


 
 
 
 
 
 
 |
| DelphiXE3 [FMX] 境界線推移効果(LineTransitionEffect) 2013/12/13 |
前回は [Effects]内の「縦波推移効果」(WaveTransitionEffect)
について見てみました。次は同じく [Effects]内の
「境界線推移効果」(LineTransitionEffect)を見てみます。
[Effects]内
| FMX |  |
ヘルプより。
TLineTransitionEffect は、線を境界としてテクスチャを結合することで表示オブジェクトのテクスチャと別のテクスチャの間で遷移を行わせる効果を作成するためのクラスです。詳細は、「TImageFXEffect」および「FireMonkey の画像効果」を参照してください。
この遷移は、効果が適用されるオブジェクトのテクスチャと、Target プロパティで指定されたビットマップの間で行われます。Target が指定されない場合、TLineTransitionEffect の視覚効果はありません。2 つのテクスチャの境界となる線は、Origin プロパティ、OffsetProp プロパティ、Normal プロパティを通じて定義されます。境界線のぼやけの量を設定するには、FuzzyAmount プロパティを設定します。
2 つのテクスチャ間の遷移の進行度は、Progress プロパティを使って変更することができます。Progress が 0% に設定された場合、境界線は Origin 点を通ります。Progress が 100% に設定された場合、境界線は OffsetProp 点を通ります。境界線を定義する 2 番目の点は、Normal に応じて計算されます。Normal は境界線の向きを決定します。Normal の X 座標が 0 の場合、境界線は X 軸と平行になります。Normal の Y 座標が 0 の場合、境界線は Y 軸と平行になります。 |
 |  |

 |
FuzzyAmount
遷移の線に対するぼやけの量を示します。
FuzzyAmount は System.Single 値で、0.00 から 1.00 の範囲の値を取ります。
FuzzyAmount が明示的に設定されていない場合、0.1 に等しいと見なされます。 |
Origin
線の元の点を示します。
Origin は、TPointF 値です。遷移線が通る最小点を示します。Progress が 0% に設定されている場合、線は Origin 点を通過します。
OffsetProp 座標が Origin 座標より下の場合、OffsetProp は、線が通過する最小点を示し、Origin は、線が通過できる最大点を示します。
Origin に、X および Y の座標と一緒に TPointF 値を割り当てるか、次のように PointF 関数を使用します:
LineTransitionEffect1.Origin := PointF(0, 0);
Origin が明示的に設定されていない場合、[0,0] に等しいと見なされます。 |
Normal
線の方向を示します。
Normalは、TPointF 値です。
Normal の X 座標が 0 の場合、その後、直線は oX 軸に対して並行になります。Normal の Y 座標が 0 の場合、その後、直線は oY 軸に対して並行になります。
Normal に、X および Y の座標と一緒に TPointF 値を割り当てるか、次のように PointF 関数を使用します:
LineTransitionEffect1.Normal := PointF(0, 0);
Normal が明示的に設定されていない場合、[150,150] に等しいと見なされます。 |
OffsetProp
| Progress が 100% に設定された時の境界線の通過点 |
※ヘルプに内容記述はありません
|
Progress
進捗度(パーセント %)を、最初のテクスチャから 2 つ目のテクスチャへの遷移度で示します。
最初のテクスチャは、効果が適用されるオブジェクトのテクスチャです。 2 つ目のテクスチャは、Target で指定されます。 Target が指定されていない場合、効果が適用されるオブジェクトのテクスチャが、2 つ目のテクスチャとしても使用されます。
Progress が明示的に設定されていない場合、30% に等しいと見なされます。 |
|
Target
遷移の 2 つ目のテクスチャを示します。
Target は、TBitmap 型です。 Target が指定されていない場合、効果が適用されるオブジェクトのテクスチャが、2 つ目のテクスチャとしても使用されます。 |
|
Trigger
トリガ条件を保有するプロパティ。
それぞれのトリガ条件は、プロパティ名、等号記号、トリガ値で構成されます。すべての組み込みトリガはブール値です。したがって、それらの値は True または False でなければなりません。 例:
IsMouseOver=true;IsPressed=false
トリガの値を設定は、 オブジェクト インスペクタで最も簡単に行えます。
| トリガ | 説明 |
| IsDragOver | コントロールがドラッグされている(マウス ボタンがクリックされ、かつ押されたままになっている)際に、効果を発生させます。 |
| IsFocused | コントロール上にフォーカスがある際に、効果を発生させます。 |
| IsMouseOver | マウスがコントロールの上を通過した際に、効果を発生させます(HitTest が True に設定されている必要があります)。 |
| IsVisible | コントロールが画面上に表示されている際に、効果を発生させます。 |
その他の組み込みトリガには、以下のものがあります。
・IsActive(TCustomForm)
・IsChecked (TMenuItem)
・IsOpen (TEffect)
・IsPressed (TCustomButton)
・IsSelected(MenuItem、TTabItem、TListBoxItem、TTreeViewItem)
効果トリガに関するさらなる情報については、「FireMonkey の画像効果」の「効果のトリガ」を参照してください。 |
|
それでは少し試してみます。
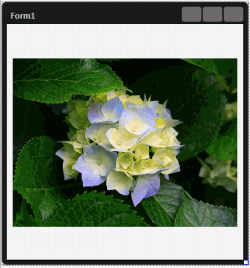
フォーム上にイメージコンポーネント1つを配置します。回転系の効果の中心点が[150,150]との事ですから、イメージコンポーネントのサイズを 300×300 にしておきます。それに Windows7 標準のサンプルピクチャの「アジサイ.jpg」を指定しています。
このイメージに対して効果を掛けるようにします。
本コンポーネントを配置し、構造ビューでドラッグして、上記で配置したイメージの子になるようにします。
FuzzyAmount のデフォルト値は「0.1」、
Progress のデフォルト値は「30」、
Target のデフォルト値は 指定無し状態、となっています。
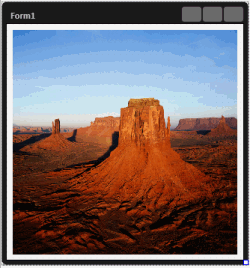
Target 画像に Windows7 標準のサンプルピクチャの「砂漠.jpg」を指定しています。
Progress が「0」の場合は、まだ効果を行う前の状態=元画像状態、
Progress が「100」の場合は、効果が完了した状態= Target 画像状態、
となります。
FuzzyAmount 値を「0」にすると、境界線がはっきりとして、ぼかしが無くなります。
FuzzyAmount 値を「1」にすると、境界線が無くなり、全体がぼかされます。
以下は FuzzyAmount のデフォルト値「0.1」での推移状態です。
Progress の値=「0」

|
Progress の値=「20」

|
Progress の値=「40」

|
Progress の値=「60」

|
Progress の値=「80」

|
Progress の値=「100」

|
|
|
バッチファイル
BASIC
C言語のお勉強
拡張子な話
DOSプログラム
Delphi
>Delphi入門編
>Delphi2010
>DelphiXE3
▲2013/12/13
2013/12/13
▼2013/12/14
シェアウェア
Script!World
データベース
|



