


 
 
 
 
 
 
 |
| DelphiXE3 [FMX] 回転推移効果(BandedSwirlTransitionEffect) 2013/12/08 |
前回は [Effects]内の「マスク透明化効果」(MaskToAlphaEffect)について見てみました。次は同じく [Effects]内の「回転推移効果」(BandedSwirlTransitionEffect)を見てみます。
[Effects]内
| FMX |  |
ヘルプより。
TBandedSwirlTransitionEffect は、表示オブジェクトのテクスチャをぐるぐる回転させることで、表示オブジェクトのテクスチャと別のテクスチャの間で遷移を行わせる効果を作成するためのクラスです。詳細は、「TImageFXEffect」および「FireMonkey の画像効果」を参照してください。
この遷移は、効果が適用されるオブジェクトのテクスチャと、Target プロパティで指定されたビットマップの間で行われます。Target が指定されない場合、TBandedSwirlTransitionEffect では、効果が適用されるオブジェクトのテクスチャを遷移の 2 番目のテクスチャとして使用します。TBandedSwirlTransitionEffect では、オブジェクトのテクスチャをぐるぐる回転させ、渦巻き状の模様を作り出します。渦の回転数は Frequency プロパティを通じて設定でき、渦巻きにおけるねじれの量は Strength プロパティを通じて設定できます。渦巻きの中心は Center プロパティを通じて設定できます。
2 つのテクスチャ間の遷移の進行度は、Progress プロパティを使って変更することができます。 |
 |  |

 |
Center
ビジュアル コンポーネントに適用される渦巻きの中心を示します。
Center は、TPointF 値です。 Center に、X および Y の座標と一緒に TPointF 値を割り当てるか、PointF 関数を使用します
Center が明示的に設定されていない場合、[150,150] に等しいと見なされます。 |
Frequency
ビジュアル コンポーネントに、らせん効果が適用される頻度を示します。Frequency は System.Single 値で、0.00 から 100.00 の範囲の値を取ります。
Frequency が明示的に設定されていない場合、20 に等しいと見なされます。 |
Strength
渦巻きの回転の量を示します。
Strength は System.Single 値で、0.00 から 10.00 の範囲の値を取ります。
Strength が明示的に設定されていない場合、1 に等しいと見なされます。 |
|
Progress
進捗度(パーセント %)を、最初のテクスチャから 2 つ目のテクスチャへの遷移度で示します。
最初のテクスチャは、効果が適用されるオブジェクトのテクスチャです。 2 つ目のテクスチャは、Target で指定されます。 Target が指定されていない場合、効果が適用されるオブジェクトのテクスチャが、2 つ目のテクスチャとしても使用されます。
Progress が明示的に設定されていない場合、30% に等しいと見なされます。 |
|
Target
遷移の 2 つ目のテクスチャを示します。
Target は、TBitmap 型です。 Target が指定されていない場合、効果が適用されるオブジェクトのテクスチャが、2 つ目のテクスチャとしても使用されます。 |
|
Trigger
トリガ条件を保有するプロパティ。
それぞれのトリガ条件は、プロパティ名、等号記号、トリガ値で構成されます。すべての組み込みトリガはブール値です。したがって、それらの値は True または False でなければなりません。 例:
IsMouseOver=true;IsPressed=false
トリガの値を設定は、 オブジェクト インスペクタで最も簡単に行えます。
| トリガ | 説明 |
| IsDragOver | コントロールがドラッグされている(マウス ボタンがクリックされ、かつ押されたままになっている)際に、効果を発生させます。 |
| IsFocused | コントロール上にフォーカスがある際に、効果を発生させます。 |
| IsMouseOver | マウスがコントロールの上を通過した際に、効果を発生させます(HitTest が True に設定されている必要があります)。 |
| IsVisible | コントロールが画面上に表示されている際に、効果を発生させます。 |
その他の組み込みトリガには、以下のものがあります。
・IsActive(TCustomForm)
・IsChecked (TMenuItem)
・IsOpen (TEffect)
・IsPressed (TCustomButton)
・IsSelected(MenuItem、TTabItem、TListBoxItem、TTreeViewItem)
効果トリガに関するさらなる情報については、「FireMonkey の画像効果」の「効果のトリガ」を参照してください。 |
|
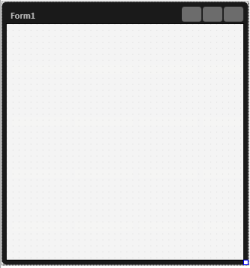
それでは少し試してみます。
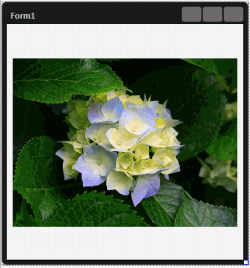
フォーム上にイメージコンポーネント1つを配置します。効果の中心点が[150,150]との事ですから、イメージコンポーネントのサイズを 300×300 にしておきます。それに Windows7 標準のサンプルピクチャの「アジサイ.jpg」を指定しています。
このイメージに対して効果を掛けるようにします。
本コンポーネントを配置し、構造ビューでドラッグして、上記で配置したイメージの子になるようにします。
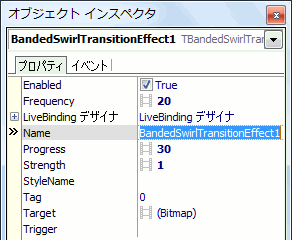
Frequency のデフォルト値は「20」、
Strength のデフォルト値は「1」、
Progress のデフォルト値は「30」、
Target のデフォルト値は 指定無し状態、となっています。
Progress が「0」の場合は、まだ効果を行う前の状態=元画像状態、
Progress が「100」の場合は、効果が完了した状態= Target 画像状態、
となります。
Target が指定無し状態の場合は、初期状態では、真っ白となるようです。ヘルプでは「効果が適用されるオブジェクトのテクスチャ」つまり、同じ画像、と記述されていますが、そうはなっていない様子で、以前指定した状態が残っていたりと少々不安定状態のようです。ですので Target は明示的に何かを必ず指定した方が良いように思われます。
Progress の値=「0」

