


 
 
 
 
 
 
 |
| DelphiXE3 [FMX] 崩落推移効果(CrumpleTransitionEffect) 2013/12/09 |
前回は [Effects]内の「拡大推移効果」(MagnifyTransitionEffect)
について見てみました。次は同じく [Effects]内の
「崩落推移効果」(CrumpleTransitionEffect)を見てみます。
[Effects]内
| FMX |  |
ヘルプより。
TCrumpleTransitionEffect は、表示オブジェクトのテクスチャと別のテクスチャを崩すことでそれら 2 つのテクスチャの間で遷移を行わせる効果を作成するためのクラスです。詳細は、「TImageFXEffect」および「FireMonkey の画像効果」を参照してください。
この遷移は、効果が適用されるオブジェクトのテクスチャと、Target プロパティで指定されたビットマップの間で行われます。Target が指定されない場合、TCrumpleTransitionEffect では、効果が適用されるオブジェクトのテクスチャを遷移の 2 番目のテクスチャとして使用します。適用される変形は RandomSeed プロパティを通じて変更できます。
2 つのテクスチャ間の遷移の進行度は、Progress プロパティを使って変更することができます。 |

 |
RandomSeed
しわを付ける歪みを決定するスピード値を指定します。
RandomSeed は System.Single 値で、-1.00 から 1.00 の範囲の値を取ります。
RandomSeed が明示的に設定されていない場合、0.00 に等しいと見なされます。 |
|
Progress
進捗度(パーセント %)を、最初のテクスチャから 2 つ目のテクスチャへの遷移度で示します。
最初のテクスチャは、効果が適用されるオブジェクトのテクスチャです。 2 つ目のテクスチャは、Target で指定されます。 Target が指定されていない場合、効果が適用されるオブジェクトのテクスチャが、2 つ目のテクスチャとしても使用されます。
Progress が明示的に設定されていない場合、30% に等しいと見なされます。 |
|
Target
遷移の 2 つ目のテクスチャを示します。
Target は、TBitmap 型です。 Target が指定されていない場合、効果が適用されるオブジェクトのテクスチャが、2 つ目のテクスチャとしても使用されます。 |
|
Trigger
トリガ条件を保有するプロパティ。
それぞれのトリガ条件は、プロパティ名、等号記号、トリガ値で構成されます。すべての組み込みトリガはブール値です。したがって、それらの値は True または False でなければなりません。 例:
IsMouseOver=true;IsPressed=false
トリガの値を設定は、 オブジェクト インスペクタで最も簡単に行えます。
| トリガ | 説明 |
| IsDragOver | コントロールがドラッグされている(マウス ボタンがクリックされ、かつ押されたままになっている)際に、効果を発生させます。 |
| IsFocused | コントロール上にフォーカスがある際に、効果を発生させます。 |
| IsMouseOver | マウスがコントロールの上を通過した際に、効果を発生させます(HitTest が True に設定されている必要があります)。 |
| IsVisible | コントロールが画面上に表示されている際に、効果を発生させます。 |
その他の組み込みトリガには、以下のものがあります。
・IsActive(TCustomForm)
・IsChecked (TMenuItem)
・IsOpen (TEffect)
・IsPressed (TCustomButton)
・IsSelected(MenuItem、TTabItem、TListBoxItem、TTreeViewItem)
効果トリガに関するさらなる情報については、「FireMonkey の画像効果」の「効果のトリガ」を参照してください。 |
|
それでは少し試してみます。
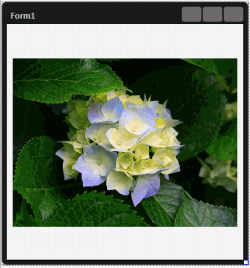
フォーム上にイメージコンポーネント1つを配置します。回転系の効果の中心点が[150,150]との事ですから、イメージコンポーネントのサイズを 300×300 にしておきます。それに Windows7 標準のサンプルピクチャの「アジサイ.jpg」を指定しています。
このイメージに対して効果を掛けるようにします。
本コンポーネントを配置し、構造ビューでドラッグして、上記で配置したイメージの子になるようにします。
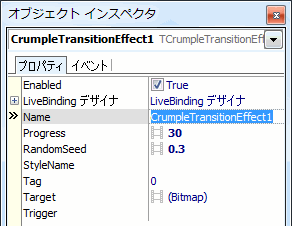
RandomSeed のデフォルト値は「0.3」、
Progress のデフォルト値は「30」、
Target のデフォルト値は 指定無し状態、となっています。
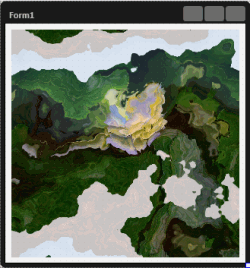
Target 画像に Windows7 標準のサンプルピクチャの「砂漠.jpg」を指定しています。
Progress が「0」の場合は、まだ効果を行う前の状態=元画像状態、
Progress が「100」の場合は、効果が完了した状態= Target 画像状態、
となります。
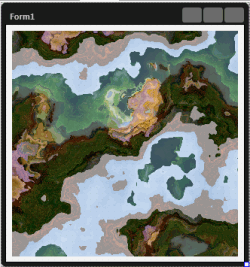
Progress の値=「0」

|
Progress の値=「20」

|
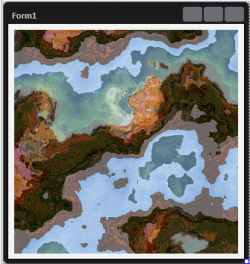
Progress の値=「40」

|
Progress の値=「60」

|
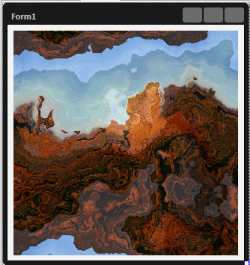
Progress の値=「80」

|
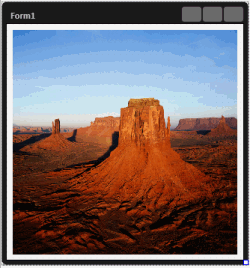
Progress の値=「100」

|
|
|
バッチファイル
BASIC
C言語のお勉強
拡張子な話
DOSプログラム
Delphi
>Delphi入門編
>Delphi2010
>DelphiXE3
▲2013/12/09
2013/12/09
▼2013/12/10
シェアウェア
Script!World
データベース
|



