


 
 
 
 
 
 
 |
| DelphiXE3 [FMX] パス図形(Path)2013/12/25 |
前回は [Shapes]内の「文字」(Text)について見てみました。
今回は、同じく[Shapes]内の「パス図形」(Path)について見てみます。
[Shapes]内
| FMX |  |
ヘルプより。
| TPath では、接続された曲線や直線のグループを表す 2D パス形式の図形を定義します。 |


 |
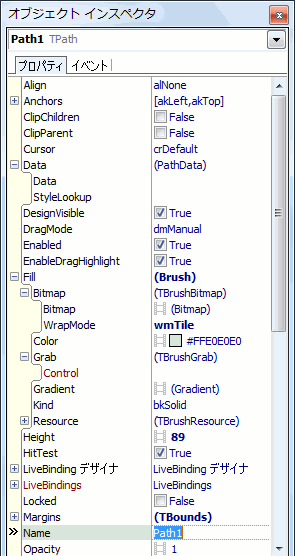
Data
| Data が FMX.Types.TPathData 型のパス データで、TCustomPath オブジェクトに含まれる曲線や直線を記述します。 |
WrapMode
領域を描画するために、グラフィカル パス表現を、どのようにサイズ変更、レプリケート、配置するかについて示します。
WrapMode プロパティは、TPathWrapMode 型で定義される低位数の 1 つでなければなりません:
pwStretch -- 全領域を埋めるためにパス表現を引き伸ばします。デフォルトです。
pwOriginal -- 元のパス サイズを維持します。
pwFit -- パス表現(縦横比を維持)を、領域に最もフィットするようにサイズ変更します。
pwTile -- 領域をタイル状に埋めるよう、パス表現を繰り返しレンダリングします。 |
Fill
形の背景を塗りつぶすのに使用する、色とパターンを決定します。
Fill の値は FMX.Types.TBrush オブジェクトです。これは、形の背景を塗りつぶすための、グラデーション、ブラシ パターン、ブラシ色、不透明度、他のパラメータを定義することができます。 |
Stroke
グラフィックス プリミティブの直線や形状の輪郭を描画する際に使用される、色やパターンを決定します。
Stroke の値は FMX.Types.TBrush オブジェクトです。 |
|
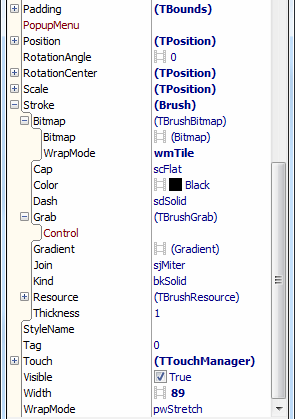
StrokeDash
直線または形状の曲線の、一点鎖線スタイルを示します。
曲線または直線には、複数のセグメント(ダッシュとドットのグループ)を含めることができ、異なる長さおよびそのセグメント間のスペースで構成されます。
取り得る値は sdSolid、sdDash、sdDot、sdDashDot、sdDashDotDot、または sdCustom 定数で、FMX.Types.TStrokeDash 型で定義されています。
デフォルトは sdSolid で、単一の実線です。
新しいカスタム スタイルを作成するには、FMX.Types.TCanvas.SetCustomDash を使用します。
StrokeDash が sdSolid でなかった場合、StrokeCap は、曲線の各線のセグメントの終端がに影響する点に注意してください。 |
StrokeThickness
| 直接または形の曲線を描画する、ストローク アウトラインの幅をピクセルで示します。 |
|
StrokeCap
直線や曲線の終端を描画するために使用される、グラフィック スタイルを示します。
取り得る値は FMX.Types.TStrokeCap 型で定義されている、scFlat および scRound 定数です。
デフォルトは scFlat -- 四角形の線の終端です。
曲線または直線には、複数の線要素が含まれている場合があります。 StrokeDash が sdSolid ではない場合、StrokeCap は各線要素の終端に影響を及ぼします。 |
StrokeJoin
直線のセグメント、形状曲線のセグメント、またはパスのセグメントをつなぐ、結合点のスタイルを示します。
取り得る値は、sjMiter、sjRound、sjBevel 定数で、FMX.Types.TStrokeJoin 型で定義されています。
デフォルトは sjMiter で、線のセグメント群を、セグメント間でシャープな角をなめらかにすることなしに、結合します。 |
|
パス図形を表示するコンポーネントです。パス図形については既に、パスラベル(PathLabel)、パス移動アニメーション(PathAnimation)などで記述しましたが、やはり、実行時でないと表示内容が確認出来ない、というのは少しやりにくいです。
ここでは、プログラム設計時での記述について見ていきます。
まず、WrapMode プロパティを「pwOriginal」にしておきます。編集時、次回表示されるパスの座標値がころころと変化すると面倒ですので。
Data プロパティの右端にある[…]をクリックすると

