


 
 
 
 
 
 
 |
| DelphiXE3 [FMX] 透視変換効果(PerspectiveTransformEffect)2013/12/14 |
前回は [Effects]内の「アフィン変換効果」(AffineTransformEffect)
について見てみました。次は同じく [Effects]内の
「透視変換効果」(PerspectiveTransformEffect)を見てみます。
[Effects]内
| FMX |  |
ヘルプより。
TPerspectiveTransformEffect は、表示オブジェクトのテクスチャに透視変換を適用する効果を作成するためのクラスです。詳細は、「TImageFXEffect」および「FireMonkey の画像効果」を参照してください。
透視変換は、BottomLeft プロパティ、BottomRight プロパティ、TopLeft プロパティ、TopRight プロパティを使って設定およびカスタマイズすることができます。各プロパティは、最終的な変換の端点を指定します。 |
透視変換は、通常、3次元図を2次元図として見せる場合、現実に見えるように奥行を表現して実際の距離と表示する長さは異なり、焦点1つの1点透視図、焦点2つの2点透視図がよく利用されます。
4点指定の変形変換のようですが、どちらかといえば、こちらのほうが「アフィン変換」っぽいかもしれません。ですが、変換された内容を見ると、小さく縮められる部分が遠い部分=奥行を示す、という感じで、通常のアフィン変換による図形の4点指定変形の結果内容とは異なり、透視変換を行なった結果内容、つまり、手前のほうが長く、遠い方がどんどん短くなっているような図になるようです。

