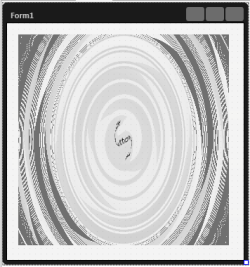
| Strength を 「1」にしてみました。 |  |
| Strength を 「2」にしてみました。 |  |
| Strength を 「3」にしてみました。 |  |
| Strength を 「5」にしてみました。 |  |
| Strength を 「10」にしてみました。 |  |
| Strength を 「20」にしてみました。 |  |
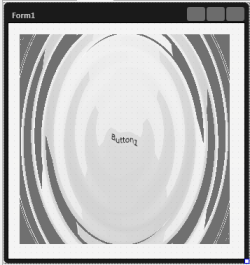
次に、これまでの説明と同様の画面で試してみます。
ボタン、チェックボックス、ラベル、イメージ(Image)、RoundRect等を配置します。イメージには、BMPファイル、透過付PNGファイルを指定します。背景色が白色だと分かりにくいかもしれないので、Gray色にしておきます。
各コンポーネントにそれぞれ、本コンポーネントを子としてみます。
各コンポーネントに効果が掛けられます。
効果の中心点が標準状態で [150,150] となっているため、とりあえずこれをプログラム開始時に [30,30] にするようにします。
procedure TForm1.FormShow(Sender: TObject);
var
i : integer ;
t : TComponent ;
begin
for i := 1 to 9 do begin
t := FindComponent('BandedSwirlEffect'+IntToStr(i));
if (t <> nil) then
TBandedSwirlEffect(t).Center := PointF(30,30) ;
end;
end; |
トラックバーを操作することにより Strength を 変更させるようにしてみます。トラックバーの変更イベントハンドラを以下のように記述します。トラックバーのMin・Maxには、-70、70、を指定しておきます。
procedure TForm1.TrackBar1Change(Sender: TObject);
var
i : integer ;
t : TComponent ;
v : Single ;
begin
v := TrackBar1.Value ;
for i := 1 to 9 do begin
t := FindComponent('BandedSwirlEffect'+IntToStr(i));
if (t <> nil) then
TBandedSwirlEffect(t).Strength := v ;
end;
end; |
保存・コンパイル・実行を行います。
|
|
バッチファイル
BASIC
C言語のお勉強
拡張子な話
DOSプログラム
Delphi
>Delphi入門編
>Delphi2010
>DelphiXE3
▲2013/11/29
2013/11/30
▼2013/11/30
シェアウェア
Script!World
データベース
|



