 |
[ヘルプ]より
TBindSourceDB
データベースへのバインディングを作成するために使用されます。 |
 |
[ヘルプ]より
TPrototypeBindSource
着手するデータがまだない場合に手始めに使用できるサンプル データを生成するためのデータ ソースを提供します。後で、このデータ ソースを何らかの実データに置き換えることができます。 |
 |
[ヘルプ]より
TBindNavigator(VCL)
VCL アプリケーションの開発時にデータセット内のレコードを順次参照するために使用されます。 |
 |
[ヘルプ]より
TBindSourceDBX
指定されたデータ ソースに含まれるデータに対して、アクセスしたいすべてのコンポーネントからアクセスできるようにする方法を、LiveBinding を使って実装しています。 |
| |
|
 |
[ヘルプ]より
TBindingsList
バインディング リストを保持するために使用されます。 |
 |
[ヘルプ]より
TBindScope
コンポーネントへのバインディングに使用されます。 |
 |
[ヘルプ]より
TDataGeneratorAdapter
データ ジェネレータのアダプタです。 |
 |
[ヘルプ]より
TAdapterBindSource
データベース以外のデータを扱うために使用されます。アダプタ プロパティは、データ ソースをデータベース以外のデータ(たとえば、オブジェクトのジェネリック コレクションなど)に接続するのに使用されます。 |


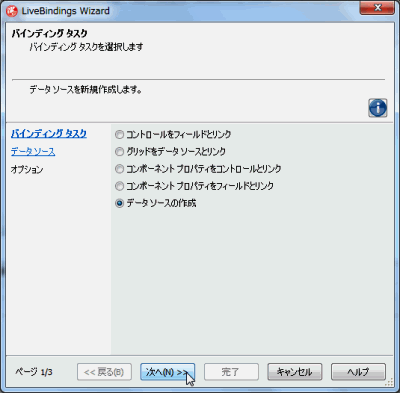
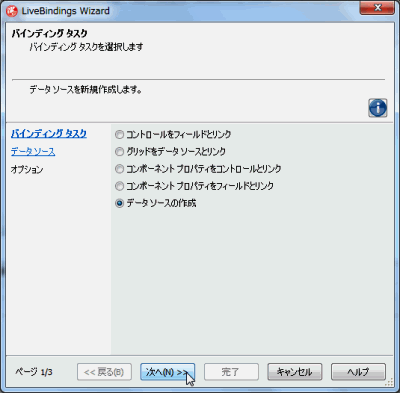
「データソースの作成」を選択して[次へ]クリック
↓

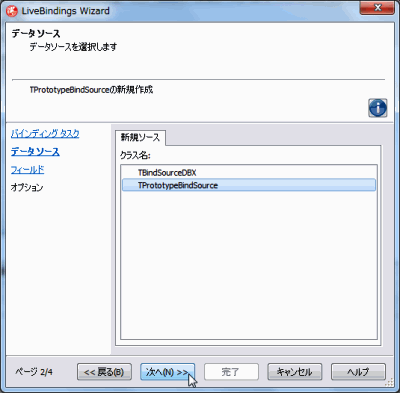
「TPrototypeBindScope」を選択して[次へ]クリック
↓

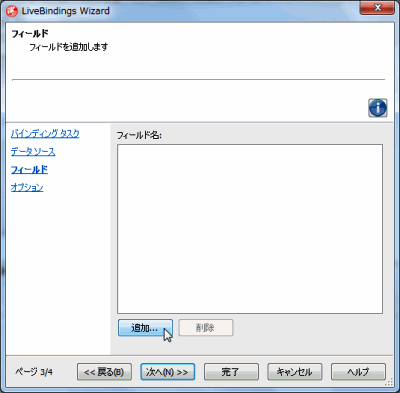
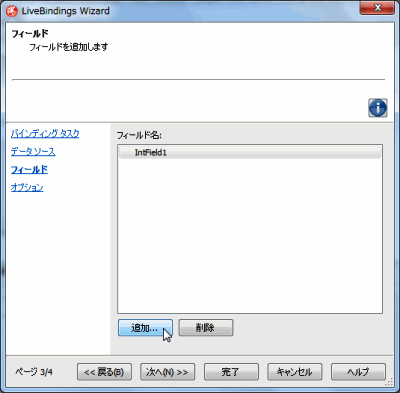
データテーブルのフィールドの追加を行う画面が表示されます。
「追加」クリック
↓

