


 
 
 
 
 
 
 |
| DelphiXE3 [FMX] 境界アニメーション(RectAnimation)2013/11/08 |
前回は [Animations]内の数値アニメーション(FloatAnimation)について見てみました。次は同じく [Animations]内の 境界アニメーション(RectAnimation)について見ていきます。
[Animations]内
| FMX |  |
ヘルプより。
オブジェクトの TBounds プロパティにアタッチし、その境界を時間の経過と共に変更していきます。
TRectAnimation は、TFmxObject 親オブジェクトに、次のいずれかの方法でアタッチします:
・親オブジェクトを選択し、ツール パレットで TRectAnimation をダブルクリックします。それから、アニメーションする親オブジェクトのプロパティの名前に PropertyName を設定します。
・親オブジェクトのオブジェクト インスペクタで、アニメーションするプロパティの隣にあるフイルム ストリップ アイコンをダブルクリックします。これにより、PropertyName が割り当てられます。
・TRectAnimation インスタンスを動的に作成し、親として親オブジェクトを割り当てます。それから、PropertyName を設定します。 |
 |  |


OnFinish
アニメーションが停止された後に呼び出されるイベント ハンドラです。
Start を呼び出すプロシージャが完了してアニメーションが開始された後、Duration の秒数間、継続されます。アニメーションが完了した後に必要な処理を、OnFinish イベント ハンドラ内に配置します。OnFinish は、Loop プロパティが True の場合、Stop メソッドが呼び出されない限り、呼び出されません。
OnFinish は、アニメーションの完了を監視し応答するには、適切な場所です。 |
OnProcess
アニメーションの処理中に呼び出されるイベント ハンドラ。
OnProcess は、アニメーションによって制御される値が変更されるたびに、繰り返し呼び出されます。アニメーションが親オブジェクトの見た目を変更させた場合、親オブジェクトは自動的に再描画されます。OnProcess 内での処理が、親の境界ボックスの外側の描画を発生させた場合、そのフォームの Invalidate メソッドを呼び出します。
OnProcess は、アニメーション内での変更を監視し応答するには、適切な場所です。OnProcess を、親の OnPaint イベントの代わりに使用します。
Sender は、TAnimation およびその親オブジェクトが属するフォームです。 |
|
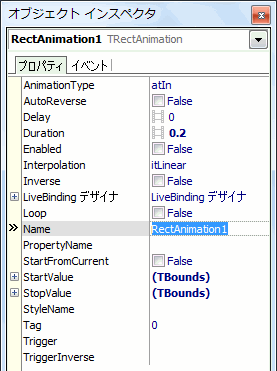
AnimationType
| このアニメーションの補間が、アニメーション プロパティに対してどのように適応されるかを設定します。 |
atIn:開始値から開始
atOut:終了値から開始され、開始値に向けて逆方向に
atInOut:開始値および終了値の両方から開始され、中央の点で接します |
AutoReverse
| 前にアニメーションした後、逆にアニメーションします。 |
Delay
Duration
| 開始値から終了値までの、アニメーションする時間(秒数) |
Interpolation
| アニメーションによって制御されている値が時間の経過と共にどのように変化するのかを設定します。※1 |
Inverse
Loop
PropertyName
StartFromCurrent
| このプロパティのアニメーションを、現在値から開始します。 |
StartValue
| このプロパティのアニメーションを、この値から開始します。 |
StopValue
| このプロパティのアニメーションが、指定の値に到達した際に、停止します。 |
Trigger
| 親オブジェクトのプロパティの状態であり、アニメーションを開始するために使用することができます。 |
TTrigger:
アニメーションの親オブジェクトの状態を示します。
TTrigger は、アニメーションの親の論理型プロパティの状態を示す文字列です。 該当するプロパティには次のものがあります。
IsMouseOver
IsFocused
IsVisible
IsDragOver
IsOpen
TTrigger に割り当てられる文字列は、上記プロパティいずれかの名前の後に "=true" または "=false" を付けたものになります。 |
TriggerInverse
| 親オブジェクトのプロパティの状態であり、アニメーションを逆方向に開始するために使用することができます。 |
|
※1:Interpolationの型(ヘルプより)
| itLinear | 線形補間。このアニメーションが適用されるプロパティ値は、時間と共に一定の割合で変化します。 |
| itQuadratic | 開始点と終了点の間のパスに 2 次関数が適用されます。パスの傾きは開始点で 0 であり、時間と共に常に増加します。終了点がパス上にくるよう、関数にはスカラが適用されます。 |
| itCubic | 補間は y = x**3 という形式になります。パスの傾きは開始点で 0 であり、パスを進むにつれて 2 次関数の場合よりもさらに速く増加します。 |
| itQuartic | 補間は y = x**4 という形式になります。パスの傾きは開始点で 0 であり、パスを進むにつれて 2 次関数の場合よりもさらに速く増加します。 |
| itQuintic | 補間は y = x**5 という形式になります。 パスの傾きは開始点で 0 であり、パスを進むにつれて 2 次関数の場合よりもさらに速く増加します。 |
| itSinusoidal | 補間は y = sin(x) という形式になります。 パスの傾きは開始点で 0 であり、サイン曲線の最初の変曲点(x=pi)が終了点になります。 |
| itExponential | 補間は y = e**xという形式になります。 パスの傾きは開始点で 1 であり、パスを進むにつれて 2 次関数の場合よりもさらに速く増加します。 |
| itCircular | この補間では、開始点と終了点の間のパスは円周の 4 分の 1 です。パスの傾きは開始点で 0 であり、終了点で垂直になります。 |
| itElastic | パスは幾何学的補間に合致しません。値(y 座標)は減少して開始値に向かって戻る可能性がありますが、時間(x の値)は常に正の方向に進まなければなりません。 |
| itBack | パスは幾何学的補間に合致しません。 値(y 座標)は減少して開始値に向かって戻る可能性がありますが、時間(x の値)は常に正の方向に進まなければなりません。 |
| itBounce | パスは跳ねるボールを表します。パスは、開始点と終了点を結ぶ直線から湾曲が離れていく複数の円曲線から構成されます。曲線どうしは尖った点で接続されます。 |
補間で指定されたパスは、TAnimation と TFloatAnimation のいくつかのプロパティの影響を受ける可能性があります。上記の説明は次の条件でのものです:
・StartFromCurrent = True
・AnimationType = atIn
AnimationType を atOut に設定すると、上の説明で開始点について述べたことがすべて、終了点に適用されます。これらのアニメーション プロパティの効果については、各プロパティのドキュメントを参照してください。 |
というわけで、試してみます。
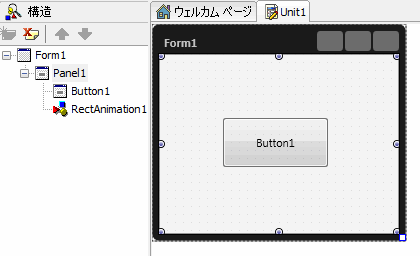
フォーム Form1 上にパネルを配置し、その中にボタンと境界アニメーションを配置します。境界アニメーションはパネルの子になるようにします。パネル Panel1 のAlignプロパティを「alClient」、ClipChildrenプロパティを「True」にしています。

