


 
 
 
 
 
 
 |
| DelphiXE3 [FMX] 画像描画 2014/06/01 |
前回は、パス図形塗り潰し(FillPath)について記述しました。今回は、画像描画(DrawBitmap)について見ていきます。
以下、ヘルプより
TCanvas.
DrawBitmap |
procedure DrawBitmap(const ABitmap: TBitmap;
const SrcRect, DstRect: TRectF;
const AOpacity: Single;
const HighSpeed: Boolean = False); |
TBitmap イメージから指定された領域を、イメージが TCanvas の指定された領域へスケーリングされた後に描画します。
TBitmap イメージから指定された四角形を描画するには、DrawBitmap を TCanvas の子孫で実装する必要があります。描画は、TCanvas の指定された四角形領域に行われます。描画の前に、ソースのイメージを、対象領域のサイズにスケーリングします。
ABitmap パラメータは、TBitmap を示します。
SrcRect パラメータは、スケールされ描画される、ABitmap の四角形領域を示します。
DstRect パラメータは、ABitmap から選択した部分を描画する対象となる、四角形領域を示します。
AOpacity パラメータは、ABitmap の選択した部分に適用される、透明度を示します。
HighSpeed パラメータは、ABitmap の選択した領域が、描画操作によってスケーリングされた場合に、使用される補間モードを示します。
DrawBitmap は、ABitmap が空の場合は何も行いません。
DrawBitmap は、この場合、例外を発生させません。 |
[Shapes]内のペイントボックス(PaintBox)を配置し、ClipChildernプロパティを True にしておきます。uses節に「UIConsts」を追記します。
OnPaintイベントハンドラを下記のようにしてみます。
procedure TForm1.PaintBox1Paint(Sender: TObject; Canvas: TCanvas);
var
bm : TBitmap ;
src, dst : TRectF ;
begin
bm := TBitmap.CreateFromFile('Hydrangeas.jpg') ;
src := TRectF.Create(0,0, bm.Width,bm.Height);
dst := TRectF.Create(0,0, PaintBox1.Width,PaintBox1.Height);
with Canvas do begin
Clear(claWhite);
DrawBitmap(bm, src, dst, 1.0);
end;
bm.Free ;
end; |
保存・ビルド(コンパイル)します。
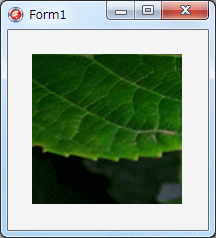
Windowsサンプルピクチャ内の「アジサイ.jpg」を実行プログラムと同じフォルダにコピーしておきます。実行をすると下図のようになります。
サンプル画像「アジサイ.jpg」(Hydrangeas.jpg)の解像度は、1024×768ですが、この PaintBox1 の大きさは、150×150 ですので、全体がちゃんと収まるようフィット表示されています。縦横比率が違いますので変形されているのが分かります。
第1引数 ABitmap には、描画したい画像ファイルを指定します。
「bm := TBitmap.CreateFromFile('Hydrangeas.jpg') ;」と、オブジェクト生成時にファイル名を指定して画像を読み取るようにしていますが、
「bm := TBitmap.Create(1024,768) ;
bm.LoadFromFile('Hydrangeas.jpg');」
のように分けても良いと思います。
事前に画像の大きさが分からない場合にはどうなるのだろう?と
「bm := TBitmap.Create(0,0);」
としてみましたが、正常動作している様子です。
第2引数 SrcRect は、描画する画像のうち、どの部分を描画したいのかを指定します。(0,0, bm.Width,bm.Height) とすれば、画像全体を描画する、という事になります。
例えば、
src := TRectF.Create(100,100, 250,250);
dst := TRectF.Create(0,0, PaintBox1.Width,PaintBox1.Height);
with Canvas do begin
Clear(claWhite);
DrawBitmap(bm, src, dst, 1.0);
end; |
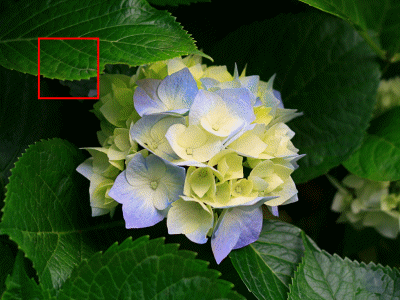
とすれば、(100,100)〜(250,250)の四角形領域を描画するようになります。

元画像
↓

第3引数 DstRect は、指定した画像を、キャンバスのどの部分に描画するのかを指定します。(0,0, PaintBox1.Width, PaintBox1.Height) とすれば、PaintBox1の画面一杯に描画する、という事になります。
例えば、
src := TRectF.Create(0,0, bm.Width,bm.Height);
dst := TRectF.Create(50,50, 100,100);
with Canvas do begin
Clear(claWhite);
DrawBitmap(bm, src, dst, 1.0);
end; |
とすれば、PaintBox1内の、(50,50)〜(100,100)の四角形領域内に描画するようになります。
第4引数 AOpacity 、透過率を指定する事が出来ます。
0.0(完全透明)〜1.0(完全不透明)の範囲内で指定します。
src := TRectF.Create(0,0, bm.Width,bm.Height);
dst := TRectF.Create(0,0, PaintBox1.Width,PaintBox1.Height);
with Canvas do begin
Clear(claWhite);
Stroke.Color := claBlue ;
Stroke.Thickness := 20 ;
DrawLine(PointF(0,0), PointF(150,150), 1.0);
DrawBitmap(bm, src, dst, 0.5);
end; |
とした場合は、下図のようになります。
画像全体が薄くなりますが、透過状態となって、先に描画した線は見えたままな状態になります。不透明にすると先に描画した青い線は全く見えません。
第5引数は、リサイズ時の補間機能をオンにする(=高速モード:False:デフォルト状態)か、オフにする(=高速モード:True)か、を指定します。第5引数を省略した場合は、デフォルトの False 指定=高速モードしない指定=補間機能オン指定、となります。
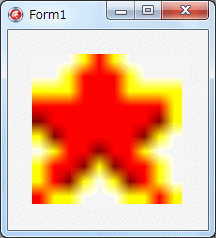
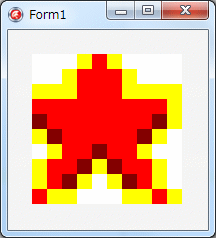
この補間機能は、小さいものを大きく見せる場合が分かりやすいと思います。
10×10ドットの「star.gif」を描画してみます。

↓

「DrawBitmap(bm, src, dst, 1.0);」又は
「DrawBitmap(bm, src, dst, 1.0, False);」

「DrawBitmap(bm, src, dst, 1.0, True);」
|
|
バッチファイル
BASIC
C言語のお勉強
拡張子な話
DOSプログラム
Delphi
>Dehi入門編
>Delphi2010
>DelphiXE3
▲2014/05/31
2014/06/01
▼2014/06/02
シェアウェア
Script!World
データベース
|