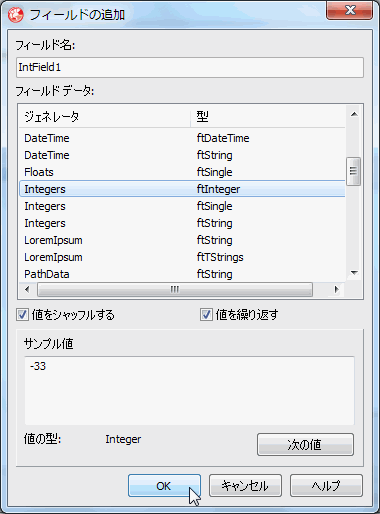
まずは「番号」欄であるとして、とりあえずフィールド名は
そのままにしておいて、型が整数型の「ftInteger」を選択し
[OK]クリック
↓

フィールド名「IntField1」が追加されました。
さらに「追加」クリック
↓

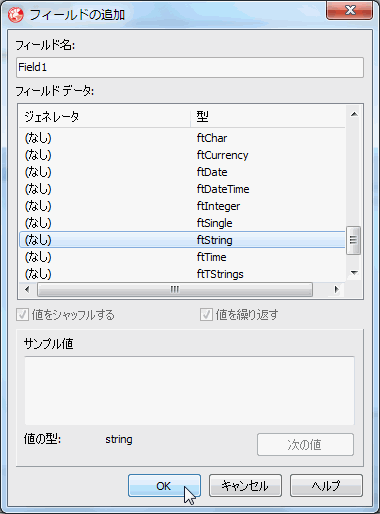
次に「項目名」欄であるとして、とりあえずフィールド名は
そのままにしておいて、型が文字列型の「ftString」を選択し
[OK]クリックします。同様に「内容」欄用の追加もします。
↓

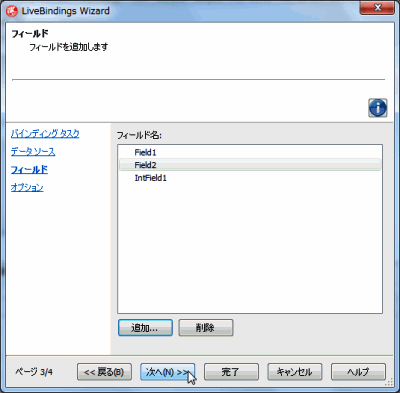
フィールドは3つですので、[次へ]クリック
↓

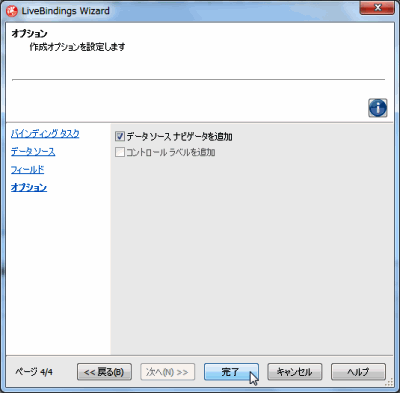
「データソースナビゲータを追加」にチェックして[完了]クリック
↓

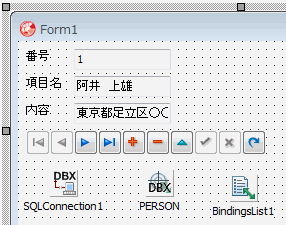
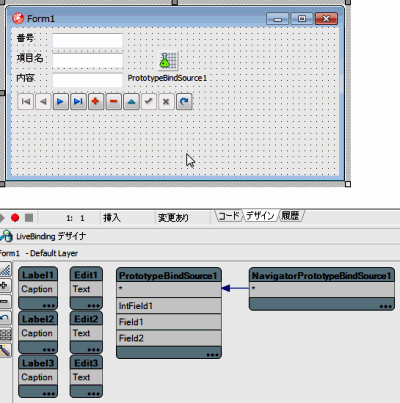
コンポーネントが追加されます。
画面レイアウトを少し並び替えてます。
NavigatorPrototypeBindSource1 の ShowHint を True にします。
↓

