


 
 
 
 
 
 
 |
| DelphiXE3 [FMX] 楕円弧塗り潰し 2014/05/29 |
前回は、楕円塗り潰し(FillEllipse)について記述しました。今回は、楕円弧塗り潰し(FillArc)について述べていきます。
楕円弧塗り潰しは、扇形(Pie)ではなく、弓形(Chord)の塗り潰しです。
各引数の内容は、楕円弧描画(DrawArc)と同じです。
以下、ヘルプより
TCanvas.
FillArc |
procedure FillArc(const Center, Radius: TPointF;
StartAngle, SweepAngle: Single;
const AOpacity: Single);
procedure FillArc(const Center, Radius: TPointF;
StartAngle, SweepAngle: Single;
const AOpacity: Single; const ABrush: TBrush); |
TCanvas 上の弧を塗りつぶします。
弧は パス として作成され、楕円形の曲線の一部を保持します。 FillArc は、現在の TCanvas 上でこの パス を、Fill プロパティで指定された現在のブラシで塗りつぶします。
Center パラメータは、楕円の中心を示します。
Radius パラメータの座標は、親の楕円の半短径を示します。
・Radius.x は、x 軸の半短径を定義します。
・Radius.y は、y 軸の半短径を定義します。
StartAngle は、X 軸の直線から、楕円の中心点(Center)を通り、孤の開始点で楕円と交差する直線まで、時計回りに計測した角度を(度数で)示します。
SweepAngle は、StartAngle パラメータから、楕円の中心点(Center)を通り、孤の終了点で楕円と交差する直線まで、時計回りに計測した角度を(度数で)示します。
AOpacity パラメータは、Fill 色の透明度を示します。 |
[Shapes]内のペイントボックス(PaintBox)を配置し、ClipChildernプロパティを True にしておきます。uses節に「UIConsts」を追記します。
OnPaintイベントハンドラを下記のようにしてみます。
procedure TForm1.PaintBox1Paint(Sender: TObject; Canvas: TCanvas);
begin
with Canvas do begin
Clear(claWhite);
Fill.Kind := TBrushKind.bkSolid ;
Fill.Color := claBlue ;
FillArc(PointF(70,70),PointF(60,50),30,210,1.0);
end;
end; |
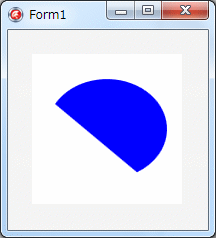
保存・ビルド(コンパイル)・実行をすると下図のようになります。
中心点(70,70)、X軸半径=60、Y軸半径=50、開始角度=30°、中心角度(円弧角度)=210°、透過率 1.0 (完全不透明状態)で、青色で塗り潰した楕円弧(弓形)を描画します。
角度は、楕円の場合、楕円を正規化して円にした場合での角度です。つまり、数学的な式では、
楕円上点X=中心X+X軸半径×Cos(角度)
楕円上点Y=中心Y+Y軸半径×Sin(角度)
で利用する際の角度です。
キャンバス上での描画の場合は、Y軸プラス方向は下側、角度は時計回りになりますので、描画の際の式は
楕円上点X=中心X+X軸半径×Cos(−角度)
楕円上点Y=中心Y−Y軸半径×Sin(−角度)
となります。
(※式での角度値は、°ではなく、ラジアン[rad] になります)
これまで図形描画系(Draw〜)では、Strokeブラシで描画していましたが、塗り潰しの場合には、Fillブラシの状態で塗り潰しを描画します。
Fill.Kind でブラシの種類(色、ビットマップ、グラデーション)、
を指定します(内容は Strokeブラシのブラシの種類と同じです)。
Fillブラシは、TBrush型ですので、Strokeブラシのような Thickness(線幅)、Dash(線種)、Cap(線端状態)、Join(結合部状態)のプロパティはありません。
例えば下記のようにすると、
procedure TForm1.PaintBox1Paint(Sender: TObject; Canvas: TCanvas);
begin
with Canvas do begin
Clear(claWhite);
Fill.Kind := TBrushKind.bkGradient;
Fill.Gradient.Color := claRed ;
Fill.Gradient.Color1 := claYellow ;
FillArc(PointF(75,75),PointF(70,40),30,250,1.0);
end;
end; |
下図のように描画されます。
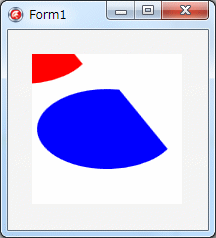
第1引数 Center は、中心点座標を指定します。座標はマイナス値でも構いません。
procedure TForm1.PaintBox1Paint(Sender: TObject; Canvas: TCanvas);
begin
with Canvas do begin
Clear(claWhite);
Fill.Kind := TBrushKind.bkSolid ;
Fill.Color := claBlue ;
FillArc(PointF(75,75),PointF(70,40),30,250,1.0);
Fill.Color := claRed ;
FillArc(PointF(-10,-10),PointF(70,40),30,250,1.0);
end;
end; |
とすると下記のようになります。

