


 
 
 
 
 
 
 |
| Delphi2010 RAVEコンポーネント 2010/11/21 |
前回まではリボンコンポーネント [Ribbon Controls]内のリボン(TRibbon)について見てきました。その次は、[IW〜]という名前のカテゴリが続きますが、これは、IntraWeb用のコンポーネントで、Webサーバーアプリケーションを作成する場合に利用するものの様子です。ですのでパスします。
今回は、最後のカテゴリとなる[Rave]内をざっと見てみます。
Raveは、Raveレポートと呼ばれますが、Delphi6までは QuickReportが実装されていましたが、Delphi7から Raveレポートに変わっています。印刷用プログラムを作りやすくなっていたり、データベースとの連動なども出来るのだそうです。私自身は、QuickReportもRaveレポートも使った事はありませんので詳細はよく分かりませんが、取り合えず使ってみます。
使うに当たって、またしても、ヘルプは英語で、コンポーネントを配置したあと選択をして[F1]キーでのヘルプはまともに動きません。英語でもヘルプがあるだけまだマシな方なのかもしれませんけれども。
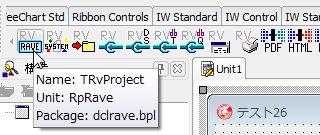
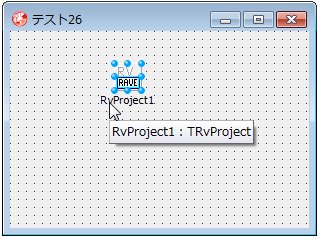
それでは、テスト26として新規作成したフォーム画面で、RAVEコンポーネントを配置してみます。まずは、RAVEプロジェクト RvProject を配置します。1つ目ですので Nameプロパティは「RvProject1」となります。

↓

このRAVEプロジェクト RvProject1 をダブルクリック、又は、右クリックメニュー「Rave Visual Designer」実行を行います。
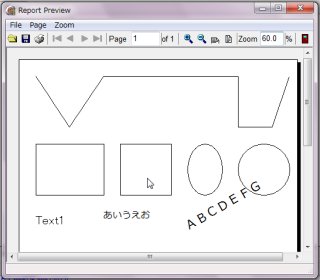
画面上部にあるタブを「Drawing」にしてみます。線・長方形・正方形・楕円・円を作図するツールがあります。
これを使って少しラクガキしてみます。
画面上部にあるタブを「Standard」にしてみます。文字などを作図するツールがあります。
文字を3つほど描いてみます。画面左側のプロパティ欄でいろいろ指定出来ます。3つ目の「ABCDEFG」は Rotateプロパティを「30」(30°に回転)を指定していますが画面上では傾いていません。
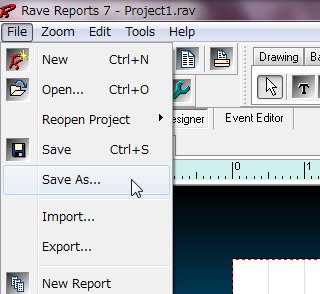
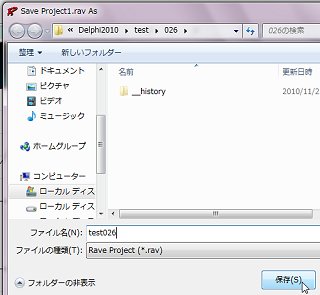
ラクガキはここまでとして、この状態を保存します。メニュー「File」→「Save As」を選択し、ファイル名を「test026.rav」として、Delphiプロジェクトのソースプログラムと同じフォルダに保存します。

↓

上記で保存した RAVEプロジェクトファイル「test026.rav」を選択します。
フォーム上にボタンを1つ追加します。
そのボタン Button1 の OnClickイベントハンドラを下記のように記述します。
procedure TForm1.Button1Click(Sender: TObject);
begin
RvProject1.Execute ;
end; |
この状態で、保存・コンパイル(再構築)・実行を行います。

