


 
 
 
 
 
 
 |
| Delphi2010 ラベル付エディット(LabeledEdit) 2010/09/14 |
前回は[Additional]内の「ValueListEditor」(値リストエディタ)について見ましたので、今回は同じく[Additional]内の「LabeledEdit」(ラベル付エディット)について見てみます。ラベル付エディットは Delphi6 にもあります。
ラベル付エディットは、ラベルとエディットを合体したようなコンポーネントです。画面デザイン時の主体はエディットにあるようですが、私自身はこれまで Delphi4を利用していた期間が長いためかこのコンポーネントも使用したことはないのですが、ラベルとエディットをペアで使う事は多く、その間の距離は、デザイン時は結構アバウトに決めていましたが、このコンポーネントを利用すれば、ラベル・エディット間距離を統一出来るので、便利かもしれません。(ラベルの先頭を他のものと合わせる際には「?」ですが……)
これも、これまで使った事がないのでよく分かりませんから取り合えず配置してみます。1つ目ですので Nameプロパティは「LabeledEdit1」となります。
ラベルとエディットの位置関係は、LabelPositionプロパティで指定します。
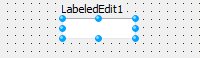
| lpAbove |  | ラベルを上に配置 |
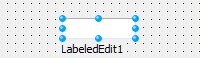
| lpBelow |  | ラベルを下に配置 |
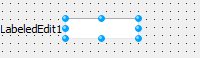
| lpLeft |  | ラベルを左に配置 |
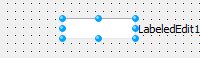
| lpRight |  | ラベルを右に配置 |
ラベルとエディットの間の距離は、LabelSpacingプロパティにて指定します。デフォルト値は「3」になっています。大きくすると離れます。この値をころころ変えると統一性がなくなるので余り変えない方がいいかもしれません。
エディット部は、通常のエディットと若干違うところもありますが、おおむね同じのようです。入力・編集内容は、Textプロパティで指定・取得可能です。
次にラベル部については、<オブジェクトインスペクタ>の EditLabelプロパティ内で指定する事が出来るようになっています。その中では、通常のラベルと若干違うところもありますが、おおむね同じ感じです。表示内容は、EditLabel.Captionプロパティで指定・取得可能です。
それではテストとして下記のように、フォームにボタンを追加し、その OnClick イベントハンドラを下記のようにします。
procedure TForm1.Button2Click(Sender: TObject);
var
s : string ;
begin
s := LabeledEdit1.Text ;
ShowMessage(ValueListEditor1.Strings.Values[s]) ;
end; |
キー内容を入力してその値の内容を表示する、という簡単なものです。保存・コンパイル・実行してみます。キー内容を入力して、ボタンをクリックしてみます。該当するキーが無ければ何も表示されませんが、キーがあった場合にはその値が表示されます。
というようになります。
|
|
バッチファイル
BASIC
C言語のお勉強
拡張子な話
DOSプログラム
Delphi
>Delphi入門編
>Delphi2010
▲2010/09/13
2010/09/14
▼2010/09/15
シェアウェア
Script!World
データベース
|