見える部分だけが描画されます
第2引数 Radius で楕円弧の半径を指定します。
Radius.X で X軸半径の指定、
Radius.Y で Y軸半径の指定、
となります。
マイナス値を指定するとどうなるかを確認してみると、反転してしまうようです。ややこしいので、必ずプラス値で指定、と決めておいた方がいいと思われます。

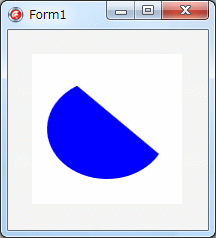
Radius=PointF(60,50) |

Radius=PointF(-60,50) |

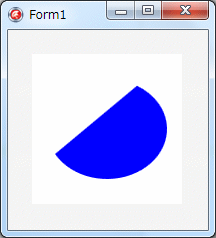
Radius=PointF(60,-50) |

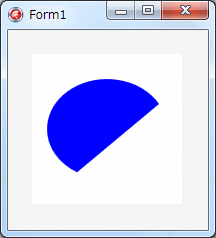
Radius=PointF(-60,-50) |
第5引数 AOpacity 、透過率を指定する事が出来ます。
0.0(完全透明)〜1.0(完全不透明)の範囲内で指定します。
with Canvas do begin
Clear(claWhite);
Fill.Kind := TBrushKind.bkSolid ;
Fill.Color := claBlue ;
FillArc(PointF(75,75),PointF(60,40),30,210,0.5);
Fill.Color := claRed ;
FillArc(PointF(75,75),PointF(40,60),30,210,0.5);
end; |
とした場合は、下図のようになります。
第6引数 ABrush でブラシを指定する記述方法もあります。
この場合は、直前で指定した Canvas の Fillプロパティ内容ではなく、この引数の内容で楕円弧塗り潰しが行われます。
例えば、下記のように記述すると
procedure TForm1.PaintBox1Paint(Sender: TObject; Canvas: TCanvas);
var
br : TBrush ;
begin
br := TBrush.Create(TBrushKind.bkSolid,claBlue) ;
with Canvas do begin
Clear(claWhite);
Fill.Kind := TBrushKind.bkGradient ;
Fill.Gradient.Color := claRed ;
Fill.Gradient.Color1 := claYellow ;
FillArc(PointF(75,75),PointF(40,60),30,210,1.0,br);
FillArc(PointF(75,75),PointF(60,40),30,210,0.5);
end;
br.Free ;
end; |
下図のように描画されます。
楕円弧のエッジ部分を描画したい場合には、DrawArc メソッドを利用しますが、描画する順番によって見え方が変わってきますので注意して下さい。
with Canvas do begin
Clear(claWhite);
Stroke.Kind := TBrushKind.bkSolid ;
Stroke.Color := claRed ;
Stroke.Thickness := 20 ;
Fill.Kind := TBrushKind.bkSolid ;
Fill.Color := claBlue ;
DrawArc(PointF(75,75),PointF(60,50),30,210,1.0);
FillArc(PointF(75,75),PointF(60,50),30,210,1.0);
end; |
のように、先にエッジ部分を描画した場合は
となり、
・・・
FillArc(PointF(75,75),PointF(60,50),30,210,1.0);
DrawArc(PointF(75,75),PointF(60,50),30,210,1.0);
・・・ |
のように、先に塗り潰し部分を描画した場合は
となります。
・・・
FillEllipse(RectF(20,20, 130,130),0.5);
DrawEllipse(RectF(20,20, 130,130),0.5);
・・・ |
のように透過させてみるとわかりますが、
エッジ部分の線幅は、線の両側方向へ太くなる仕組みになっていますから、線幅を指定した場合には塗り潰し部分と重なる部分が出てきます。通常は、塗り潰し部分→エッジ部分、の順で描画する事になると思われますが…。
なお、見て分かる通り、始点〜終点を結ぶ直線のエッジ部分は描画していません。始点・終点の座標を計算で求めて、DrawLine で結ぶ、という事が考えられます。という事で
・・・
FillArc(PointF(75,75),PointF(60,50),30,210,0.5);
DrawArc(PointF(75,75),PointF(60,50),30,210,0.5);
