


 
 
 
 
 
 
 |
| DelphiXE4 [FMX]小スクロールバー(SmallScrollBar) 2015/04/13 |
前回は[Standard]内の「スクロールバー(ScrollBar)」について記述しましたので、今回は、同じく[Standard]内の「小スクロールバー(SmallScrollBar)」について記述します。
【Delphi2010の記事はこちら】
【DelphiXE3[VCLアプリケーション]の記事はこちら】
【DelphiXE3[FMXアプリケーション]の記事はこちら】
XE4(FMX)
FMX.StdCtrls.TSmallScrollBar |
XE3(FMX)
FMX.Controls.TSmallScrollBar |
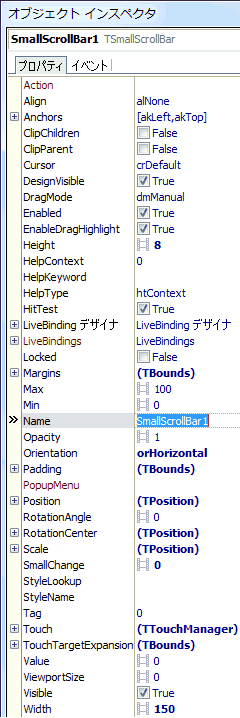
 |  |
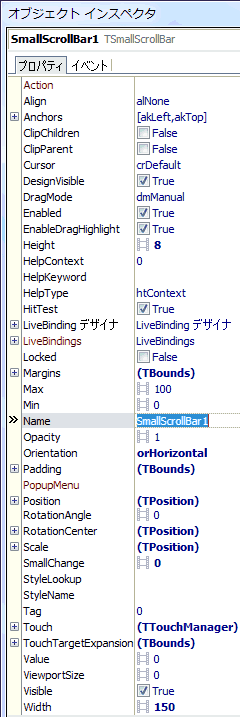
 |  |
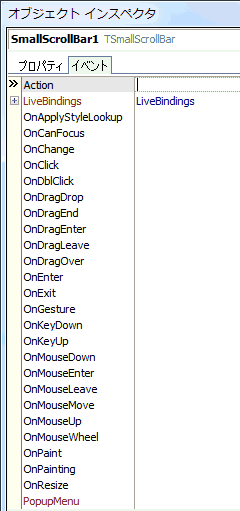
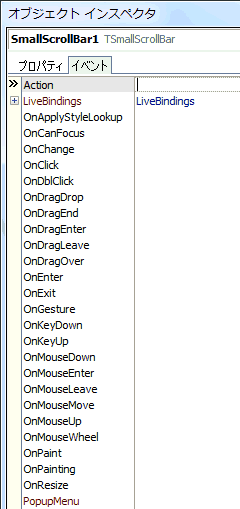
ユニットが変わっていますが、オブジェクトインスペクタでは、プロパティ・イベント共に変わっていない様子です。
(ヘルプより)
Max
スライダーの最大位置に相当するこのスクロールバーの最大値を示します。
Maxプロパティを使用すると、このスクロールバーのスライダーが移動できる最大の値を設定することができます。たとえば、Maxが100(デフォルト値)に設定されている場合、スライダーを最大まで移動させると、Valueは100となります。 |
Min
スライダーの最小位置に相当するこのスクロールバーの最小値を示します。
Minプロパティを使用すると、このスクロールバーのスライダーが移動できる最小の値を設定することができます。たとえば、Minが0(デフォルト値)に設定されている場合、スライダーを最小まで移動させると、Valueは0となります。 |
Orientation
このスクロールバーの方向を示します(左から右、または、下から上)。
Orientationプロパティを使用すると、このスクロールバーがどのように表示されるか(左から右へか、下から上か)を指定できます。Orientationは、次の値のいずれかを取ります:
orVertical
スクロールバーは、下から上の方向へレンダリングされます。
orHorizontal
スクロールバーは、左から右の方向へレンダリングされます。 |
Value
このスクロールバーの現在値を示します。
Valueを設定または取得することにより、このスクロールバーの現在値を指定または取得することができます。実行時に、ValueをプログラムまたはUIで設定することができます。この値は、MinおよびMaxで区切られる範囲以内の値となります。 |
SmallChange
このスクロールバーのスライダーが、minまたはmaxボタンを押すたびに移動することができる位置の数を制御します。
SmallChangeプロパティを使用すると、このスクロールバーのスライダーが、maxまたはminボタンを押すのに応じて前後に動く位置の数を制御することができます。
たとえば、SmallChangeを10に設定すると、maxまたはminボタンを押すたびに、スライダーはちょうど10個分、位置を前後に移動します。
| | ヒント:スライダーの現在の位置(Valueを反映している)が、SmallChangeよりも少ない数だった場合、minボタンを押すとValueは0になります。 |
|
ViewportSize
このスクロールバーのスライダーのサイズを、ピクセルで示します。
ViewportSizeプロパティを使用すると、スクロールバーのビューポート、つまり、スクロールのスライダーの領域のサイズを、ピクセルで指定することができます。
| | ヒント:ViewportSizeプロパティを変更しても、スクロールバーのValueの制限(MinまたはMax)には影響しません。 |
|
標準のスクロールバーの変形版を表します。
TSmallScrollBarコンポーネントは、標準のTScrollBarからminボタンとmaxボタンを取り除いてスリム化したものです。それ以外の動作は変わりません。 |
|
というわけで、スクロールバーよりもやや細いスクロールバー、です。扱い方はスクロールバーと同じでしょう。画面デザイン的に、スクロールバーがいいのか、小スクロールバーがいいのか、を選択することが出来ます。
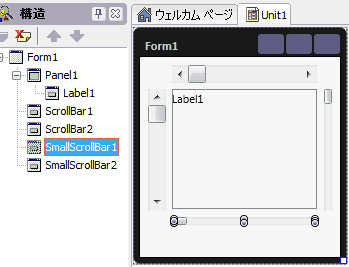
たとえば、下図のように配置し、下記のようなプログラムコードを書きます。

