


 
 
 
 
 
 
 |
| DelphiXE4 [FMX]ボタン(Button) 2015/04/01 |
前回は[Standard]内の「スタイルブック(StyleBook)」について記述しましたので、今回は、同じく[Standard]内の「ボタン(Button)」について記述します。
【Delphi2010の記事はこちら】
【DelphiXE3[VCLアプリケーション]の記事はこちら】
【DelphiXE3[FMXアプリケーション]の記事はこちら】
XE4(FMX)
FMX.StdCtrls.TButton |
XE3(FMX)
FMX.Controls.TButton |
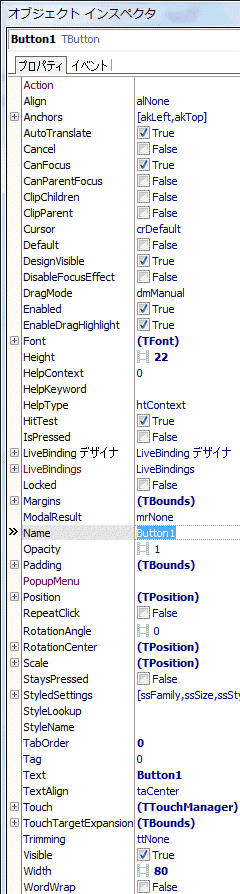
 |  |
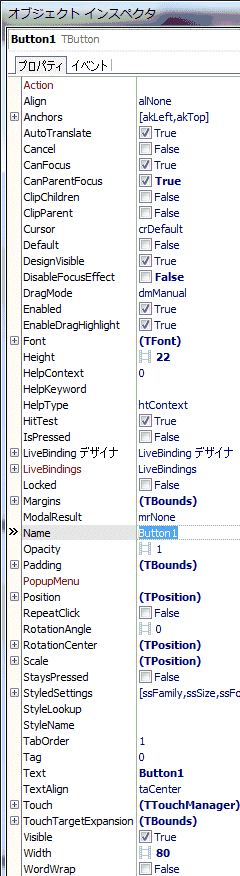
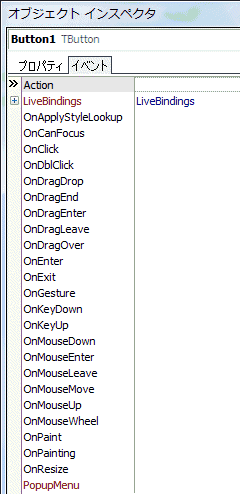
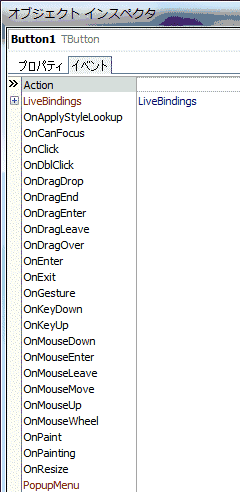
 |  |
(ヘルプより)
Align
| このコントロールの整列オプション(上、左、クライアントなど)を示します。 |
alNone
コントロールは置かれた場所から移動しません。これがデフォルト値です。位置やサイズの自動的な変更は行われません。アンカーは、[akLeft,akTop]に設定されます。
alTop
コントロールは親の上端に移動して固定され、幅が親の幅いっぱいになるようサイズ変更されます。コントロールの高さは変わりません。一番端に固定された別のコントロールによって親領域の一部が既にふさがれている場合には、このコントロールは親の幅の残りの部分に合わせてサイズ変更されます。アンカーは、[akLeft,akTop,akRight] に設定されます。
alBottom
コントロールは親の下端に移動して固定され、幅が親の幅いっぱいになるようサイズ変更されます。コントロールの高さは変わりません。一番端に固定された別のコントロールによって親領域の一部が既にふさがれている場合には、このコントロールは親の幅の残りの部分に合わせてサイズ変更されます。アンカーは、[akLeft,akBottom,akRight] に設定されます。
alLeft
コントロールは親の左端に移動して固定され、高さが親の高さいっぱいになるようサイズ変更されます。コントロールの幅は変わりません。端に固定された別のコントロールによって親領域の一部が既にふさがれている場合には、このコントロールは親の高さの残りの部分に合わせてサイズ変更されます。アンカーは、[akLeft,akTop,akBottom] に設定されます。
alRight
コントロールは親の右端に移動して固定され、高さが親の高さいっぱいになるようサイズ変更されます。コントロールの幅は変わりません。端に固定された別のコントロールによって親領域の一部が既にふさがれている場合には、このコントロールは親の高さの残りの部分に合わせてサイズ変更されます。アンカーは、[akRight,akTop,akBottom] に設定されます。
alMostTop
コントロールは親の上端に移動して固定され、一番上に設定され、幅が親の幅いっぱいになるようサイズ変更されます。コントロールの高さは変わりません。アンカーは、[akLeft,akTop,akRight] に設定されます。
alMostBottom
コントロールは親の下端に移動して固定され、一番下に設定され、幅が親の幅いっぱいになるようサイズ変更されます。コントロールの高さは変わりません。アンカーは、[akLeft,akRight,akBottom] に設定されます。
alMostLeft
コントロールは親の左端に移動して固定され、一番左に設定され、高さが親の高さいっぱいになるようサイズ変更されます。コントロールの幅は変わりません。一番端に固定された別のコントロールによって親領域の一部が既にふさがれている場合には、このコントロールは親の高さの残りの部分に合わせてサイズ変更されます。アンカーは、[akLeft,akTop,akBottom] に設定されます。
alMostRight
コントロールは親の右端に移動して固定され、一番右に設定され、高さが親の高さいっぱいになるようサイズ変更されます。コントロールの幅は変わりません。一番端に固定された別のコントロールによって親領域の一部が既にふさがれている場合には、このコントロールは親の高さの残りの部分に合わせてサイズ変更されます。アンカーは、[akTop,akRight,akBottom] に設定されます。