ヘルプより
現在の TPathData を、文字のシーケンスで示します。
Data は、文字で構成される文字列で、現在の TPathData の型と、基本形の頂点の座標を示します。Data を設定すると、TPathData を基本形で定義および設定することができます。
設定の際、Data 値は次の構造を取ります:
'文字' '点 または 値'[ '次の形']
'文字' は、形の種類を示します。
'点 または 値' は、点の座標か、形を定義する値を示します。
移動点または直線は 1 つの点によって示され、曲線は 3 つの点によって示されます。直線が垂直または水平だった場合には、それぞれ、直線の終端の Y または X 座標を指定するのみで済みます。
頂点の座標は、「,」(カンマ)または「 」(空白文字)で区切られます。2 つの連続した形も、「,」または「 」で区切られます。形が、複数の点や値で定義される場合は、それらは、「,」または「 」で区切られます。
文字' には、次の値が設定可能です:
| 値 | 意味 |
| 'z' | 閉じたパスを定義 |
| 'Z' | 閉じたパスを定義 |
| 'M' | MoveTo を呼び出して移動した点を定義。'M' の後に複数の点があった場合、その文字列に現れた順で点をつなぐ、直線が追加されます。 |
| 'm' | MoveToRel を呼び出して移動した点を定義。'm' の後に複数の点があった場合、その文字列に現れた順で点をつなぐ、直線が追加されます。 |
| 'L' | 1 つまたは複数の直線のシーケンスを定義。LineTo を呼び出して追加されます。追加された直線は、その文字列に現れた順で点をつなぎます。 |
| 'l' | 1 つまたは複数の直線のシーケンスを定義。LineToRel を呼び出して追加されます。 追加された直線は、その文字列に現れた順で点をつなぎます。 |
| 'C' | 1 つまたは複数の曲線のシーケンスを定義。CurveTo を呼び出して追加されます。 追加された曲線は、その文字列に現れた順で点をつなぎます。 |
| 'c' | 1 つまたは複数の曲線のシーケンスを定義。CurveToRel を呼び出して追加されます。 追加された曲線は、その文字列に現れた順で点をつなぎます。 |
| 'S' | 1 つまたは複数のスムーズな曲線のシーケンスを定義。SmoothCurveTo を呼び出して追加されます。追加された曲線は、その文字列に現れた順で点をつなぎます。 |
| 's' | 1 つまたは複数のスムーズな曲線のシーケンスを定義。SmoothCurveToRel を呼び出して追加されます。追加された曲線は、その文字列に現れた順で点をつなぎます。 |
| 'H' | 直線を定義。HLineTo を呼び出して追加されます。 |
| 'h' | 直線を定義。HLineToRel を呼び出して追加されます。 |
| 'V' | 直線を定義。VLineTo を呼び出して追加されます。 |
| 'v' | 直線を定義。VLineToRel を呼び出して追加されます。 |
| 'A' | 弧を定義。弧は、中心点、親の楕円の半径線、弧の角度、2 つのフラグ、および、終点で定義されます。 |
| 'a' | 弧を定義。 弧の座標は、TPathData の最後の点から、算出されます。弧は、中心点、親の楕円の半径線、弧の角度、2 つのフラグ、および、終点で定義されます。 |
|
〜Rel系のメソッドは、相対座標指定となります。つまり、前回座標からプラスマイナス何ドット…という指定をします。ということは、大文字系は、絶対座標指定、小文字系は、相対座標指定、という感じでしょうか?
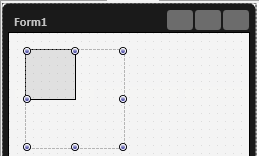
まずは、単純に、(0,0)〜(50,50)の正方形を作図してみます。
開始座標(0,0)にマウス移動をして、(50,0)への直線作図、(50,50)への直線作図、(0,50)への直線作図、(0,0)への直線作図、となります。
という感じでしょうか。
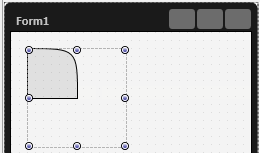
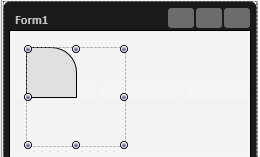
[OK]ボタンをクリックすると、フォーム画面に反映されます。
「Z」「z」を使用すると、<閉じる>つまり、最初の点への線作図を行なってくれる、というわけで、これを使用した記述方法に変えてきます。
で出来るはずです。
編集しようとすると、自動的に「M0,0 L50,0 L50,50 L0,50 L0,0」と変更されていました。勝手に「L」が付いてしまうようです。閉図形 Z 指定する場合は、「M0,0 L50,0 L50,50 L0,50 Z」ですね。
さて、この正方形は (0,0)から開始しているので、枠線上になっていますから少し余白を開けたいとします。(10,10)から、にしたいと思います。その場合は
| M10,10 60,10 60,60 10,60 Z |
と入力すれば良い事になります。
この場合、正方形の大きさを維持したい場合は、絶対座標指定だと全ての座標を変更しないといけません。正方形の大きさを維持して、全ての座標は変更したくない=座標を見れば大きさがすぐ分かる、という風にしたい、というような場合は、相対座標指定をします。
と入力します。
始点(10,10)〜(+50,0)〜(0,+50)〜(−50,0)〜始点
という感じですね。
編集しようとすると自動的に
| M10,10 L60,10 L60,60 L10,60 Z |
と変更されてしまっていますけれど……
絶対座標指定、相対座標指定、どちらがいいのかは状況に応じて使い分ければいいと思います。
次に「C」「c」=CurveToメソッドについて確認してみます。
これは、始点(前回点)〜制御点1〜制御点2〜終点、となりますので3点を指定することになります。ぱっと見た感じではベジェ曲線でしょうか?
例として、
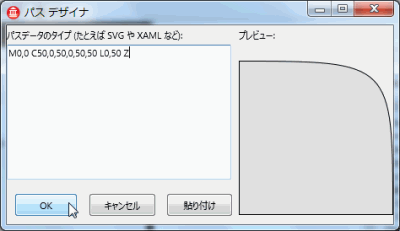
| M0,0 C50,0,50,0,50,50 L0,50 Z |
と入力してみます。制御点1と2を同じ(0,50)にしています。

