


 
 
 
 
 
 
 |
| DelphiXE3 [FMX] コントラスト変更効果(ContrastEffect)2013/12/05 |
前回は [Effects]内の「色相変更効果」(HueAdjustEffect)について見てみました。次は同じく [Effects]内の「コントラスト変更効果」(ContrastEffect)を見てみます。
[Effects]内
| FMX |  |
ヘルプより。
TContrastEffect は、元のピクセルの明るさとコントラストを変更する効果を作成するためのクラスです。
TContrastEffect は表示オブジェクトのテクスチャに影響を及ぼします。詳細は、「TImageFXEffect」および「FireMonkey の画像効果」を参照してください。
明るさを変更するには、Brightness プロパティを使用します。コントラストを高めるには、Contrast プロパティを使用します。 |

 |
Brightness
明度のオフセットを示します。
Brightness は System.Single 値で、-1.00 から 1.00 の範囲の値を取ります。
Brightness が明示的に設定されていない場合、0.00 に等しいと見なされます。 |
Contrast
コントラストの乗数を示します。
Contrast は System.Single 値で、0.00 から 2.00 の範囲の値を取ります。
Contrast が明示的に設定されていない場合、1.50 に等しいと見なされます。 |
|
Trigger
トリガ条件を保有するプロパティ。
それぞれのトリガ条件は、プロパティ名、等号記号、トリガ値で構成されます。すべての組み込みトリガはブール値です。したがって、それらの値は True または False でなければなりません。 例:
IsMouseOver=true;IsPressed=false
トリガの値を設定は、 オブジェクト インスペクタで最も簡単に行えます。
| トリガ | 説明 |
| IsDragOver | コントロールがドラッグされている(マウス ボタンがクリックされ、かつ押されたままになっている)際に、効果を発生させます。 |
| IsFocused | コントロール上にフォーカスがある際に、効果を発生させます。 |
| IsMouseOver | マウスがコントロールの上を通過した際に、効果を発生させます(HitTest が True に設定されている必要があります)。 |
| IsVisible | コントロールが画面上に表示されている際に、効果を発生させます。 |
その他の組み込みトリガには、以下のものがあります。
・IsActive(TCustomForm)
・IsChecked (TMenuItem)
・IsOpen (TEffect)
・IsPressed (TCustomButton)
・IsSelected(MenuItem、TTabItem、TListBoxItem、TTreeViewItem)
効果トリガに関するさらなる情報については、「FireMonkey の画像効果」の「効果のトリガ」を参照してください。 |
|
それでは少し試してみます。
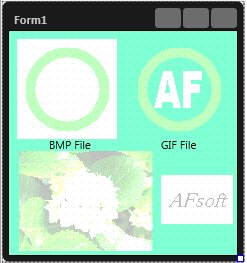
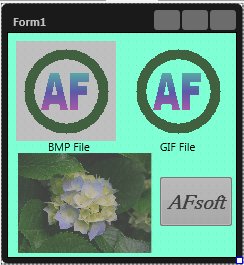
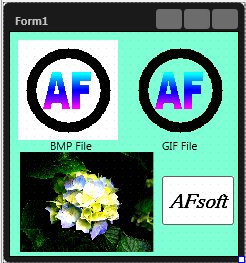
フォーム上にイメージコンポーネント3つとボタンを配置します。
下図では、100×100ドットのBMPファイル(Image1)、GIFファイル(Image2)、JPEGファイル(Image3)=Windows7 標準のサンプルピクチャの「アジサイ.jpg」を指定しています。
このイメージに対して効果を掛けるようにします。
本コンポーネントを配置し、構造ビューでドラッグして、上記で配置したイメージの子になるようにします。
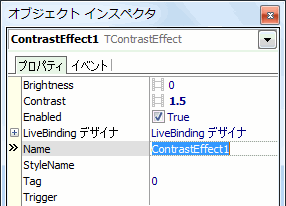
Brightness はデフォルト「0」、
Contrast はデフォルト「1.5」です。
Brightness を「0」・Contrast を「1」にした場合には何もしないようです。
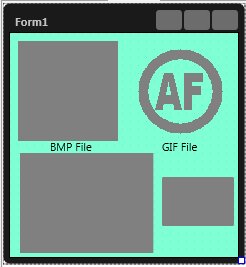
Brightness を「-1」にします。
暗くなりました。
|  |
Brightness を「1」にします。
明るくなりました。
|  |
Brightness を「0」に戻し、
Contrast を「0」にします。
灰色状態になってしまいました。
|  |
Contrast を「0.5」にします。
灰色掛かっている感じになりました。
|  |
Contrast を「2」にします。
コントラストが強くなりました。
|  |
|
|
|
|
バッチファイル
BASIC
C言語のお勉強
拡張子な話
DOSプログラム
Delphi
>Delphi入門編
>Delphi2010
>DelphiXE3
▲2013/12/04
2013/12/05
▼2013/12/05
シェアウェア
Script!World
データベース
|