alClient
コントロールは親のクライアント領域いっぱいになるようサイズ変更されます。端に固定された別のコントロールによって親領域の一部が既にふさがれている場合には、このコントロールは親領域の残りの部分に合わせてサイズ変更されます。アンカーは、[akLeft,akTop,akRight,akBottom] に設定されます。
alContents
コントロールは親の境界内全体に合わせてサイズ変更され、重ねられます。アンカーは、[akLeft,akTop,akRight,akBottom] に設定されます。
alCenter
コントロールは親の領域の中央に移動します。コントロールのサイズは変わりません。端に固定された別のコントロールによって親領域の一部が既にふさがれている場合には、このコントロールは親領域の残りの部分の中央に移動します。コントロールは親に対してアンカー設定(固定)されません。
alVertCenter
コントロールは親のクライアント領域内で縦方向の中央に移動し、幅が親の幅いっぱいになるようサイズ変更されます。コントロールの高さは変わりません。端に固定された別のコントロールによって親領域の一部が既にふさがれている場合には、このコントロールは親の幅の残りの部分に合わせてサイズ変更されます。アンカーは、[akLeft,akRight] に設定されます。
alHorzCenter
コントロールは親のクライアント領域内で横方向の中央に移動し、高さが親の高さいっぱいになるようサイズ変更されます。コントロールの幅は変わりません。端に固定された別のコントロールによって親領域の一部が既にふさがれている場合には、このコントロールは親の高さの残りの部分に合わせてサイズ変更されます。アンカーは、[akTop,akBottom] に設定されます。
alHorizontal
コントロールは親の高さいっぱいになるようサイズ変更されます。コントロールの幅は変わりません。端に固定された別のコントロールによって親領域の一部が既にふさがれている場合には、このコントロールは親の高さの残りの部分に合わせてサイズ変更されます。アンカーは、[akLeft,akRight] に設定されます。
alVertical
コントロールは親の幅いっぱいになるようサイズ変更されます。コントロールの高さは変わりません。端に固定された別のコントロールによって親領域の一部が既にふさがれている場合には、このコントロールは親の幅の残りの部分に合わせてサイズ変更されます。アンカーは、[akTop,akRight] に設定されます。
alScale
コントロールは、コンテナのサイズが変わるとそれに合わせてサイズ変更や移動を行って、相対的な位置とサイズを保ちます。アンカーは、[akLeft,akTop,akRight,akBottom] に設定されます。
alFit
コントロールは、縦横比を保ったまま、親領域いっぱいになるようサイズ変更されます。コントロールは親の領域の中央に移動します。アンカーは、[akLeft,akTop,akRight,akBottom] に設定されます。
alFitLeft
コントロールは、縦横比を保ったまま、親領域いっぱいになるようサイズ変更されます。コントロールは親の左端に移動して固定されます。アンカーは、[akLeft,akTop,akRight,akBottom] に設定されます。
alFitRight
コントロールは、縦横比を保ったまま、親領域いっぱいになるようサイズ変更されます。コントロールは親の右端に移動して固定されます。アンカーは、[akLeft,akTop,akRight,akBottom] に設定されます。 |
AutoTranslate
コントロールのテキストが翻訳されるべきかどうかを示します。
AutoTranslateをTrueに設定すると、コントロールが複数言語対応のアプリケーションで使用される際、コントロールのテキストが翻訳可能になります。Falseに設定すると、テキストは変更されずに維持されます。 |
ClipChildren
現在のコントロールにクリップした子があるかどうかを示します。
ClipChildrenは、コントロールにクリップした子があるならTrue、そうでなければFalseとなります。 |
ClipParent
現在のコントロールが親をクリップしているかどうかを示します。
ClipParentは、コントロールが描画された際に親をクリップしている場合にはTrueを、そうでなければFalseを返します。 |