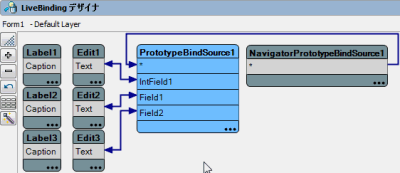
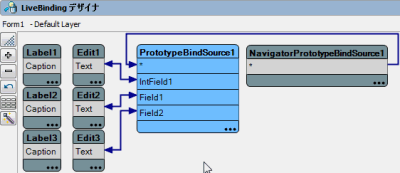
LiveBindingデザイナで各フィールド名と
エディットのTextプロパティとをドラッグで関連付けます。

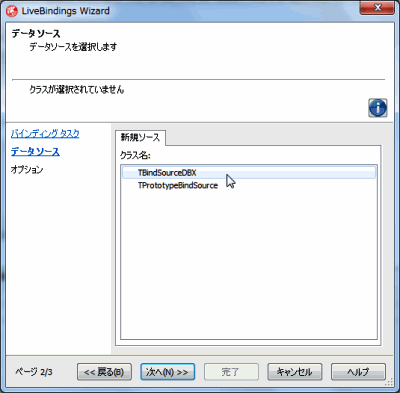
「データソースの作成」を選択して[次へ]クリック
↓

「TBindSourceDBX」をクリック
↓

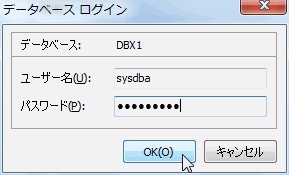
パスワードに「masterkey」と入力して[OK]クリック
↓
[次へ]クリック
↓

| 接続コンポーネント | SQLConnection1 |
| ドライバ | Interbase |
| 接続名 | DBX1 |
| コマンドタイプ | ctTable |
| コマンドテキスト | PERSON |
と指定して[次へ]クリック
↓

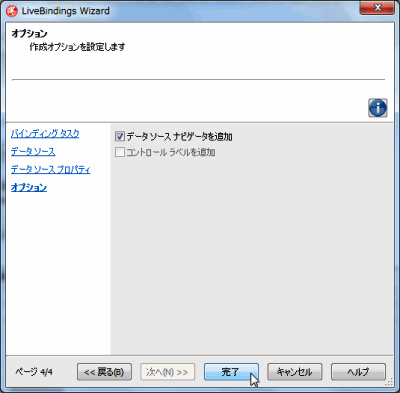
「データソースナビゲータを追加」にチェックして[完了]クリック
↓

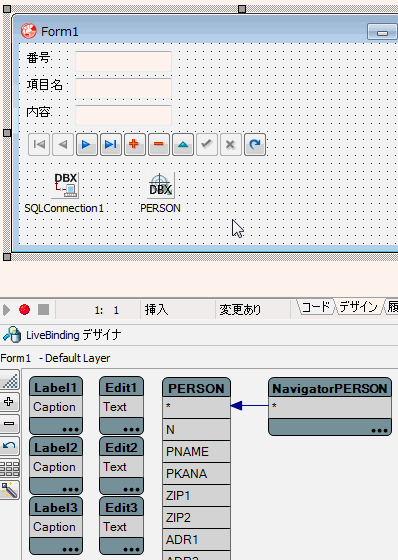
コンポーネントが追加されます。
画面レイアウトを少し並び替えてます。
NavigatorPERSON の ShowHint を True にします。
↓

LiveBindingデザイナで各フィールド名と
エディットのTextプロパティとをドラッグで関連付けます。