ボタンをクリックします
↓

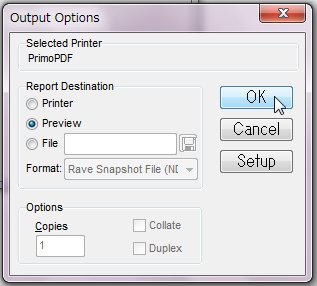
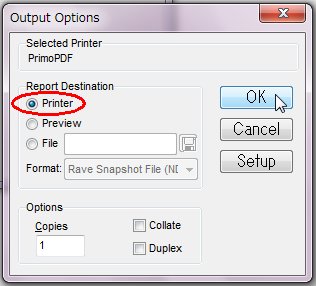
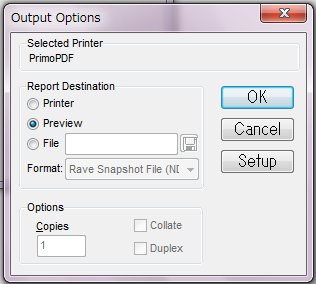
「Preview」にチェックした状態で[OK]をクリック
↓

プレビュー画面が表示されます
再度、ボタンをクリックします。

↓

「Printer」にチェックをして[OK]すると印刷されます
[Setup]はプリンタ設定です
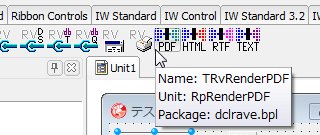
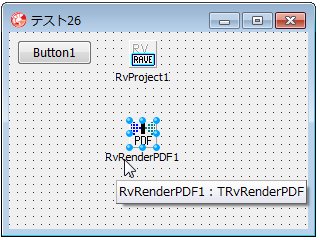
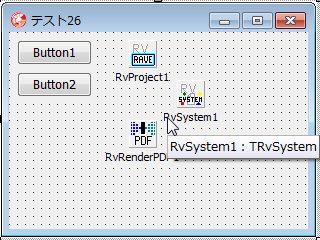
さて、RAVEコンポーネントの特徴に、PDFを出力できる、というのがあります。試しにやってみます。RvRenderPDF を配置します。1つ目ですので Nameプロパティは「RvRenderPDF1」となります。

↓

この状態で、保存・コンパイル(再構築)・実行を行います。

ボタンをクリックします
↓

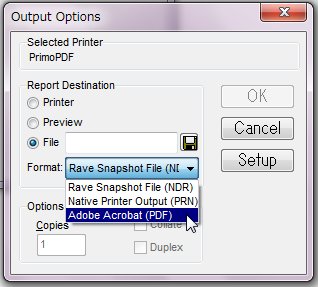
「File」にチェックを入れ
Format を「Adobe Acrobat(PDF)」に選択します
↓

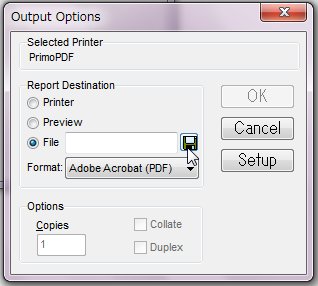
「File」右横のFDアイコンをクリックし
保存先のPDFファイル名を入力/指定します
↓

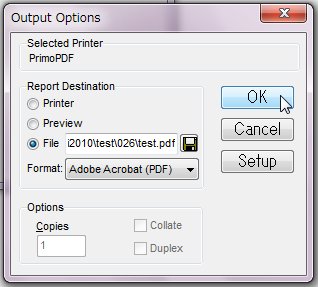
例として「test.pdf」としました
[OK]をクリック
↓
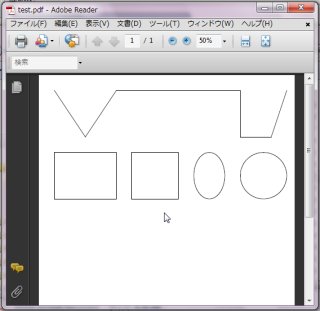
Acrobat Reader で上記の「test.pdf」を開きます

悲しいかな、文字が全く出ていません
RvRenderPDF1の EmbedFontsプロパティを「True」(デフォルトは「False」)にしてもダメです。文字は出ません。但し、フォントが「MS Serif」や「MS Sans Serif」という極一部のものだけであれば、文字は表示される様子です。しかし、フォントが自由に選べないという時点で、これはダメダメでしょう。(※Delphi7でのRAVE Visual Designerでは使用出来るフォントが極僅かでしたので、それで気付きました)それでもまぁ、プレビュー&印刷が出来るというだけでも便利といえば便利だと思いますので有効利用されると良いのではないかと思います。
上記では画面上でデザインする手法でしたが、次は、プログラム実行時に利用したい場合についてです。
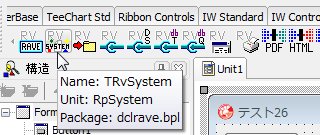
ボタンをもう1つ追加しておきます。そして、RAVEシステム RvSystem を配置します。1つ目ですので Nameプロパティは「RvSystem1」となります。

