


 
 
 
 
 
 
 |
| Delphi2010 Direct2D(4) 2010/12/10 |
今回ももう少し、Direct2Dについて見ていきます。
前回は線を描画する際のペン(Pen)について見ましたが、ペン(Pen)内のブラシ(Brush)についてはパスしましたので、ここではそれについて少し見ておきます。
ペン内のブラシを指定することにより、色々なペンの種類/ペン先?を作る事が出来るようです。但し、ペン内のブラシには、スタイル(Style)の指定は出来ない様子です。コンパイル時にはエラー等は出ませんが、実行時に例外が発生します。
画面にボタン2つと[Dialogs]内の「OpenPictureDialog」を追加しておきます。OpenPictureDialog1のFilterプロパティは、ビットマップ(bmp)だけにしておきます。
まずは普通のカラーペン。別段、ブラシで行う必然性は無いですけれど。ボタン Button3をクリックした際のイベントハンドラを記述します。
procedure TForm1.Button3Click(Sender: TObject);
begin
if not(D2DCanvasFlag) then exit;
D2DCanvas.BeginDraw;
with D2DCanvas do begin
Pen.Color := clBlue ;
Pen.Style := psSolid ;
Pen.Width := 8 ;
Pen.Brush.Handle := CreateBrush(clRed);
DrawLine(D2D1PointF(0,0),D2D1PointF(200,200));
end;
D2DCanvas.EndDraw;
end; |
ペンの色を青色にしていますが、赤色のブラシを生成してそれを使って線を描画するようにしています。保存・コンパイル(再構築)・実行を行い、Button3をクリックすると下記のように描画されます。
次に、半透明のブラシを作って描画してみます。ブラシの色はそのままとします。
procedure TForm1.Button3Click(Sender: TObject);
begin
if not(D2DCanvasFlag) then exit;
D2DCanvas.BeginDraw;
with D2DCanvas do begin
Pen.Color := clBlue ;
Pen.Style := psSolid ;
Pen.Width := 8 ;
Pen.Brush.Handle := CreateBrush(clRed);
DrawLine(D2D1PointF(0,0),D2D1PointF(200,200));
Pen.Brush.Handle.SetOpacity(0.5);
DrawLine(D2D1PointF(200,0),D2D1PointF(0,200));
end;
D2DCanvas.EndDraw;
end; |
保存・コンパイル(再構築)・実行を行い、Button2をクリックして、Button3をクリックすると下記のように描画されます。赤色が薄くなり、その線上部分では、背景がうっすら表示されていて、少し透けている?というのが確認できます。
次に、線形グラデーションのブラシを作成してみます。
procedure TForm1.Button3Click(Sender: TObject);
begin
if not(D2DCanvasFlag) then exit;
D2DCanvas.BeginDraw;
with D2DCanvas do begin
Pen.Color := clBlue ;
Pen.Style := psSolid ;
Pen.Width := 8 ;
Pen.Brush.Handle := CreateBrush(clRed);
DrawLine(D2D1PointF(0,0),D2D1PointF(200,200));
Pen.Brush.Handle.SetOpacity(0.5);
DrawLine(D2D1PointF(200,0),D2D1PointF(0,200));
Pen.Brush.Handle := CreateBrush([clRed,clBlue]
,D2D1PointF(0,0), D2D1PointF(0,150));
DrawLine(D2D1PointF(100,0),D2D1PointF(100,200));
end;
D2DCanvas.EndDraw;
end; |
保存・コンパイル(再構築)・実行を行い、Button2をクリックして、Button3をクリックすると下記のように描画されます。[clRed,clBlue]は、赤→青へ、という意味で、その次にグラデーションの開始位置・終了位置を指定するようになっています。

