


 
 
 
 
 
 
 |
| DelphiXE3 [3D-FMX] ダミー(Dummy) 2014/03/16 |
前回は [3D Scene]内の「ライト」(Light)について見ましたので、今回は同じく[3D Scene]内の「ダミー」(Dummy)について見てみます。
[3D Scene]内
| FMX |  |
ヘルプより

 |
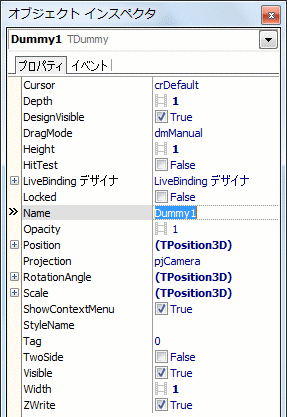
Projection
コントロールがどのように投影されるかを示します。
Projection は、コントロールがその親に対してどのように投影されるかを示します。
pjCamera
コントロールは、左上位置から投影されます。
pjScreen
コントロールは、前位置から投影されます。
注:コントロールの Projection を変更すると、コントロールの一部のプロパティの変更も決定されます。たとえば、サイズ(Width、Depth、 Height で決定される)や、 Position などが該当します。
注:コントロールの子のプロパティの一部も、それらの子が 3D コントロールの場合に、変更される可能性があります。 |
TwoSide
メッシュのすべての三角形が、レンダリングされるかどうかを示します。
TwoSide はレンダリング処理で使用され、メッシュのすべての三角形がレンダリングされるかどうかを示します。
TwoSide が True の場合、メッシュのすべての三角形はレンダリングされ、False の場合には、メッシュの前面の三角形だけがレンダリングされます。 |
ZWrite
z バッファへの書き込みを許可するかどうかを示します。
ZWrite が True の場合、z バッファへの書き込みは許可されます。デフォルトでは、ZWrite は True です。 |
|
というわけで、ダミーです。
ダミーなので、実体のない仮想的なものなのでしょう。
で、具体的に、これは何に使うものなのか、何に使えるものなのか? というのがさっぱり分かりません。 最初はカメラやライトを当てる先、という感じかと想像しましたが、実際にコントロールを配置してみたところ、余りそのような感じでもない様子。
このコントロールを親として利用し、子として各コントロールを配置する事によって、ローカル座標系として利用する感じでしょうか?

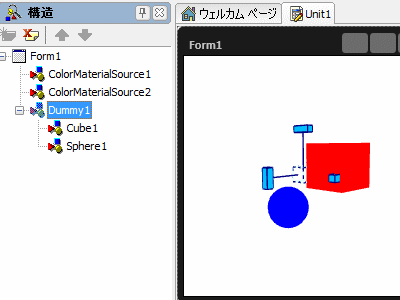
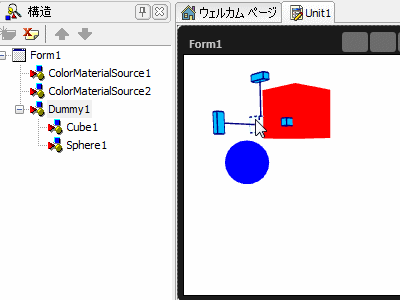
ダミーを親として立方体 Cube1 と球 Sphere1 を配置
↓

ダミーを移動
↓

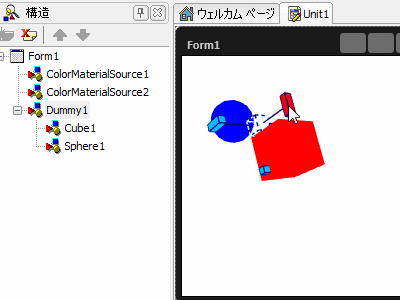
ダミーを回転
さて、ダミーとは一体、どういう使い方をするものなのでしょうか?
ヘルプ「FireMonkey 3D 〜 3D 入門」では、
カメラ ブーム
オブジェクトやシーンをユーザーによる制御で任意の方向から表示するのは、よくある 3D アプリケーションです。位置と向きを計算してカメラの適切な角度を求めることもできますが、以下のようにして、仮想的なカメラ ブームを作成する方が簡単です。
1. 対象となるオブジェクトまたはシーンの中心と同じ場所に、TDummy などの非表示オブジェクトを作成します。
2. そのオブジェクトの子として TCamera インスタンスを作成します。
1. その Position プロパティに、1 つの軸上の希望距離を設定します。
2. 必要であれば、カメラが軸に沿ってその場所を指すように RotationAngle プロパティを設定します。カメラが上下逆さまでないことを確かめてください。
3. これで、ダミー オブジェクトの RotationAngle を変更するだけで、カメラをオブジェクトの周りに回転させることができます。カメラは的確な距離を保ち、中心の方向を自動的に指します。
4. カメラの子としてライトを追加すると、カメラの移動に合わせて、ライトの距離と向きが保たれます。 |
とあります。
まずは、ライトと立方体とマテリアルを配置します。
立方体 Cube1 の子としてダミーを配置します。
ダミー Dummy1 の子としてカメラを配置します。
ダミー Dummy1 の回転角度を変えると、立方体 Cube1 はそのままで、カメラを立方体 Cube1 の周りに回転移動させる事が出来ます。
カメラが少し近いので、カメラ Camera1 の Position.Z の値を -5 から -8 にして、フォーム Form1 の Cameraプロパティを Camera1 にして、UsingDesignCamera プロパティを False にします。[System]内のタイマー Timer を貼り付け、
procedure TForm1.Timer1Timer(Sender: TObject);
begin
Timer1.Enabled := False ;
Dummy1.RotationAngle.Y := Dummy1.RotationAngle.Y + 10 ;
Timer1.Interval := 100 ;
Timer1.Enabled := True ;
end; |
のようにイベントハンドラを記述して、保存・コンパイル・実行をすると、
というようなアニメーションが簡単に作れます。
|
|
バッチファイル
BASIC
C言語のお勉強
拡張子な話
DOSプログラム
Delphi
>Delphi入門編
>Delphi2010
>DelphiXE3
▲2014/03/15
2014/03/16
▼2014/03/17
シェアウェア
Script!World
データベース
|