↓

procedure TForm1.Button2Click(Sender: TObject);
begin
RvSystem1.Execute ;
end; |
取り合えずこの状態で、保存・コンパイル(再構築)・実行を行います。

ボタン2をクリック
↓

RAVEプロジェクトと同様の画面が表示されますが
何もしてませんので、印刷やプレビューは白紙状態です
さて、プレビューや印刷のための実行コードは、RAVEシステム RvSystem1 の OnPrintイベントのイベントハンドラ内に記述します。
さて、それではまず、線を作図するようにしてみます。と、その前に、RAVEシステム RvSystem1 の SystemPrinter〜Unitsプロパティを「uuMM」(デフォルトは「unInch」)にします。これで扱う座標の単位はmm(ミリメートル)になります。インチで作るよりもmmで作る方がおそらくわかりやすいと思います。
RAVEシステム RvSystem1 の OnPrintイベントハンドラを下記のようにしてみます。
procedure TForm1.RvSystem1Print(Sender: TObject);
begin
with RvSystem1.BaseReport do begin
SetPen(clBlue, psSolid, -Round(0.3*100/25.4), pmCopy);
MoveTo(0,0);
LineTo(100,50);
end;
end; |
この BaseReport はいわば Canvas みたいな感じと思えばいいと思います。そのまま、ではありませんが、似たようなメソッドがありますので、使いにくい英語のヘルプでも分かると思います。
SetPenメソッドは、ペンの設定を行います。色(青)、線種(実線)、線幅(0.3mm)、作図モード、の指定を行っています。色・線種・作図モードは TPenでもおなじみなのでいいとして、問題は線幅でしょう。ここをプラス値で指定すると、プリンタへのドット指定となってしまいます。マイナス値で指定する場合は、1/100インチ単位となりますので、mmをインチに換算するため 25.4で割ってます。
そして、(0mm,0mm)〜(100mm,50mm)の線を作図します。TCanvas同様、Y座標値は下方向がプラスです。実行結果は、予想通り、下記のようになります。
用紙枠[mm]は、PageWidthプロパティ、PageHeightプロパティで取得できます。
procedure TForm1.RvSystem1Print(Sender: TObject);
begin
with RvSystem1.BaseReport do begin
SetPen(clBlue, psSolid, -Round(0.3*100/25.4), pmCopy);
MoveTo(0,0);
LineTo(100,50);
SetPen(clRed, psDash, -Round(0.1*100/25.4), pmCopy);
MoveTo(PageWidth,0);
LineTo(0,PageHeight);
end;
end; |
これを実行すると、下記のようになります。
次に文字の作図について書いておきます、
procedure TForm1.RvSystem1Print(Sender: TObject);
begin
with RvSystem1.BaseReport do begin
・・・
SetFont('MS 明朝', 24);
XPos := 100 ;
YPos := 50 ;
Print('これはテストです');
end;
end; |
SetFontメソッドにてフォント名を指定します。第2引数は文字の大きさをポイント数で指定します。XPos、YPosプロパティで文字位置を指定します。Printメソッドにて描画したい文字内容を記述します。この実行結果は下記のようになります。
文字を回転したい場合は、FontRotationプロパティを°単位(整数)で指定します。
procedure TForm1.RvSystem1Print(Sender: TObject);
begin
with RvSystem1.BaseReport do begin
・・・
SetFont('MS 明朝', 24);
XPos := 100 ;
YPos := 50 ;
FontRotation := 30 ;
Print('これはテストです');
end;
end; |
とした場合は下記のようになります。
また、2ページ目に描きたい場合は、作図する前に NewPageメソッドを利用すればOKです。あとは、プロパティやメソッドの組み合わせですので、色々とやってみればわかると思います。また、上記同様、こちらでもPDF出力時の文字の作図は何故かうまく行きません。「MS Serif」等でもダメのようです。こうなると少しお手上げですね。
Raveコンポーネントについては、本来はデータベースを絡めて、という方が多いかもしれませんが、これにて終了とします。
|
|
バッチファイル
BASIC
C言語のお勉強
拡張子な話
DOSプログラム
Delphi
>Delphi入門編
>Delphi2010
▲2010/11/20
2010/11/21
▼2010/11/22
シェアウェア
Script!World
データベース
|