procedure TForm1.FormShow(Sender: TObject);
begin
ScrollBar1.Max := Panel1.Width ;
ScrollBar2.Max := Panel1.Height ;
ScrollBar1.Value := Label1.Position.X ;
ScrollBar2.Value := Label1.Position.Y ;
SmallScrollBar1.Max := Panel1.Width ;
SmallScrollBar2.Max := Panel1.Height ;
SmallScrollBar1.Value := Label1.Position.X ;
SmallScrollBar2.Value := Label1.Position.Y ;
end;
procedure TForm1.ScrollBar1Change(Sender: TObject);
begin
Label1.Position.X := ScrollBar1.Value ;
SmallScrollBar1.Value := ScrollBar1.Value ;
end;
procedure TForm1.ScrollBar2Change(Sender: TObject);
begin
Label1.Position.Y := ScrollBar2.Value ;
SmallScrollBar2.Value := ScrollBar2.Value ;
end;
procedure TForm1.SmallScrollBar1Change(Sender: TObject);
begin
Label1.Position.X := SmallScrollBar1.Value ;
ScrollBar1.Value := SmallScrollBar1.Value ;
end;
procedure TForm1.SmallScrollBar2Change(Sender: TObject);
begin
Label1.Position.Y := SmallScrollBar2.Value ;
ScrollBar2.Value := SmallScrollBar2.Value ;
end; |
保存・コンパイル・実行を行います。

なお、小スクロールバーもスクロールバー同様、フォーカスを持てない様子です。
マウスホイール動作も自動では行われませんので、OnMouseWheel イベントハンドラを自分で記述する必要があります。例えば、
procedure TForm1.SmallScrollBar1MouseWheel(Sender: TObject;
Shift: TShiftState; WheelDelta: Integer; var Handled: Boolean);
begin
SmallScrollBar1.Value := SmallScrollBar1.Value + 10*Sign(WheelDelta);
end; |
等のような感じにすると、マウスを小スクロールバー上に移動してマウスホイール動作を行えば、上記のイベントハンドラで小スクロールバーが変化し、小スクロールバーのOnChangeイベントハンドラが実行されるようになります。
以下、スタイルブックを指定した画面状態です。
|
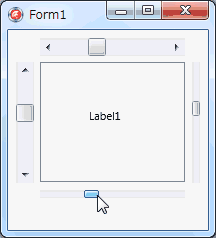
指定無し |
Air.Style |

Amakrits.Style |

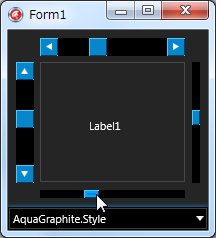
AquaGraphite.style |

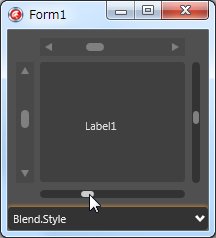
Blend.Style |

Dark.style |

GoldenGraphite.Style |

Light.Style |

RubyGraphite.style |

Transparent.Style |
「Amakrits.Style」および「Light.Style」の水平状態が少し変ですが・・・。
MacOSX でも動作することが確認出来ます。
|
|
バッチファイル
BASIC
C言語のお勉強
拡張子な話
DOSプログラム
Delphi
>Delphi入門編
>Delphi2010
>DelphiXE3
>DelphiXE4
△TOP
▲2015/04/12
2015/04/13
▼2015/04/14
シェアウェア
Script!World
データベース
|



