


 
 
 
 
 
 
 |
| Delphi2010 ボタン付エディット(ButtonedEdit) 2010/09/15 |
前回は[Additional]内の「LabeledEdit」(ラベル付エディット)について見ましたので、今回は同じく[Additional]内の「ButtonedEdit」(ボタン付エディット)について見てみます。ボタン付エディットは Delphi6 にはありません。
ボタン付エディットは、エディット内の左右の端にボタンを埋め込んだようなコンポーネントです。が、ボタンといっても、ボタン(Button)コンポーネントではなく、エディット枠内に納まるような小さい画像やアイコンを用意して、それをボタンの代わりとして利用できるようにする、という感じです。実際問題、どういうケースで利用するのかは?ですが、例えば、ファイル名入力欄でファイル参照をしたい場合[参照]ボタンをクリックしてファイル選択画面を出す、というような場合に、その[参照]ボタン代わりの画像を用意して云々、という場合や、色コード入力欄でカラーダイアログを出したい場合のボタン代わり、という場合などが考えられますが、左右両方というのはレアケースかもしれませんが使ってみると面白いかもしれません。まぁ、取り合えず配置してみます。1つ目ですので Nameプロパティは「ButtonedEdit1」となります。
<オブジェクトインスペクタ>をざっと見ると、まずは Imagesプロパティがあるのが分かります。これまでにもありましたからお分かりの通り、イメージリストを指定する事になる箇所ですが、埋め込むボタン用の画像/アイコンは、イメージリストを経由して指定する事になります。そして、左側ボタン用の LeftButtonプロパティ、右側ボタン用の RightButtonプロパティがあるのが分かります。イベント頁には、左側ボタンを押した時の OnLeftButtonClick イベント、および、右側ボタンを押した時の OnRightButtonClick イベント、があるのが分かります。
例として、ファイル名入力欄を想定して作ってみます。
ラベルを配置して、Captionプロパティを「ファイル名:」とします。そして、ファイル選択画面を表示するため、[Dialogs]内の「OpenDialog」(「ファイルを開く」ダイアログ画面;ダイアログというのは”対話”を意味する言葉です)を配置します。1つ目ですので Nameプロパティは「OpenDialog1」となります。

↓

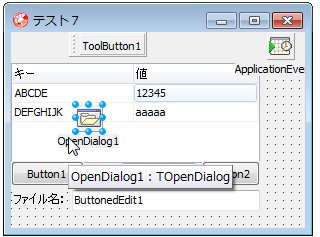
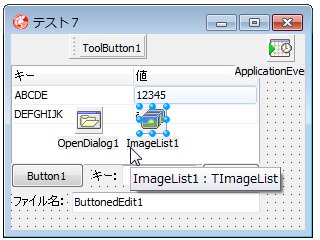
OpenDialog のアイコンはどこにあっても構いません。そのアイコンは画面上には見えませんし、パネル等の上に配置したらパネルの子になるというような事もありません。次に、イメージリストを追加します。[Win32]内の「ImageList」(イメージリスト)を配置します。1つ目ですので Nameプロパティは「ImageList1」となります。

↓

ImageListも OpenDialog と同様、アイコンはどこにあっても構いません。
さて、それでは、ファイル参照用の画像/アイコンを用意することにします。画像の場合には、画像ソフト(Windowsの「ペイント」でも可)、アイコンの場合には、アイコン作成ソフト(アイコンエディタ)を利用すれば良いです。今回は、16×16ドット・16色のアイコンを作成することにします。取り合えず基本図は下記のように描いてみました。
これを元にして、マウスがボタンの上を通過したときの状態(icon2)、マウスボタンを押した時の状態(icon3)、ボタンが押せない状態(icon4)、というものも作っておきます。基本的には色を変えるだけです。
これらをイメージリスト ImageList1 へ登録します。
ImageList1のアイコンをダブルクリックして、[追加]ボタンをクリックし、作成したアイコンファイルを選択します。
2回目以降の[追加]ボタンを押す前には、イメージ欄のどこかをクリックしてイメージの選択を解除してから行って下さい。順序が思ったように行かなくなります。4つ追加し終わったら[OK]ボタンをクリックします。
配置したボタン付エディット「ButtonedEdit1」を選択し、<オブジェクトインスペクタ>にて Imagesプロパティに「ImageList1」を指定します。
次に、ボタンは右端に付けたいので、右側ボタン用の RightButtonプロパティの Visible プロパティを True にして、ImageIndex プロパティを「0」にします。これが通常状態の画像の指定となります。
そして、
HotImageIndexプロパティ=マウスがボタンの上を通過したときの状態の画像の番号=「1」、PressedImageIndexプロパティ=マウスボタンを押した時の状態の画像の番号=「2」、DisabledImageIndexプロパティ=ボタンが押せない状態の画像の番号=「3」の指定を行います。
なお、DropDownMenuプロパティは、PopupMenuコントロールと連動させる場合に利用します。今回は指定しません。
ボタンの設定が終わったら、ボタンを押した時の処理、つまり、<オブジェクトインスペクタ>のイベント頁の OnRightButtonClick イベントハンドラを記述します。
procedure TForm1.ButtonedEdit1RightButtonClick(Sender: TObject);
begin
if (OpenDialog1.Execute) then
ButtonedEdit1.Text := OpenDialog1.FileName ;
end; |
実際には、ファイルの種類の指定など色々行う事はあると思いますが、例として簡単化しています。
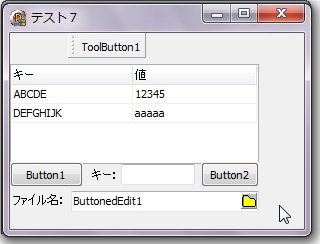
保存・コンパイル(再構築)・実行を行ってみます。

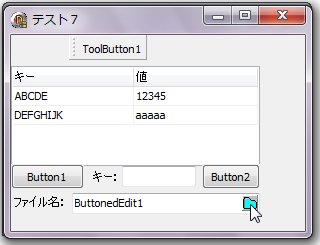
↓ マウスを画像の上へ移動すると・・・

画像が変わります。クリックします ↓

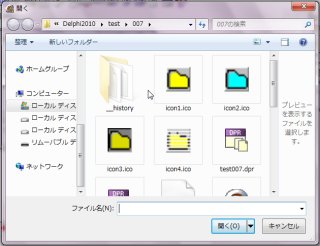
ファイルを開くダイアログ表示 ↓

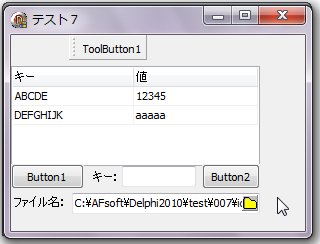
ファイルを指定すると、ファイル名欄に
フルパスファイル名が入りました
若干、画像の動きが変ですが(ちらついたり、戻ってきた直後は基準画面に戻らなかったり)おおむね、思ったようなことはできているようです。画像だけでは分からない・分かりにくい場合には、「ファイル選択を行う場合はここをクリックしてね」のようなヒントを表示するようにしてみるのも良いと思います。
|
|
バッチファイル
BASIC
C言語のお勉強
拡張子な話
DOSプログラム
Delphi
>Delphi入門編
>Delphi2010
▲2010/09/14
2010/09/15
▼2010/09/16
シェアウェア
Script!World
データベース
|