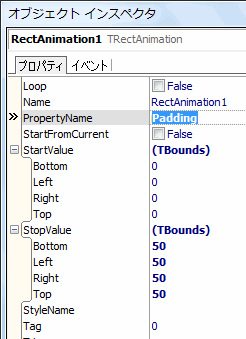
PropertyNameプロパティを、右端[▼]ボタンをクリックして選択出来る「Padding」にします。
この親オブジェクト=パネル Panel1 の Paddingプロパティ、という事ですね。
StartValue値は「0,0,0,0」のまま
StopValue値を「50,50,50,50」にします。
これで、
パネル Panel1 の Paddingプロパティの内容を「0,0,0,0」から「50,50,50,50」に変えていく、という事になります。 |  |
次に、境界アニメーションを自由に開始出来るように、ボタンをクリックしたらアニメーション開始することにします。
procedure TForm1.Button1Click(Sender: TObject);
begin
RectAnimation1.Enabled := True ;
end; |
「RectAnimation1.Start ;」でも構いません。 |
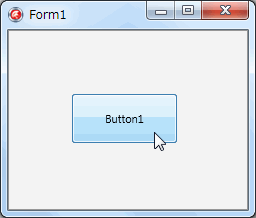
保存・コンパイル(ビルド)・実行を行います。

ボタンをクリック
↓

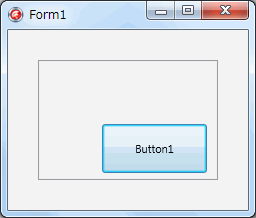
パネルの上下左右がどんどん開いてきます
↓

ボタンの大部分がクリップされてしまいました
1回で終了しますが、何度も繰り返したい場合は、Loopプロパティを「True」にすれば良いでしょう。AutoReverseプロパティを「True」にすると、終了値→開始値のアニメーションが行われます。
ループを止めたい場合は、
RectAnimation1.Enabled := False ;
又は
RectAnimation1.Stop ;
で良いようです。
アニメーション出来るのは TBounds型のプロパティに限定されているため、特殊な使用用途となりそうな感じがします。
|
|
バッチファイル
BASIC
C言語のお勉強
拡張子な話
DOSプログラム
Delphi
>Delphi入門編
>Delphi2010
>DelphiXE3
▲2013/11/07
2013/11/08
▼2013/11/09
シェアウェア
Script!World
データベース
|