↓

| M0,0 C50,0 50,0 50,50 L0,50 Z |
と変更されています。
次に「S」「s」=SmoothCurveToメソッドについて確認してみます。これは、先の「C」「c」指定のあと、継続して曲線を指定していきたい場合に利用する、という感じのようで、(前回点=制御点1)〜制御点2〜終点、という2点指定を行うようです。
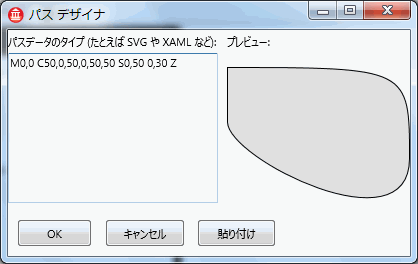
| M0,0 C50,0,50,0,50,50 S0,50 0,30 Z |
と入力してみます。

↓

| M0,0 C50,0 50,0 50,50 C50,100 0,50 0,30 Z |
と変更されています。
ベジェ曲線を使ってスムーズに連続曲線を描く=Bスプライン曲線を描く、という感じでしょうか。まぁ、「スプライン曲線」といっても、CADソフトでいうスプライン曲線は通過点指定が多いですが、あくまでも制御点での指定です。
「H」「h」は水平線、「V」「v」は垂直線、これはもう想像でも分かりますね。
と入力してみます。

↓

| M0,0 L50,0 L50,50 L0,50 Z |
と変更されています。
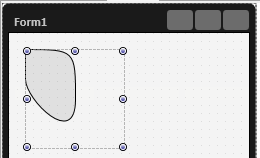
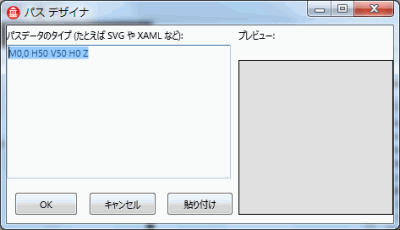
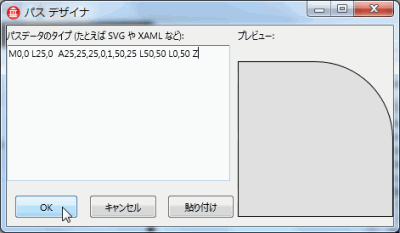
最後は、「A」「a」の円弧です。試しに
| M0,0 L25,0 A25,25,25,0,1,50,25 L50,50 L0,50 Z |
と指定してみます。中心点(25,25)、半径25、フラグ1=「0」、フラグ2=「1」、終点(50,25) のコーナーRを右上に作図する感じです。

↓

| M0,0 L25,0 C38.8071212768555,-1.63127560881549E-6 50.0000038146973,11.1928796768188 50,25 L50,50 L0,50 Z |
と変更されています。
各パラメータやフラグ?については、ヘルプに記載があるのかどうか分かりませんが少し試した結果では下記のようになっているようです。
| M0,0 L25,0 A25,25,25,フラグ1,フラグ2,50,25 L50,50 L0,50 Z |
その他、Stroke プロパティや Fill プロパティは前々頁までと同様だと思われますのでここでは省略します。
|
|
バッチファイル
BASIC
C言語のお勉強
拡張子な話
DOSプログラム
Delphi
>Delphi入門編
>Delphi2010
>DelphiXE3
▲2013/12/24
2013/12/25
▼2013/12/26
シェアウェア
Script!World
データベース
|