 |
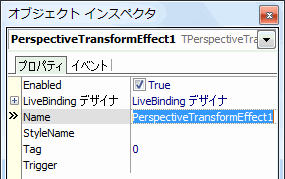
TopLeft
TopRight
BottomLeft
BottomRight
|
Trigger
トリガ条件を保有するプロパティ。
それぞれのトリガ条件は、プロパティ名、等号記号、トリガ値で構成されます。すべての組み込みトリガはブール値です。したがって、それらの値は True または False でなければなりません。 例:
IsMouseOver=true;IsPressed=false
トリガの値を設定は、 オブジェクト インスペクタで最も簡単に行えます。
| トリガ | 説明 |
| IsDragOver | コントロールがドラッグされている(マウス ボタンがクリックされ、かつ押されたままになっている)際に、効果を発生させます。 |
| IsFocused | コントロール上にフォーカスがある際に、効果を発生させます。 |
| IsMouseOver | マウスがコントロールの上を通過した際に、効果を発生させます(HitTest が True に設定されている必要があります)。 |
| IsVisible | コントロールが画面上に表示されている際に、効果を発生させます。 |
その他の組み込みトリガには、以下のものがあります。
・IsActive(TCustomForm)
・IsChecked (TMenuItem)
・IsOpen (TEffect)
・IsPressed (TCustomButton)
・IsSelected(MenuItem、TTabItem、TListBoxItem、TTreeViewItem)
効果トリガに関するさらなる情報については、「FireMonkey の画像効果」の「効果のトリガ」を参照してください。 |
|
それでは少し試してみます。
フォーム上にイメージコンポーネント1つを配置します。回転系の効果の中心点が[150,150]との事ですから、イメージコンポーネントのサイズを 300×300 にしておきます。それに Windows7 標準のサンプルピクチャの「アジサイ.jpg」を指定しています。
イメージ Image1 の WrapMode値 はデフォルトの「iwFit」のままとします。元々の画像ファイル「アジサイ.jpg」は 1024×768ドット(ピクセル)となっていますが、このモードにすると、イメージオブジェクトのサイズ 300×300ドットの大きさに縮小して表示されるようになり、なおかつ、画像の縦横比(アスペクト比)が維持される、という事になります。
このイメージに対して効果を掛けるようにします。
本コンポーネントを配置し、構造ビューでドラッグして、上記で配置したイメージの子になるようにします。
各デフォルト値は記載がないので分かりませんが、プログラムコードで全て指定するようにすれば別段問題はないと思われます。ここではフォーム表示時のイベントハンドラで指定するようにしています。以下は通常状態。
procedure TForm1.FormShow(Sender: TObject);
begin
PerspectiveTransformEffect1.TopLeft := PointF( 0, 0);
PerspectiveTransformEffect1.TopRight := PointF(300, 0);
PerspectiveTransformEffect1.BottomLeft := PointF( 0,300);
PerspectiveTransformEffect1.BottomRight:= PointF(300,300);
end; |
これで保存・コンパイル(ビルド)・実行をすると下図のようになります。
上の2点を内側に寄せてみます。
procedure TForm1.FormShow(Sender: TObject);
begin
PerspectiveTransformEffect1.TopLeft := PointF( 50, 0);
PerspectiveTransformEffect1.TopRight := PointF(250, 0);
PerspectiveTransformEffect1.BottomLeft := PointF( 0,300);
PerspectiveTransformEffect1.BottomRight:= PointF(300,300);
end; |
これで保存・コンパイル(ビルド)・実行をすると下図のようになります。
上の2点を下に戻して、下の2点を内側に寄せてみます。
procedure TForm1.FormShow(Sender: TObject);
begin
PerspectiveTransformEffect1.TopLeft := PointF( 0, 0);
PerspectiveTransformEffect1.TopRight := PointF(300, 0);
PerspectiveTransformEffect1.BottomLeft := PointF( 50,300);
PerspectiveTransformEffect1.BottomRight:= PointF(250,300);
end; |
これで保存・コンパイル(ビルド)・実行をすると下図のようになります。
下の2点を下に戻して、右の2点を中央内側に寄せてみます。
procedure TForm1.FormShow(Sender: TObject);
begin
PerspectiveTransformEffect1.TopLeft := PointF( 0, 0);
PerspectiveTransformEffect1.TopRight := PointF(150,100);
PerspectiveTransformEffect1.BottomLeft := PointF( 0,300);
PerspectiveTransformEffect1.BottomRight:= PointF(150,200);
end; |
これで保存・コンパイル(ビルド)・実行をすると下図のようになります。
想像通り、イメージオブジェクト Image1 の WrapMode値は「iwFit」(フィットモード)であるため、変換結果の画像は 自動的にフィット=横に引き伸ばされて表示されるので、このようになってしまいます。
しかし、画像の元サイズとイメージオブジェクト Image1 のサイズを同じにして、WrapMode値を「iwOriginal」としたとしても、真ん中に寄せるような変換というのはどうも出来ず、先のアフィン変換でのスケール値設定での粗い画像、と同様、粗い画像で横幅一杯に表示されてしまうようです。
ですので結果的には、真ん中に寄せた画像を作りたい場合は、イメージオブジェクト Image1 の横サイズを半分にする、というような事になりそうです。
次に、左上点・右上点を中央の方に寄せていってみます。
procedure TForm1.FormShow(Sender: TObject);
begin
PerspectiveTransformEffect1.TopLeft := PointF(140, 0);
PerspectiveTransformEffect1.TopRight := PointF(160, 0);
PerspectiveTransformEffect1.BottomLeft := PointF( 0,300);
PerspectiveTransformEffect1.BottomRight:= PointF(300,300);
end; |
これで保存・コンパイル(ビルド)・実行をすると下図のようになります。
イメージオブジェクト Image1 の WrapMode値は「iwFit」(フィットモード)であるため、想像とはちょっと違っているように見えるかもしれません。おそらく、Image1 の WrapMode値を「iwStretch」にすると
と表示されますので、こちらのほうが想像しやすいかもしれません。
さて、下記のように、左上点と右上点が同じ点(とんがっている状態)になると、どうなるのでしょうか?
procedure TForm1.FormShow(Sender: TObject);
begin
PerspectiveTransformEffect1.TopLeft := PointF(150, 0);
PerspectiveTransformEffect1.TopRight := PointF(150, 0);
PerspectiveTransformEffect1.BottomLeft := PointF( 0,300);
PerspectiveTransformEffect1.BottomRight:= PointF(300,300);
end; |
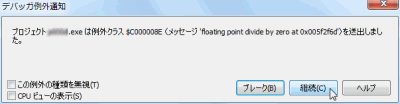
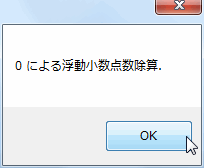
これで保存・コンパイル(ビルド)・実行をすると・・・

↓

こういう指定をしてはいけない、という事ですね。
更に、クロスするように指定すると、例外は発生しませんが、図は表示されないようです。これも指定不可という事でしょう。
|
|
バッチファイル
BASIC
C言語のお勉強
拡張子な話
DOSプログラム
Delphi
>Delphi入門編
>Delphi2010
>DelphiXE3
▲2013/12/14
2013/12/14
▼2013/12/15
シェアウェア
Script!World
データベース
|