次に円形グラデーションのブラシを作成してみます。
procedure TForm1.Button3Click(Sender: TObject);
begin
if not(D2DCanvasFlag) then exit;
D2DCanvas.BeginDraw;
with D2DCanvas do begin
Pen.Color := clBlue ;
Pen.Style := psSolid ;
Pen.Width := 8 ;
Pen.Brush.Handle := CreateBrush(clRed);
DrawLine(D2D1PointF(0,0),D2D1PointF(200,200));
Pen.Brush.Handle.SetOpacity(0.5);
DrawLine(D2D1PointF(200,0),D2D1PointF(0,200));
Pen.Brush.Handle := CreateBrush([clRed,clBlue]
,D2D1PointF(0,0), D2D1PointF(0,150));
DrawLine(D2D1PointF(100,0),D2D1PointF(100,200));
Pen.Brush.Handle := CreateBrush([clAqua,clBlue]
,D2D1PointF(100,100),D2D1PointF(0,0),100,100);
DrawLine(D2D1PointF(0, 50),D2D1PointF(200,150));
DrawLine(D2D1PointF(0,100),D2D1PointF(200,100));
DrawLine(D2D1PointF(0,150),D2D1PointF(200, 50));
end;
D2DCanvas.EndDraw;
end; |
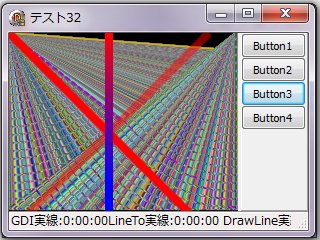
保存・コンパイル(再構築)・実行を行い、Button3をクリックすると下記のように描画されます。[clAqua,clBlue]は、中心:水色→外側:青へ、を示し、その次に、中心位置、オフセット、円半径Xサイズ、円半径Yサイズ、を指定します。
上記では、グラデーションは2色にしていますが、3色、4色、と指定する事は出来るようです。例えば縦線を「Pen.Brush.Handle := CreateBrush([clRed,clBlue,clGreen,clYellow,clAqua,clWhite],D2D1PointF(0,0),D2D1PointF(0,150));」のようにすると以下のようになります。
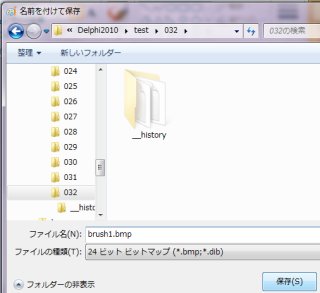
次に、ボタン Button4 をクリックしたら、画像ファイル(Windows Bitmap(BMP)ファイル)を指定し、それをブラシとして利用し、線を描画してみます。まずはその画像ファイルを用意します。Windowsの「ペイント」でも何でも構いません。BMP形式ファイルが作成できさえすれば。

画像は 16×16ドットにしました(上記は拡大表示)
お気楽に絵を描いて保存
↓

プログラムのあるフォルダへ
BMP形式で保存します
ボタン Button4をクリックした際のイベントハンドラを記述します。
procedure TForm1.Button4Click(Sender: TObject);
var
bm : TBitmap ;
begin
if not(D2DCanvasFlag) then exit;
if (OpenPictureDialog1.Execute) then begin
bm := TBitmap.Create ;
bm.LoadFromFile(OpenPictureDialog1.FileName);
D2DCanvas.BeginDraw;
with D2DCanvas do begin
Pen.Color := clBlue ;
Pen.Style := psSolid ;
Pen.Width := 16;
Pen.Brush.Handle := CreateBrush(bm);
DrawLine(D2D1PointF(0, 50),D2D1PointF(200,150));
DrawLine(D2D1PointF(0,150),D2D1PointF(200, 50));
end;
D2DCanvas.EndDraw;
bm.Free ;
end;
end; |
保存・コンパイル(再構築)・実行を行い、Button4をクリックするとファイル名の選択となりますので、上記の画像ファイルを指定します。以下のように描画されます。
|
|
バッチファイル
BASIC
C言語のお勉強
拡張子な話
DOSプログラム
Delphi
>Delphi入門編
>Delphi2010
▲2010/12/09
2010/12/10
▼2010/12/11
シェアウェア
Script!World
データベース
|



