


 
 
 
 
 
 
 |
| DelphiXE3 [FMX] 段落レイアウト(FlowLayout)2014/01/03 |
前回は [Layouts]内の「グリッドレイアウト」(GridLayout)について見てみました。今回は同じく[Layouts]内の「段落レイアウト」(FlowLayout)について見ていきます。
[Layouts]内
| FMX |  |
ヘルプより。
段落内の単語と同じように子コントロールを整列させるコントロールです。
TFlowLayout の子は、1 つずつ同じ行に並べられます。レイアウトの Width を超えると、残りの子コントロールは次の行に送られ、同じようにしてすべてのコントロールが配置されます。通常のテキストのように改行を追加するには、現在の TFlowLayout に TFlowLayoutBreak を追加します。
コントロールが並べられる向きは、左から右と右から左のどちらにも設定できます。向きを変更するには、FlowDirection プロパティを設定してください。向きを変更してもコントロールの行は変わりません。各行でのコントロールの順序が変わるだけです。
同じ行内のコントロール間の距離や行間の距離は、HorizontalGap プロパティおよび VerticalGap プロパティを設定してカスタマイズできます。
TFlowLayout の子は、段落内の単語と同様に、左揃え、右揃え、中央揃え、または両端揃えにすることができます。この配置は、Justify プロパティでカスタマイズできます。レイアウト内の最後の行の配置は扱いが別で、JustifyLastLine プロパティで設定します。行が 1 行しかない場合には、Justify の効果はなくなり、その行は最後の行として扱われて JustifyLastLine に従って配置されます。
メモ:TFlowLayout 内のコントロールの Align プロパティは無視されます。子コントロールの Position プロパティは自動的に設定されるため、その値を明示的に変更しても効果がありません。 |
 |  |

 |
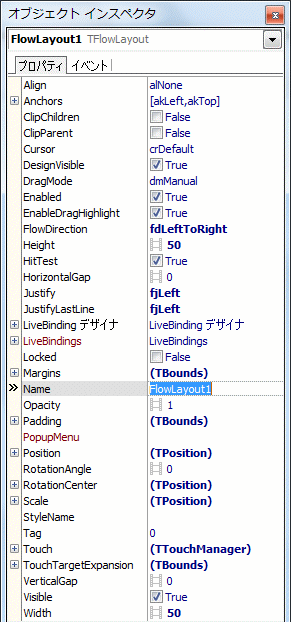
FlowDirection
TFlowLayout の行内でコントロールが整列される方向を示します。
コントロールが並べられる向きは、左から右と右から左のどちらにも設定できます。向きを変更してもコントロールの行は変わりません。各行でのコントロールの順序が変わるだけです。
fdLeftToRight:左→右
fdRightToLeft:右→左 |
HorizontalGap
TFlowLayout の隣り合わせの 2 つの子コントロール間の最短距離を示します。
HorizontalGap が負の値の場合、子コントロールは FlowDirection プロパティで指定された方向に従って重なっていきます。 |
Justify
TFlowLayout 内におけるすべての行(最後の行以外)の配置を示します。
1 行しかなかった場合、Justify による効果は特になく、その行が最後の行として扱われ、JustifyLastLine に従って整列されます。 |
JustifyLastLine
TFlowLayout の最後の行の配置を示します。
1 行しかなかった場合、Justify による効果は特になく、その行が最後の行として扱われ、JustifyLastLine に従って整列されます。 |
VerticalGap
TFlowLayout の隣り合わせの 2 つの行間の最短距離を示します。
VerticalGap が負の値だった場合、行は重なります。 |
|
まずは、段落レイアウト(FlowLayout)を配置し、大きさを決めます。
例として、ボタンを並べたいとします。
この段落レイアウトを選択している状態で、ツールパレットにて、[Standard]内の ボタン(Button)をダブルクリックしていきます。(ツールバーでも構いません)
ボタンの大きさを変えてみます。
横幅を小さくすると、横2つだったところが3つになったりします。
FlowDirection プロパティをデフォルトの「fdLeftToRight」から「fdRightToLeft」へ変えてみます。ボタンの並びが変わる事が確認出来ます。
でもまぁ通常はデフォルトのままでしょうね。元に戻しておきます。
Justify プロパティをデフォルトの「fjLeft」から「fjCenter」へ変えてみます。
JustifyLastLine プロパティも同じくデフォルトの「fjLeft」から「fjCenter」へ変えてみます。
「fjRight」に変えてみます。
「fjJustify」に変えてみます。均等割付けのようですね。
配置したオブジェクトを、ワープロでの文字と同じような感じで配置する事が出来る、という感じですね。色々と組み合わせれば、面白い画面が作れるかもしれません。
ボタンが詰め詰め状態だと嫌だ、という場合は、HorizontalGap プロパティ、及び、VerticalGap プロパティの値を指定すると良いでしょう。例えば、HorizontalGap プロパティ値を「3」にした場合は下図のようになります。
|
|
バッチファイル
BASIC
C言語のお勉強
拡張子な話
DOSプログラム
Delphi
>Delphi入門編
>Delphi2010
>DelphiXE3
▲2014/01/02
2014/01/03
▼2014/01/03
シェアウェア
Script!World
データベース
|