|
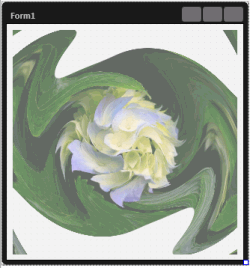
Progress の値=「20」

|
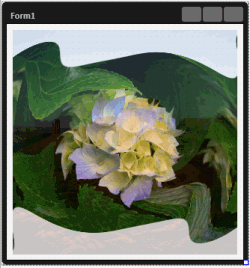
Progress の値=「40」

|
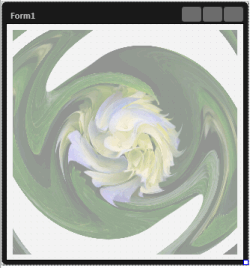
Progress の値=「60」

|
Progress の値=「80」

|
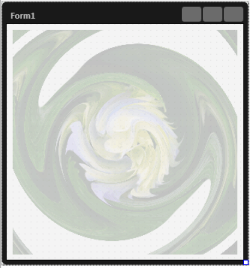
Progress の値=「100」

|
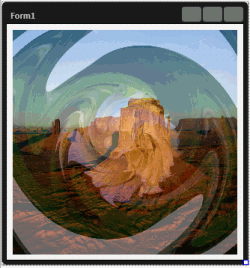
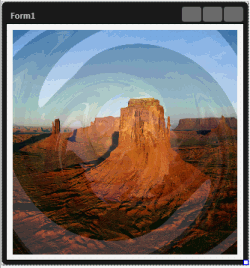
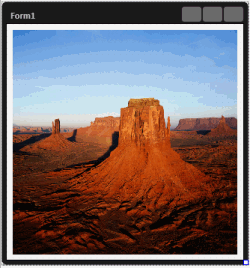
余り面白くないので、Target 画像に Windows7 標準のサンプルピクチャの「砂漠.jpg」を指定してみます。
Progress の値=「0」

|
Progress の値=「20」

|
Progress の値=「40」

|
Progress の値=「60」

|
Progress の値=「80」

|
Progress の値=「100」

|
Target画像のほうは変形効果は掛かっていないようですね。
この推移効果系も、これまで同様、普通のボタンやラベル等に対しても同じように効果を掛ける事が出来ます。
[Animations]内のコンポーネントと併用して、「しばらくお待ちください」なプログレスバー的な使い方や、スライドショーの画像変更の際の効果、等に使えそうですね。
|
|
バッチファイル
BASIC
C言語のお勉強
拡張子な話
DOSプログラム
Delphi
>Delphi入門編
>Delphi2010
>DelphiXE3
▲2013/12/07
2013/12/08
▼2013/12/08
シェアウェア
Script!World
データベース
|



