


 
 
 
 
 
 
 |
| DelphiXE3 [FMX] アフィン変換効果(AffineTransformEffect) 2013/12/14 |
前回は [Effects]内の「境界線推移効果」(LineTransitionEffect)
について見てみました。次は同じく [Effects]内の
「アフィン変換効果」(AffineTransformEffect)を見てみます。
[Effects]内
| FMX |  |
ヘルプより。
TAffineTransformEffect は、表示オブジェクトのテクスチャにアフィン変換を適用する効果を作成するためのクラスです。詳細は、「TImageFXEffect」および「FireMonkey の画像効果」を参照してください。
TAffineTransformEffect を使用すると、効果が適用されるオブジェクトのテクスチャを回転および拡大/縮小できるようになります。変更はオブジェクトのテクスチャにのみ適用され、オブジェクト全体には適用されません。オブジェクトのサイズと位置は影響を受けません。
回転変換を適用するには、Center プロパティと Rotation プロパティを変更します。
オブジェクトのテクスチャを拡大/縮小するには、Scale プロパティを設定します。 |
アフィン変換は、基本的に、拡大縮小回転変形を行う変換行列の掛け合わせを示す、という感じが強いので、このコンポーネントでは変換行列を操作するという意味合いは無さそうなので、少し違和感がありますね。

 |
Center
回転の中心点を示します。
Center の点が明示的に指定されていない場合、デフォルトで、点 (150,150) に設定されます。座標は、オブジェクトのテクスチャの左上隅を基準に指定されます。 |
Rotation
回転角度を、度数で示します。
回転角度の範囲は、[-180,180] の間です。
ヒント: 回転は、オブジェクトのテクスチャにのみ適用され、オブジェクトには適用されません。 |
Scale
このアフィン イメージ変換効果に対する、スケール値を示します。
スケール範囲は、[0.05,4.00] の間です。
メモ: スケールは、オブジェクトのテクスチャにのみ適用され、オブジェクトには適用されません。 |
|
Trigger
トリガ条件を保有するプロパティ。
それぞれのトリガ条件は、プロパティ名、等号記号、トリガ値で構成されます。すべての組み込みトリガはブール値です。したがって、それらの値は True または False でなければなりません。 例:
IsMouseOver=true;IsPressed=false
トリガの値を設定は、 オブジェクト インスペクタで最も簡単に行えます。
| トリガ | 説明 |
| IsDragOver | コントロールがドラッグされている(マウス ボタンがクリックされ、かつ押されたままになっている)際に、効果を発生させます。 |
| IsFocused | コントロール上にフォーカスがある際に、効果を発生させます。 |
| IsMouseOver | マウスがコントロールの上を通過した際に、効果を発生させます(HitTest が True に設定されている必要があります)。 |
| IsVisible | コントロールが画面上に表示されている際に、効果を発生させます。 |
その他の組み込みトリガには、以下のものがあります。
・IsActive(TCustomForm)
・IsChecked (TMenuItem)
・IsOpen (TEffect)
・IsPressed (TCustomButton)
・IsSelected(MenuItem、TTabItem、TListBoxItem、TTreeViewItem)
効果トリガに関するさらなる情報については、「FireMonkey の画像効果」の「効果のトリガ」を参照してください。 |
|
それでは少し試してみます。
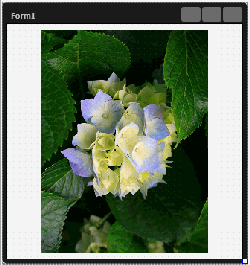
フォーム上にイメージコンポーネント1つを配置します。回転系の効果の中心点が[150,150]との事ですから、イメージコンポーネントのサイズを 300×300 にしておきます。それに Windows7 標準のサンプルピクチャの「アジサイ.jpg」を指定しています。
イメージ Image1 の WrapMode値 はデフォルトの「iwFit」のままとします。元々の画像ファイル「アジサイ.jpg」は 1024×768ドット(ピクセル)となっていますが、このモードにすると、イメージオブジェクトのサイズ 300×300ドットの大きさに縮小して表示されるようになり、なおかつ、画像の縦横比(アスペクト比)が維持される、という事になります。
このイメージに対して効果を掛けるようにします。
本コンポーネントを配置し、構造ビューでドラッグして、上記で配置したイメージの子になるようにします。
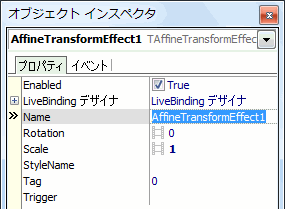
Rotation のデフォルト値は「0」、
Scale のデフォルト値は「1」、
Center のデフォルト値は [150 , 150]、となっています。
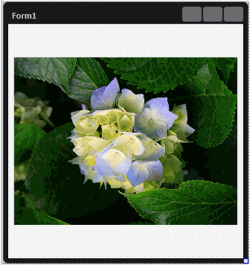
まずは、Rotation の値を「90」にしてみます。
回転の中心点は、画像の中心点になります。画面座標なのでY座標軸は下方向がプラス。回転方向はお約束通り、時計回りになりますので、結果は納得出来ると思います。
|

|
Rotation の値を「180」にしてみます。
Rotation の指定範囲は、
-180 〜 180 ですので
270 や 300 を指定する事は出来ません。その場合は「-90」や「-60」と指定します。
|

|
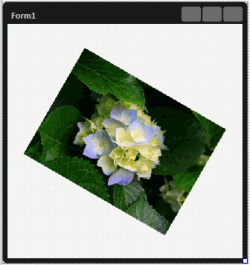
Rotation の値を「30」にしてみます。
コンポーネントの RotationAngle プロパティとは異なり、オブジェクトそのものの回転が行われるのではなく、あくまでも、表示されている画像(テクスチャ)が回転されて表示されるだけです。
フィットのモードになっているため、画像がはみ出るような場合には自動リサイズが行われるので、見た目の大きさは小さく表示されます。
|

|
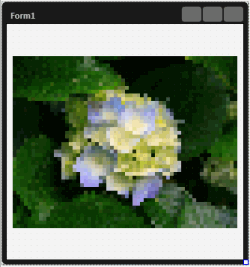
Rotation の値を「0」に戻し、
Scale の値を「0.2」にしてみました。
これも コンポーネントの Scale プロパティとは異なり、オブジェクトそのものの拡大縮小が行われるのではなく、あくまでも、表示されている画像(テクスチャ)そのものの拡大縮小という事になります。
ですので、Scale の値を小さくすると、元画像が縮小、つまり、画像が粗くなります。
かといって、大きくしたら画像が綺麗になるのか?というと、実際問題、1倍時と同じで、綺麗になる事はないでしょう。
|

|
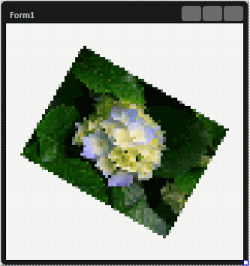
Rotation の値を「30」、
Scale の値を「0.2」にしてみました。
通常のアフィン変換では
拡大縮小をしてから回転、
回転をしてから拡大縮小、
とでは結果が異なりますが、
見ての通り、前者パターン固定となりますし、拡大縮小の意味もさほど感じられないので、まぁ、
「アフィン変換」という感覚は
ほぼ、無いかなぁという感じです。 |

|
|
|
バッチファイル
BASIC
C言語のお勉強
拡張子な話
DOSプログラム
Delphi
>Delphi入門編
>Delphi2010
>DelphiXE3
▲2013/12/13
2013/12/14
▼2013/12/14
シェアウェア
Script!World
データベース
|



