


 
 
 
 
 
 
 |
| DelphiXE3 [FMX] パス図形描画(1) 2014/05/23 |
パス図形描画(DrawPath)は、キャンバス(Canvas)に 指定したパス(経路)の連続線(円弧や曲線も可能、複数指定も可能)を描画する機能です。
以下、ヘルプより
TCanvas.
DrawPath |
procedure DrawPath(const APath: TPathData;
const AOpacity: Single);
procedure DrawPath(const APath: TPathData;
const AOpacity: Single;
const ABrush: TStrokeBrush); |
path を、現在の TCanvas 上に描画します。
TPathData を現在の Stroke で描画するには、DrawPath を TCanvas の子孫で実装する必要があります。
APath パラメータは、描画される TPathData を示します。
AOpacity パラメータは、Stroke 色の透明度を示します。
APath が空の場合、DrawPath は何も行いません。DrawPath は、この場合、例外を発生させません。
メモ:DrawPath を呼び出す前に、
APath が作成されていることを確認してください。
描画ペンをカスタマイズするには、Strocke、StrokeThickness、StrokeCap、StrokeDash、および StrokeJoin の各プロパティを使用します。 |
[Shapes]内のペイントボックス(PaintBox)を配置し、ClipChildernプロパティを True にしておきます。uses節に「UIConsts」を追記します。
OnPaintイベントハンドラを下記のようにしてみます。
procedure TForm1.PaintBox1Paint(Sender: TObject; Canvas: TCanvas);
var
path : TPathData ;
begin
path := TPathData.Create ;
path.Data := 'M10,10 100,10 100,100 10,100 10,10';
with Canvas do begin
Clear(claWhite);
Stroke.Kind := TBrushKind.bkSolid ;
Stroke.Color := claBlue ;
DrawPath(path, 1.0);
end;
path.Free ;
end; |
保存・ビルド(コンパイル)・実行をすると下図のようになります。
5点(10,10)〜(100,10)〜(100,100)〜(10,100)〜(10,10)を結ぶ、透過率 1.0 (完全不透明状態)で青色のパス図形=四角形を描画します。こういった手法で前述の多角形描画(DrawPolygon)と同じような描画を行う事が出来ます。
パス図形のパスデータ(TPathData)については、既に、
・[FMX] パス図形(Path)
・パスラベル(PathLabel)
・パス移動アニメーション(PathAnimation)
などで記述していますので、ここではパスデータ文字列についての説明は省略します。
パス図形は一度に複数の図形を作図する事も出来ます。
procedure TForm1.PaintBox1Paint(Sender: TObject; Canvas: TCanvas);
var
path : TPathData ;
begin
path := TPathData.Create ;
path.Data := 'M10,10 100,10 100,100 10,100 10,10';
path.Data := path.Data + ' M60,60 140,60 100,140 Z';
with Canvas do begin
Clear(claWhite);
Stroke.Kind := TBrushKind.bkSolid ;
Stroke.Color := claBlue ;
DrawPath(path, 1.0);
end;
path.Free ;
end; |
という風にパスデータ文字列を続けて指定すれば、下図のように作図する事が可能です。
パス図形は、直前までに指定した Strokeブラシの状態で描画します。
Stroke.Kind でブラシの種類(色、ビットマップ、グラデーション)、
Stroke.Thickness で線幅、
Stroke.Dash で線種、
Stroke.Cap で線端状態、
Stroke.Join で結合部状態、
を指定します。
例えば下記のようにすると、
procedure TForm1.PaintBox1Paint(Sender: TObject; Canvas: TCanvas);
var
path : TPathData ;
begin
path := TPathData.Create ;
path.Data := 'M10,10 100,10 100,100 10,100 10,10';
path.Data := path.Data + ' M60,60 140,60 100,140 Z';
with Canvas do begin
Clear(claWhite);
Stroke.Kind := TBrushKind.bkGradient ;
Stroke.Gradient.Color := claRed ;
Stroke.Gradient.Color1 := claYellow ;
Stroke.Thickness := 10 ;
Stroke.Dash := TStrokeDash.sdDash ;
Stroke.Cap := TStrokeCap.scRound ;
Stroke.Join := TStrokeJoin.sjBevel ;
DrawPath(path, 1.0);
end;
path.Free ;
end; |
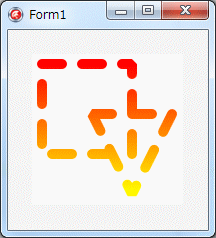
下図のように描画されます。