DrawLine(PointF(75+60*Cos(-30/180*Pi),75-50*Sin(-30/180*Pi)),
PointF(75+60*Cos(-240/180*Pi),75-50*Sin(-240/180*Pi)),0.5);
・・・ |
としてみると
となってしまい、線端がフラットの場合には綺麗にいきませんので、線端を丸くしないといけない、結合部の処理が行われない、透過の場合には楕円弧の部分と重なり合って濃くなってしまう、等があります。それらを避けるには、エッジ部分の描画にパス図形描画(DrawPath)を利用します。
var
path : TPathData ;
・・・
path := TPathData.Create ;
path.AddArc(PointF(75,75),PointF(60,50),30,210);
path.ClosePath;
with Canvas do begin
Clear(claWhite);
Stroke.Kind := TBrushKind.bkSolid ;
Stroke.Color := claRed ;
Stroke.Thickness := 20 ;
Fill.Kind := TBrushKind.bkSolid ;
Fill.Color := claBlue ;
FillArc(PointF(75,75),PointF(60,50),30,210,0.5);
DrawPath(path,0.5);
end;
path.Free; |
楕円弧を描画してすぐに閉じる、というだけなら座標計算も自動的に行なってくれますから、この方が簡単ですね。
なお、この楕円弧塗り潰しは、弓形での塗り潰しですので、扇形での塗り潰しは出来ません。扇形での塗り潰しを行いたい場合は、後述の、パス図形塗り潰し(FillPath)を利用する事になると思われます。
var
path : TPathData ;
・・・
path := TPathData.Create ;
path.AddArc(PointF(75,75),PointF(60,50),30,210);
path.LineTo(PointF(75,75));
path.ClosePath;
with Canvas do begin
Clear(claWhite);
Stroke.Kind := TBrushKind.bkSolid ;
Stroke.Color := claRed ;
Stroke.Thickness := 20 ;
Fill.Kind := TBrushKind.bkSolid ;
Fill.Color := claBlue ;
FillPath(path,0.5);
DrawPath(path,0.5);
end;
path.Free; |
こうなってくると FillArc メソッドの出番は無くなってしまいますが。
放射グラデーションでの楕円弧塗り潰しの例です。
with Canvas do begin
Clear(claWhite);
Fill.Kind := TBrushKind.bkGradient;
Fill.Gradient.Color := claRed ;
Fill.Gradient.Color1 := claYellow ;
Fill.Gradient.Style := TGradientStyle.gsRadial ;
Fill.Gradient.RadialTransform.RotationCenter.X
:= 0.5 + (75-60)/120 ;
Fill.Gradient.RadialTransform.RotationCenter.Y
:= 0.5 + (75-50)/100 ;
Fill.Gradient.RadialTransform.RotationAngle := 0.0 ;
FillArc(PointF(75,75),PointF(60,50),30,210,1.0);
end; |
ビットマップイメージでの楕円弧塗り潰しの例です。
実行プログラムと同じフォルダに画像「star.gif」を入れておく必要があります。無ければ例外が発生します。
with Canvas do begin
Clear(claWhite);
Fill.Kind := TBrushKind.bkBitmap;
Fill.Bitmap.WrapMode := TWrapMode.wmTile ;
Fill.Bitmap.Bitmap.LoadFromFile('star.gif');
FillArc(PointF(75,75),PointF(60,50),30,210,1.0);
end; |
|
|
バッチファイル
BASIC
C言語のお勉強
拡張子な話
DOSプログラム
Delphi
>Dehi入門編
>Delphi2010
>DelphiXE3
▲2014/05/28
2014/05/29
▼2014/05/30
シェアウェア
Script!World
データベース
|