DesignVisible
コントロールのデザインが可視かどうかを示します。
DesignVisibleは、コントロールのデザインが可視の場合にはTrue、そうでなければFalseを返します。 |
Font.Family
フォントのタイプフェイスを示します。
Familyを使用すると、フォントのタイプフェイスを指定できます。Familyは、VCLにおけるVcl.Graphics.TFont.Nameと同等です。 |
HitTest
マウスクリックイベントを、このコントロールがとらえることができたかどうかを示します。
HitTestをTrueに設定した場合、このコントロールは、マウスのすべてのOnClickおよびOnDblClickイベントをとらえます。
HitTestをFalseに設定した場合、これら2つのマウスクリック イベントは、このコントロールを素通りするため、このコントロールの背後に配置されているコントロールが、代わりにこのマウスイベントを受信します。 |
IsPressed
このボタンのデフォルトの状態が、押下か否かを示します。
このボタンがデフォルトの状態で押されているようにするには、IsPressedプロパティをTrueに設定します。このボタンは、もう一度クリックすると、初期の押下されていない状態に戻ります。
ヒント:IsPressedプロパティの設定は、StaysPressedプロパティがTrueに設定されているときのみ、効果が現れます。 |
Locked
コントロールが設計時にロックされているかどうかを示します。ロックされたコントロールは、設計時に変更することはできません。
コントロールをロックするには、LockedをTrueに設定します。
デフォルトでは、LockedはFalseで、コントロールは設計時に編集できます。 |
ModalResult
| ボタンがその(モーダルな)親フォームを閉じるかどうか、および閉じる方法を指定します。 |
ボタンコンポーネントの ModalResultプロパティの設定は、ボタンのクリックでモーダルフォームを閉じる簡単な方法です。ボタンがクリックされると、親フォームのModalResultプロパティに、ボタンのModalResultプロパティと同じ値が設定されます。
たとえば、ダイアログボックスにOKボタンとキャンセルボタンがあり、そのModalResultプロパティを設計時にそれぞれ mrOk および mrCancel に設定します。実行時には、OK ボタンをクリックするとダイアログの ModalResultプロパティが mrOk に設定され、キャンセルボタンをクリックするとダイアログの ModalResult プロパティが mrCancel に変化します。これ以外の処理が必要ない場合、ボタンに OnClickイベントハンドラは必要ありません。
以下の表では、ModalResult プロパティのために定義されている、TModalResult型の定数を一覧しています:
| mrNone | 0 | なし。 ユーザーが終了する前のデフォルト値として使用されます。 |
| mrOk | idOK=1 | ユーザーは OK ボタンで終了しました。 |
| mrCancel | idCancel=2 | ユーザーは CANCEL ボタンで終了しました。 |
| mrAbort | idAbort=3 | ユーザーは ABORT ボタンで終了しました。 |
| mrRetry | idRetry=4 | ユーザーは RETRY ボタンで終了しました。 |
| mrIgnore | idIgnore=5 | ユーザーは IGNORE ボタンで終了しました。 |
| mrYes | idYes=6 | ユーザーは YES ボタンで終了しました。 |
| mrNo | idNo=7 | ユーザーは NO ボタンで終了しました。 |
| mrClose | idClose=8 | ユーザーは CLOSE ボタンで終了しました。 |
| mrHelp | idHelp=9 | ユーザーは HELP ボタンで終了しました。 |
| mrTryAgain | idTryAgain=10 | ユーザーは TRY AGAIN ボタンで終了しました。 |
| mrContinue | idContinue=11 | ユーザーは CONTINUE ボタンで終了しました。 |
| mrAll |
mrContinue+1