これだと結合部状態 Join がよく分かりませんので、
procedure TForm1.PaintBox1Paint(Sender: TObject; Canvas: TCanvas);
var
path : TPathData ;
begin
path := TPathData.Create ;
path.Data := 'M10,10 100,10 100,100 10,100 10,10';
path.Data := path.Data + ' M60,60 140,60 100,140 Z';
with Canvas do begin
Clear(claWhite);
Stroke.Kind := TBrushKind.bkGradient ;
Stroke.Gradient.Color := claRed ;
Stroke.Gradient.Color1 := claYellow ;
Stroke.Gradient.Style := TGradientStyle.gsLinear ;
Stroke.Gradient.StartPosition.Point := PointF(0,0) ;
Stroke.Gradient.StopPosition.Point := PointF(1,0) ;
Stroke.Thickness := 20 ;
Stroke.Dash := TStrokeDash.sdSolid ;
Stroke.Cap := TStrokeCap.scRound ;
Stroke.Join := TStrokeJoin.sjBevel ;
DrawPath(path, 1.0);
end;
path.Free ;
end; |
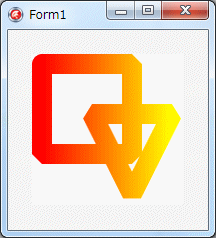
として確認してみます。

第2引数 AOpacity 、透過率を指定する事が出来ます。
0.0(完全透明)〜1.0(完全不透明)の範囲内で指定します。
path := TPathData.Create ;
path.Data := 'M10,10 100,10 100,100 10,100 10,10';
path.Data := path.Data + ' M60,60 140,60 100,140 Z';
with Canvas do begin
Clear(claWhite);
Stroke.Kind := TBrushKind.bkSolid ;
Stroke.Color := claBlue ;
Stroke.Thickness := 10 ;
DrawPath(path, 0.5);
end;
path.Clear ;
path.Data := 'M20,20 C120,20,120,20,120,120 L20,120 Z';
with Canvas do begin
Stroke.Color := claRed ;
Stroke.Thickness := 15 ;
DrawPath(path, 0.5);
end;
path.Free ; |
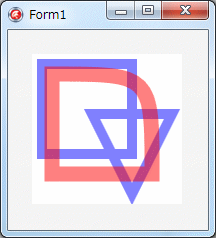
とした場合は、下図のようになります。

第3引数 ABrush でブラシを指定する記述方法もあります。
この場合は、直前で指定した Canvas の Strokeプロパティ内容ではなく、この引数の内容でパス図形描画が行われます。
例えば、下記のように記述すると
procedure TForm1.PaintBox1Paint(Sender: TObject; Canvas: TCanvas);
var
br : TStrokeBrush ;
pa1,pa2 : TPathData ;
begin
br := TStrokeBrush.Create(TBrushKind.bkSolid,claBlue) ;
br.Thickness := 10 ;
pa1 := TPathData.Create ;
pa1.Data := 'M10,10 100,10 100,100 10,100 10,10';
pa1.Data := pa1.Data + ' M60,60 140,60 100,140 Z';
pa2 := TPathData.Create ;
pa2.Data := 'M10,10 C100,10,100,10,100,100 S10,100 10,75 Z';
with Canvas do begin
Clear(claWhite);
Stroke.Kind := TBrushKind.bkGradient ;
Stroke.Gradient.Color := claRed ;
Stroke.Gradient.Color1 := claYellow ;
Stroke.Gradient.Style := TGradientStyle.gsRadial ;
Stroke.Thickness := 20 ;
Stroke.Dash := TStrokeDash.sdSolid ;
Stroke.Join := TStrokeJoin.sjBevel ;
DrawPath(pa2, 1.0, br);
DrawPath(pa1, 0.5);
end;
br.Free ;
pa1.Free ;
pa2.Free ;
end; |
下図のように描画されます。
なお、キャンバス Canvas の Fill プロパティを指定しても、塗り潰しは行われません。塗り潰しを行いたい場合は、塗り潰しの部分を別途、DrawPath メソッドを実行する直前に FillPath メソッドを利用して描画させて下さい。
|
|
バッチファイル
BASIC
C言語のお勉強
拡張子な話
DOSプログラム
Delphi
>Dehi入門編
>Delphi2010
>DelphiXE3
▲2014/05/22
2014/05/23
▼2014/05/24
シェアウェア
Script!World
データベース
|



