


 
 
 
 
 
 
 |
| DelphiXE4 [FireMonkey] フレーム(Frames) 2015/03/26 |
それでは各コンポーネントを見ていきます。まずは標準[Standard]内のものから見ていきます。DelphiXE3 の FireMonkey(FMX)では下記のようになっていました(※多いので2段に分けています)。
DelphiXE4では下記のようになります。
一番最初のフレーム(Frames)と、最後から2つ目のリストビュー(TListView)の2つが追加されていることが分かります。
それではまず、フレーム(Frames)から見ていきます。
DelphiXE3 の VCLのフレームについてはこちら。
メニュー「ファイル」→「新規作成」→「FireMonkey デスクトップ アプリケーション」を実行し、画面上に「Form1」(Unit1.pas)が既に表示されている状態とします。それでは、フレームを作ります。メニュー「ファイル」→「新規作成」→「その他」を選択します。
「Delphiプロジェクト」〜「Delphiファイル」の「FireMonkey フレーム」を選択して[OK]をクリックします。
フレーム作成用の画面が表示されます。デフォルトのファイル名は Unit1.pasが既に使われていますので、Unit2.pasになります。
必要なコンポーネントを貼り付け、画面の大きさを調整します。ラベル(Label)・ラジオボタン(RadioButton)・チェックボックス(CheckBox)を付けてみました。
なお、VCLとは異なり、ラベルにもフレームにも色指定(Colorプロパティ)はありませんので、色付けされていません。
[Standard]内の「Frames」を選択すると[挿入するフレームの選択]画面が表示され、先程作成した Frame2が表示されますので、これを選択します。
フレームが貼り付きます。<構造>画面を見ると、Form1内に「Frame21」という名前のものが付いている事が分かります。
あと3回貼り付けて4つにします。それぞれ、Frame22、Frame23、Frame24、になります。
フレーム内の各コンポーネントのアクセスは、フォーム Form1 の側から直接行うのではなく、フレーム内に記述して、オブジェクト化しておくと、後々、扱いやすいと思います。
例えば、Form1 の OnShowイベントにて
procedure TForm1.FormShow(Sender: TObject);
begin
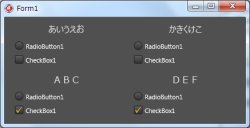
Frame21.Label1.Text := 'あいうえお';
Frame21.CheckBox1.IsChecked := False;
Frame21.RadioButton1.IsChecked := False;
Frame22.Label1.Text := 'かきくけこ';
Frame22.CheckBox1.IsChecked := False;
Frame22.RadioButton1.IsChecked := False;
Frame23.Label1.Text := 'ABC';
Frame23.CheckBox1.IsChecked := True;
Frame23.RadioButton1.IsChecked := False;
Frame24.Label1.Text := 'DEF';
Frame24.CheckBox1.IsChecked := True;
Frame24.RadioButton1.IsChecked := False;
end; |
のようにそのままベタ書きする事は出来ますが、Unit1,Unit2それぞれで
procedure TForm1.FormShow(Sender: TObject);
begin
Frame21.SetContents('あいうえお',False,False);
Frame22.SetContents('かきくけこ',False,False);
Frame23.SetContents('ABC',True,False);
Frame24.SetContents('DEF',True,False);
end; |
procedure TFrame2.SetContents(la:string;f1,f2:Boolean);
begin
Label1.Text := la;
CheckBox1.IsChecked := f1;
RadioButton1.IsChecked := f2;
end; |
等のようにした方が見易いですし、色々とやり易くなると思います。利用する値のセット、値の読み込みを行う手続き・関数を記述しておけば良いです。
それでは、スタイルブックを指定してみます。
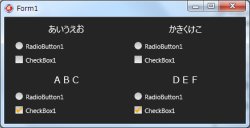
| なし |  |
| Air |  |
| Amakrits |  |
| AquaGraphite |  |
| Blend |  |
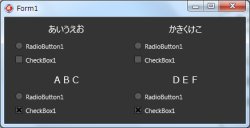
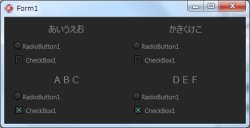
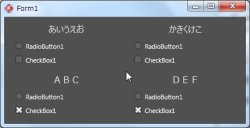
| Dark |  |
| GoldenGraphite |  |
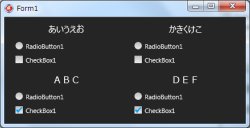
| Light |  |
| RubyGraphite |  |
| Transparent |  |
最後に、MacOSX アプリケーションとしてコンパイル・実行をしてみます。
別段何の問題もなく、エラーも警告もヒントもなくコンパイル終了し、実行出来ています。
|
|
バッチファイル
BASIC
C言語のお勉強
拡張子な話
DOSプログラム
Delphi
>Delphi入門編
>Delphi2010
>DelphiXE3
>DelphiXE4
△TOP
▲2015/03/25
2015/03/26
▼2015/03/27
シェアウェア
Script!World
データベース
|



