


 
 
 
 
 
 
 |
| DelphiXE3 [FMX] めくり推移効果(SwipeTransitionEffect) 2013/12/15 |
前回は [Effects]内の「放射ぼかし効果」(RadialBlurEffect)
について見てみました。次は同じく [Effects]内の
「めくり推移効果」(SwipeTransitionEffect)を見てみます。
[Effects]内
| FMX |  |
ヘルプより。
TSwipeTransitionEffect は、2 つのテクスチャをめくり取ることにより、表示オブジェクトのテクスチャともう1つのテクスチャ間で遷移する効果を生み出すクラスです。詳細は、TImageFXEffect および「FireMonkey の画像効果」を参照してください。
この遷移は、効果が適用されるオブジェクトのテクスチャと、Target プロパティで指定されたビットマップの間で行われます。Target が指定されない場合、TSwipeTransitionEffect では、効果が適用されるオブジェクトのテクスチャを、遷移の 2 番目のテクスチャとしても使用します。
元の画像から Target へ遷移する途中に表示されるものは、Back プロパティで指定します。
TSwipeTransitionEffect は、オブジェクトのテクスチャを折り曲げるようにしてめくり取ります。折り曲げる程度は Deep プロパティで設定することができます。めくり取る中心は、テクスチャの角のいずれか 1 つになります。 |

 |
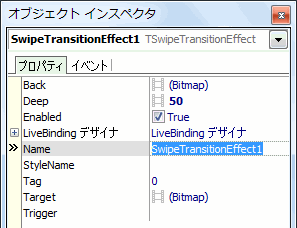
Back
元のイメージと Target 間の遷移を表します。
Back にイメージがなかった場合、デフォルト設定(空のイメージ)の効果が使用されます。 |
CornerPoint
遷移がどの角から開始されるのかを示します。
CornerPoint が明示的に設定されていない場合、座標は、(0,0) に等しいと見なされます。
メモ: 座標が角の座標と一致しない場合、最も近い角が選択されます。 |
Deep
折り返しの奥行を示します。
Deep は System.Single の数値で、0.00 から 100.00 の範囲の値を取ります。
Deep が明示的に設定されていない場合、50.00 に等しいと見なされます。 |
MousePoint
折り返しが作成された後の点を示します。
MousePoint が明示的に設定されていない場合、座標は、(5,5) に等しいと見なされます。 |
Target
遷移が起こった結果のイメージを表します。
Target にイメージがなかった場合、デフォルト設定(空のイメージ)の効果が使用されます。 |
|
Trigger
トリガ条件を保有するプロパティ。
それぞれのトリガ条件は、プロパティ名、等号記号、トリガ値で構成されます。すべての組み込みトリガはブール値です。したがって、それらの値は True または False でなければなりません。 例:
IsMouseOver=true;IsPressed=false
トリガの値を設定は、 オブジェクト インスペクタで最も簡単に行えます。
| トリガ | 説明 |
| IsDragOver | コントロールがドラッグされている(マウス ボタンがクリックされ、かつ押されたままになっている)際に、効果を発生させます。 |
| IsFocused | コントロール上にフォーカスがある際に、効果を発生させます。 |
| IsMouseOver | マウスがコントロールの上を通過した際に、効果を発生させます(HitTest が True に設定されている必要があります)。 |
| IsVisible | コントロールが画面上に表示されている際に、効果を発生させます。 |
その他の組み込みトリガには、以下のものがあります。
・IsActive(TCustomForm)
・IsChecked (TMenuItem)
・IsOpen (TEffect)
・IsPressed (TCustomButton)
・IsSelected(MenuItem、TTabItem、TListBoxItem、TTreeViewItem)
効果トリガに関するさらなる情報については、「FireMonkey の画像効果」の「効果のトリガ」を参照してください。 |
|
それでは少し試してみます。
フォーム上にイメージコンポーネント1つを配置します。回転系の効果の中心点が[150,150]との事ですから、イメージコンポーネントのサイズを 300×300 にしておきます。それに Windows7 標準のサンプルピクチャの「アジサイ.jpg」を指定しています。
このイメージに対して効果を掛けるようにします。
本コンポーネントを配置し、構造ビューでドラッグして、上記で配置したイメージの子になるようにします。
Deep のデフォルト値は「50」、
MousePoint のデフォルト値は [5 , 5]、
Back、Target のデフォルト値は 指定無し状態、となっています。
Target 画像に Windows7 標準のサンプルピクチャの「砂漠.jpg」を指定しています。
画像上でのマウス移動イベントハンドラを下記のように記述します。
procedure TForm1.Image1MouseMove(Sender: TObject;
Shift: TShiftState; X,Y: Single);
begin
SwipeTransitionEffect1.MousePoint := PointF(X,Y);
end; |
保存・コンパイル(ビルド)・実行します。
マウスの位置により、下図のように変化します。
Back 画像を指定すると、めくった裏側の画像を指定する事が出来ます。試しにこれを Windows7 標準のサンプルピクチャの「菊.jpg」を指定してみると下図のようになります。
|
|
バッチファイル
BASIC
C言語のお勉強
拡張子な話
DOSプログラム
Delphi
>Delphi入門編
>Delphi2010
>DelphiXE3
▲2013/12/15
2013/12/15
▼2013/12/16
シェアウェア
Script!World
データベース
|