(12 または $C) | ユーザーは ALL ボタンで終了しました。 |
| mrNoToAll |
mrAll+1
(13 または $D) | ユーザーは NO TO ALL ボタンで終了しました。 |
| mrYesToAll |
mrNoToAll+1
(14 または $E) | ユーザーは YES TO ALL ボタンで終了しました。 |
|
StaysPressed
このボタンがクリックされた後に、押された状態のままにするかどうかを示します。
StaysPressedプロパティをTrueに設定すると、このボタンがクリックされた後、押された状態のままにすることができます。このボタンは、もう一度クリックすると、初期の押下されていない状態に戻ります。
StaysPressedがFalseに設定された場合、このボタンは標準のプッシュボタンと同じように動作し、ボタンの表面上でマウスボタンを離すとすぐに初期の状態に戻ります。 |
TouchTargetExpansion
FireMonkeyスタイルのコントロールの、タッチ対象を拡大するために指定することができる、任意のピクセル値を設定します。
Touchをサポートするすべての FireMonkeyスタイルのコントロールの、公開プロパティです。
FMX.Types.TBoundsとして定義されている TouchTargetExpansionは、コントロールの四方の拡大をピクセルで表す、4つの任意のパラメータを取ります(Bottom、Left、Right、Top)。各パラメータは、コントロールのタッチ対象の一部として扱われる、スクリーンの追加領域のサイズを示します。 |
Trimming
テキストを描画する領域からあふれたときのテキストの動作を指定します。
Trimming は、TTextTrimming 型で定義されている次の値を取ることができます: ttNone、ttCharacter、および ttWord。
このプロパティの値が ttNone でなく、テキストが描画領域に合わない場合、テキストは領域に合わせて切り詰められ、その短縮テキストの後に省略記号が表示されます。
メモ: iOS プラットフォーム下では、Trimming は WordWrap = False であるときのみ動作します。 |
|
ユニットが変わっており、Trimmingプロパティが追加されている、という差異はありますが、基本的に、扱い方などはこれまでと同様でしょう。
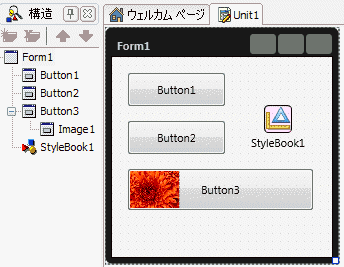
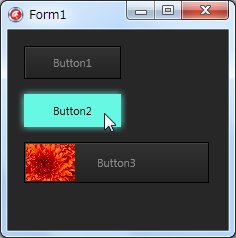
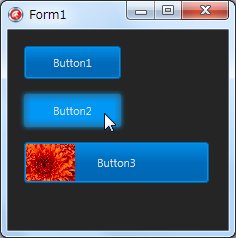
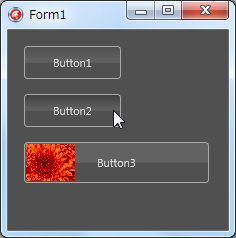
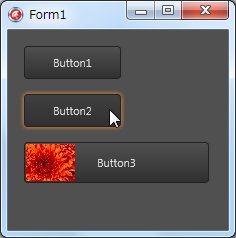
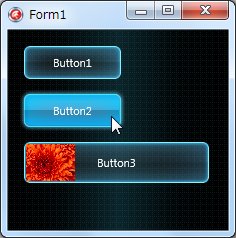
ボタンを3つ配置してみました。
ボタンの上に絵(画像)を配置したい場合には、ボタンの子となるようイメージコンポーネント(TImage)等を貼り付けるだけでOKです。その絵をクリックした時に特別な処理をしたくない=絵をクリックしてもボタンクリックとして扱う場合には、そのイメージの HitTestプロパティを False にすれば良いです。

|
指定無し |
Air.Style |

Amakrits.Style |

AquaGraphite.style |

Blend.Style |

Dark.style |

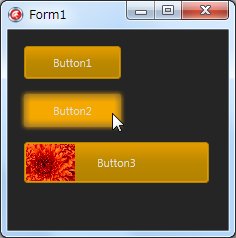
GoldenGraphite.Style |

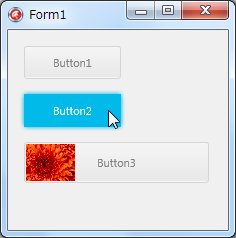
Light.Style |

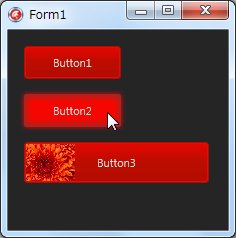
RubyGraphite.style |

Transparent.Style |
既に記述した通り、MacOSX アプリケーションでも動作OKです。
|
|
バッチファイル
BASIC
C言語のお勉強
拡張子な話
DOSプログラム
Delphi
>Delphi入門編
>Delphi2010
>DelphiXE3
>DelphiXE4
△TOP
▲2015/03/31
2015/04/01
▼2015/04/02
シェアウェア
Script!World
データベース
|



